本篇文章給大家?guī)淼膬?nèi)容是關(guān)于exports和module.expors之間有什么區(qū)別及聯(lián)系?有一定的參考價(jià)值,有需要的朋友可以參考一下,希望對你有所幫助。
我們在模塊化開發(fā)中,必須會用到exports/module.exports這兩個(gè)玩意導(dǎo)出變量或者函數(shù)。因?yàn)槟K化開發(fā)中的每個(gè)模塊都有自己的模塊作用域。
比如:
//a.js var foo = '蘇小貓'
//b.js console.log(foo)
我們在b.js中是沒辦法訪問到a.js中的foo變量,所以b.js輸出的是“undefine”。如果我們想在b.js模塊中訪問a.js中的foo變量,我們必須在a.js中用exports或者module.exports導(dǎo)出foo變量。
比如
//a.js var foo = '蘇小貓'; module.exports = foo;
//b.js var foo = require('./b.js'); console.log(foo);
exports跟module.expors的關(guān)系和區(qū)別?
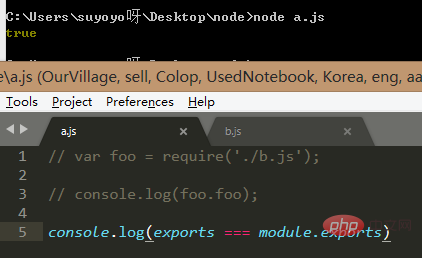
在開發(fā)中,我們很糾結(jié)到底用exports還是module.exports,其實(shí)exports跟module.exports就是一個(gè)玩意,exports只是module.exports的一個(gè)引用。exports跟module.exports是等價(jià)的。我們可以在node里測試一下。

每個(gè)模塊最終返回的還是return module.exports;
在我們平常的理解中導(dǎo)出單個(gè)變量或者單個(gè)函數(shù)就用module.exports;
module.exports = function(){ console.log("在你心里種點(diǎn)Bnum") } //我們r(jià)equire之后就會得到一個(gè)[Function]
導(dǎo)出多個(gè)變量就用exports;
exports.name = "蘇小貓" exports.tree = function(){ console.log("在你心里種點(diǎn)Bnum") } //我們r(jià)equire之后就會得到一個(gè)對象{name:"蘇小貓",tree:[Function]}
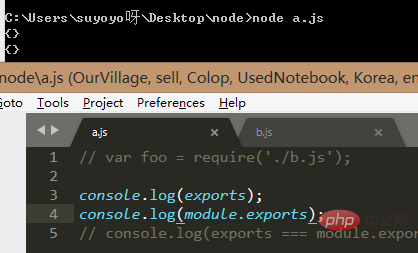
exports和module.exports本身就是一個(gè)空對象,exports.xxx就等于在一個(gè)對象里面添加?xùn)|西。
為什么module.exports導(dǎo)出的是單個(gè)?
因?yàn)樗緛硎且粋€(gè)空對象,module.exports=xxx。現(xiàn)在你重新給它賦值了,所以它只導(dǎo)出這個(gè)xxx。

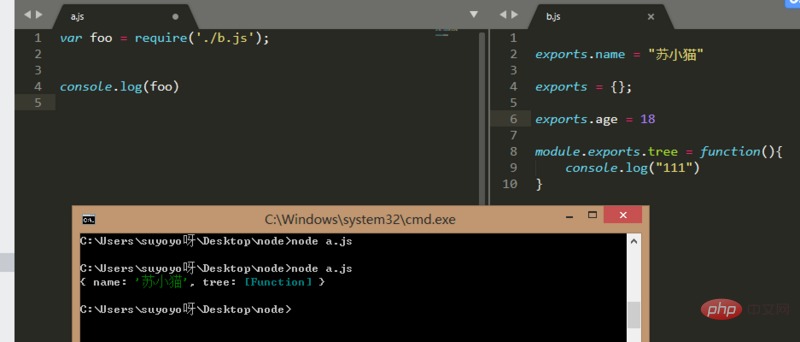
如果給exports(exports={})重新賦值,這時(shí)它的意義就不同了;現(xiàn)在的exports,跟module.exports沒有了半毛錢的關(guān)系了,exports.xxx = xxx;再往里面添加?xùn)|西已經(jīng)不會再影響最后返回回來的return module.exports了。

看,現(xiàn)在age已經(jīng)不進(jìn)入最后的return module.exports里面了。
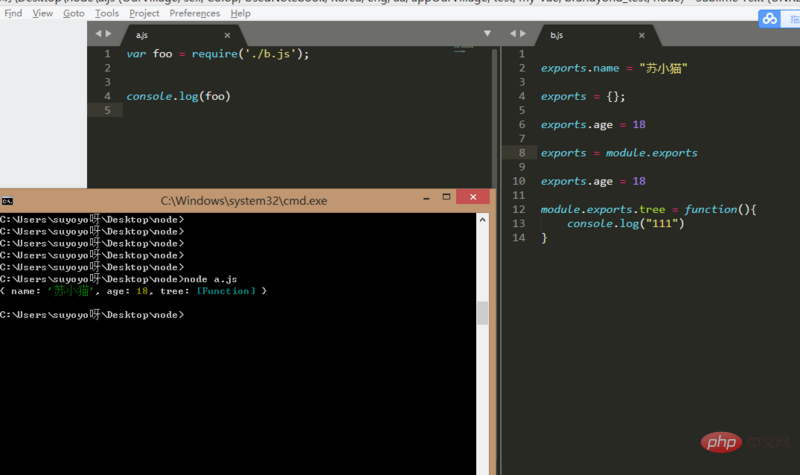
如果還想繼續(xù)用exports.xxx,那就得重新再給module.exports賦值給exports。

看,現(xiàn)在又生效了。
如果很糾結(jié)在開發(fā)中到底用很exports,還是module.exports,那就忘記exports吧(忘記它,我們不需要備胎,哈哈哈哈)。
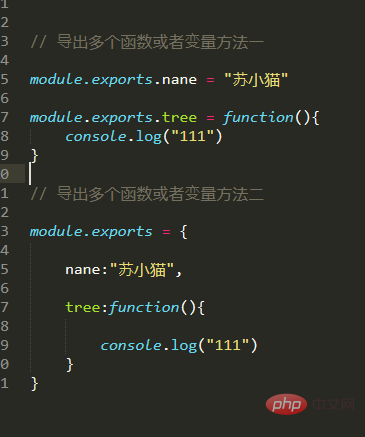
一開始就是說了,exports本身就是module.exports的一個(gè)引用。exports能做的module.exports都能做。比如導(dǎo)出多個(gè)變量或者函數(shù)。

 站長資訊網(wǎng)
站長資訊網(wǎng)