jquery判斷元素是否有某個屬性的方法:首先在pan函數內,通過div元素名稱獲取div對象;然后使用attr方法獲取id屬性;最后使用if語句判斷獲取的id值是否存在即可。

環境:
本文適用于所有品牌的電腦。
(學習視頻分享:jquery視頻教程)
新建一個html文件,命名為test.html,用于講解jquery判斷元素是否有某個屬性。

在test.html文件內,引入jquery.min.js庫文件,成功加載該文件,才能使用jquery中的方法。

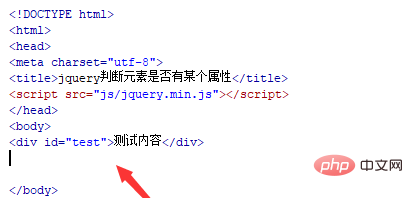
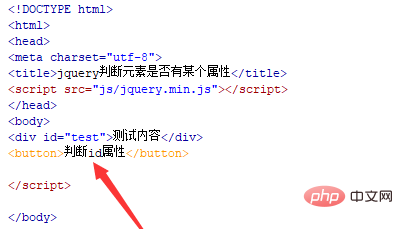
在test.html文件內,使用div標簽創建一行文字,并設置其id為test,主要用于下面判斷div是否具有該屬性。

在test.html文件內,使用button標簽創建一個按鈕,按鈕名稱為“判斷id屬性”。

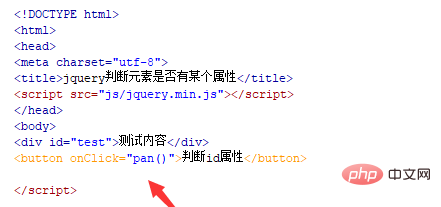
在test.html文件內,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行pan()函數。

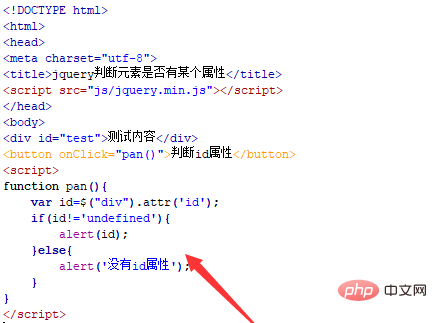
在pan()函數內,通過div元素名稱獲得div對象,使用attr()方法獲得id屬性,再使用if語句判斷獲得的id值是否為undefined(即不存在id),若存在id屬性,則提示輸出id屬性,否則,提示“沒有id屬性”。

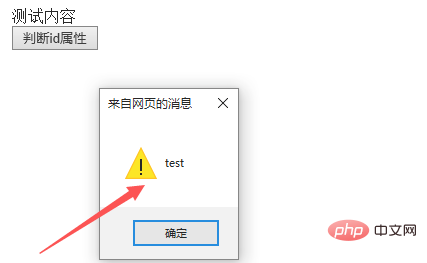
在瀏覽器打開test.html文件,點擊按鈕,查看實現的效果。

 站長資訊網
站長資訊網