物理學家牛頓曾經說過:If I have seen further, it is by standing on the shoulders of giants。
荀子在《勸學》中也說過:假輿馬者,非利足也,而致千里;假舟楫者,非能水也,而絕江河。君子生非異也,善假于物也。
他們所表達的意思其實是一致的,很多事情僅僅靠自己的力量是難以解決的,但如果我們懂得利用工具就能夠輕松完成。
在項目開發中也是如此,開發者們也要懂得”善假于物”和”站在巨人的肩膀上”,合理的使用第三方工具,一樣可以實現事半功倍的效果。
隨著移動互聯網的發展,大部分中小企業比拼的不僅僅是產品功能,而是產品交付速度、質量、性能以及針對特定場景的定制能力。因此,對于底層技術和架構而言,完全可以借助垂直領域的第三方工具,提高開發速度,并得到更好的產品性能。
以企業最普遍的場景 —— 表格為例,與大家探討,第三方工具是如何幫助開發人員解放生產力,又是如何幫助他們優化產品性能和用戶體驗,從而保證為最終用戶提供更具價值和更高質量的產品。
一、前言
大家應該都知道,很多企業的 IT 業務是從一張表格開始的。團隊溝通中的信息共享大量依賴于表格,文檔、報告、憑證以及基礎數據的匯總分析,大部分都需要依靠表格的形式來進行決策的支持。
而隨著企業數字化轉型的迫切需要,遠程辦公模式已正式開啟,純在線的表格產品儼然成為了很多企業必備的工具之一。但綜合性的協同辦公產品大部分將更多的精力投入在了文檔工具的優化當中,對于表格場景并沒有投入足夠多的時間與精力;另一方面表格產品看似很簡單,但背后其實涉及到很多的技術實現,以及產品團隊對于表格場景的熟悉度處理,目前的泛用性在線表格工具都很難具備相應的經驗與能力。
因此,如果想要在企業 OA 系統中實現類似 Excel 的在線表格分析功能,為了避免耗費大量的開發精力卻只得到一個”雞肋產品”,最好的辦法就是接入更專業的前端表格控件作為輔助。雖然,這類控件數量眾多,但經過我的調查研究,能把”表格技術”這一細分場景發揮到極致的產品屈指可數。
究其原因,這些產品大多未攻克以下四個技術難點。
二、表格控件的四大技術難點
B/S 作為 Web 興起之后的一種網絡結構模式,統一了客戶端,將系統功能實現的核心部分集中到服務器上。
但隨之而來的問題是多瀏覽器差異、瀏覽器沙箱機制、內存訪問受限、客戶端性能低下等。作為數據載體的表格,最直接的影響就是經常會被”吐槽”卡頓,UI 界面”假死”,界面操作不流暢等。
引起這些問題的癥結在于瀏覽器渲染引擎的基礎原理:當界面元素越多,瀏覽器的渲染時間會顯著增長,內存消耗會越大。這對于強計算邏輯的前端表格控件來說,無疑是棘手的難題。
由此可見,開發一款前端表格控件需要攻克這四個技術難點:性能、內存消耗、可靠性和操作體驗。
1、性能
現代應用程序為了追求更好的用戶體驗,需要對 UI 界面反復優化,而頻繁的修改界面 UI 元素,將引發多次瀏覽器重繪。在這個過程中,UI 元素的創建及修改,會激活內部垃圾回收機制,影響數據處理效率。
除此之外,前端開發環境的多樣化、各類高 DPI 設備、手機、平板、4K 顯示屏、企業大屏等,這些無不加重了企業應用系統的處理負擔。
為此,業內目前最佳的解決方案是使用 Canvas 繪制模型。
Canvas 主要用于在網頁上繪制圖像,可以將其理解為畫布,開發者們在這個畫布上構建想要的效果。它與在瀏覽器中運行的其他應用有所不同,由于 Canvas 只在屏幕上特定的區域執行并顯示效果,可以說它的功能是獨占的,因此不太會受到頁面上其他內容的影響,反之也是如此。
作為一種不依賴于瀏覽器解析的方式,使用 Canvas 繪制模型不僅可以解決性能問題,和 DOM 相比還提供了不失真的頁面打印,做到所見即所得。
2、內存消耗
隨著前端工程化的高速發展,各種前端工程腳手架日漸成熟,WebComponent 標準被提上日程,企業開始由 C/S 向 B/S 應用轉型。為了優化內存,這就要求前端開發者,需要面對單線程處理復雜業務數據的挑戰。
對于表格控件這類松散的文檔結構,業內目前的最佳實踐是采用稀疏矩陣存儲模型(Sparse Array)來保存數據。
稀疏矩陣在機器學習方面是很常見的。由于稀疏矩陣含有許多數值為零的元素,可以用來壓縮矩陣對象的內存臺面空間,或者加速多數機器學習程序。
而在表格場景中,相較于傳統的鏈式存儲或數組存儲,稀疏矩陣存儲構建了基于行索引的數據字典,在松散布局的表格數據中,稀疏矩陣只會對非空數據進行存儲,而不需要對空數據開辟額外的內存空間。
這種特殊的存儲策略,不僅節省了內存消耗,也使得數據片段化變得更加容易。借助這個特性,開發者甚至可以隨時替換或恢復整個存儲結構中的任何一個級別的節點,實現高效的數據回滾和數據恢復。
3、可靠性
傳統前端表格應用計算的特點,是沒有穩定的框架計算器、語言計算精度差、表格計算依賴復雜。
隨著企業數字系統應用的越來越深入,業務計算方式也變的越來越復雜,靈活度要求也越來越高。為了解決這個問題,必須了解計算引擎的計算流程后進行相應的可靠性優化。

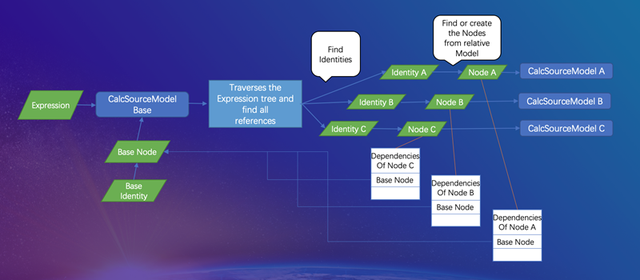
如圖所示是計算引擎在構建計算依賴鏈時的一個簡單的流程圖。表達式樹從計算存儲模型中找到對應的根節點以及根節點標識,隨后遍歷整個表達式樹,找出其他依賴標識,構建依賴關系。
當整個依賴鏈中的任意節點發生變化時,如果沿著這條依賴鏈,可以查找依賴節點并進行重算,那么在這個過程中,沒有在依賴鏈中的節點是不會發生重算計算的,也就是我們所說的沒有臟值運算。
進行這樣的機制優化后,可以大幅提升表格產品的運算速度,從而提供更好的使用體驗和更加精準的運算結果。
4、操作體驗
隨著業務場景的豐富,表格系統需要承載更多的功能。例如觸摸支持、富文本支持、前端 Excel 導入導出、JSON 存儲等。
我們以觸摸支持為例,隨著大屏時代的來臨,觸摸操作成為了一項愈發普遍的使用場景。對于觸摸來說,很多時候最難的并不是技術實現,而是對于場景的理解。用手機操作技術文檔,單擊單元格時,對應的位置是放大還是不放大?
對于不同的場景,用戶需要的反饋是不同的,對于一款優秀的前端表格控件來說,這的確是技術難點,但卻值得每一位開發者深入思考,并積極尋求優化方案。
在一切以用戶體驗為中心的互聯網時代,任何開發活動都應該以改善用戶體驗為終極目標,產品優化當然也不例外,并且,產品優化最忌陷入純粹為了追求技術極限而優化的境地。
而上述四個技術難點,在我和葡萄城的 SpreadJS 產品技術團隊詳細溝通后,也得到了充分的驗證,因為,這同樣是他們的客戶在實際應用場景中最常面臨的問題。
SpreadJS 純前端表格控件,由業內最早進行表格產品研發的技術團隊——葡萄城推出,如今已完美復刻了 Excel 的 UI 布局、數據透視表、450多種計算公式和182種形狀,只要是涉及到 Excel 文件上信息化系統的場景,他們的產品功能都已經覆蓋到了。

而用戶之所以敢于用 SpreadJS 替代傳統 Excel,正是基于其產品層面已經完成了大量的優化和迭代任務。據我了解,SpreadJS 在性能優化方面除了引入了 Canvas 繪制模型,還率先使用了雙緩存畫布技術,從而解決了常見的閃屏問題;此外還提供了支撐復雜邏輯運算的計算引擎,可以幫助開發者打造一個長久穩定且可靠的應用系統。
想要在產品層面進行優化,一方面需要”吃透”表格產品的底層技術邏輯,另一方面需要有大量實際的場景應用實踐,這恰恰想要做獨立開發的企業或者泛用性工具平臺所不具備的,而借助 SpreadJS 這類專注于垂直領域的表格控件工具,則可以達到事半功倍的效果。
三、結語
正如我們前面所說,開發一款前端表格控件最難的不是技術,還有對表格產品的熟悉程度。因為純技術的問題,在很多時候是難不住開發者的,靠時間與精力的投入總能彌補。然而,一款真正優秀的產品最重要的一點,則是對于應用場景,以及用戶使用體驗的細節把控。
就像在表格類工具中有一個算投資回報率的公式,幾乎沒有人知道這個公式用 Excel、Google Doc 算出來的結果是不一致的。而這個小到會被所有人忽略的細節,也是 SpreadJS 的研發團隊告訴我的。
隨著社會的發展,市場需要更靈活、效率更高的開發者解決方案,企業也要同時追求”開發速度”與”產品性能”,這在傳統的開發思路中是不可兼得的,但如果做到善假于物,借助第三方工具平臺則可以完全實現。
付出一些成本換來更大的發展機會與空間,誰又能說不是一筆好買賣?
如需了解更多文中提到的 SpreadJS 產品信息,可訪問產品官網了解更多,https://www.grapecity.com.cn/developer/spreadjs 。
特別提醒:本網內容轉載自其他媒體,目的在于傳遞更多信息,并不代表本網贊同其觀點。其原創性以及文中陳述文字和內容未經本站證實,對本文以及其中全部或者部分內容、文字的真實性、完整性、及時性本站不作任何保證或承諾,并請自行核實相關內容。本站不承擔此類作品侵權行為的直接責任及連帶責任。如若本網有任何內容侵犯您的權益,請及時聯系我們,本站將會在24小時內處理完畢。
 站長資訊網
站長資訊網