“
閑來無事寫寫小程序,于是想用uni-app框架來實現,本文將會對創建步驟進行詳解。
”
前言
本文主要針對小程序框架uni-app的創建展開介紹,如果你也是新手那就可以跟著咔咔的節奏一起來。
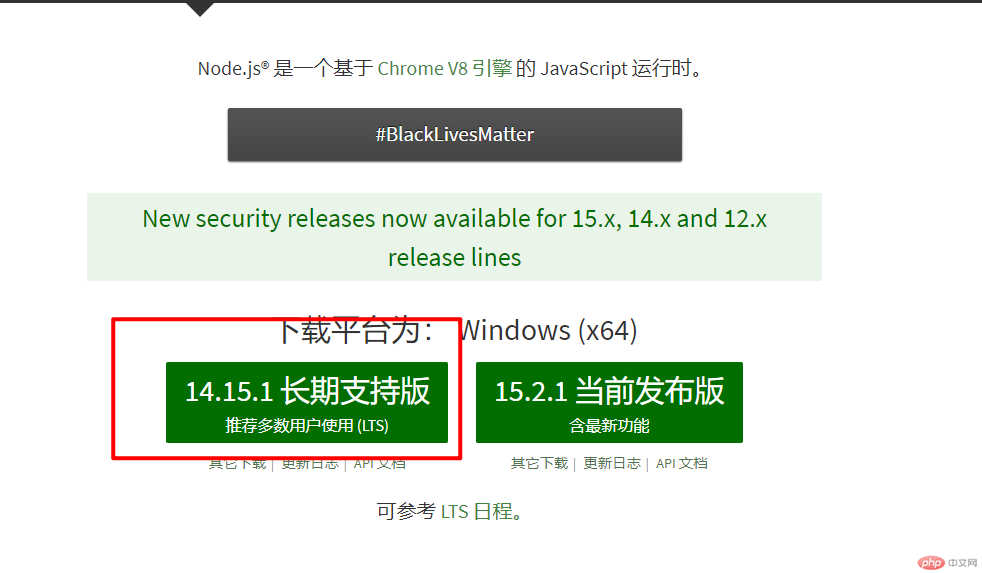
一、安裝node.js
打開官網安裝咔咔圈起來的版本。

安裝完成后使用node -V來檢驗一下是否安裝成功
為什么要安裝node.js估計很多跟咔咔一樣是寫后端的有點理解不了。
因為node.js軟件內置了npm,所以windows系統在安裝nodejs后,打開cmd即可使用npm下載資源.linux在這里就暫時不說了哈!
npm,全稱【node package management】,是nodejs內置的軟件包管理器,這也就是為什么要安裝node.js的原因。
二、使用npm安裝vue腳手架
網上看了一下大多數第一步讓執行命令npm install -g @vue/cli
但是安裝的vue-cli是2.9版本的,但是在創建uni-app項目時需要使用create命令,所以需要更高的版本。
這里也是咔咔踩過的一個坑,你們就不踩了哈!
如果已經安裝的可以使用npm uninstall -g vue-cli這個命令進行卸載。
“
然后執行
npm install -g cnpm這個命令。”
看網上有人使用的淘寶的npm install -g cnpm --registry=http://registry.npm.taobao.org 安裝淘寶的cnpm。
咔咔理解的就是一個鏡像,但是咔咔有神器所以就直接使用安裝了,沒有使用淘寶的。
安裝成功就是下圖的樣子
然后再次安裝vue的腳手架,執行命令
“
cnpm install -g @vue/cli”
再次安裝@vue-cli
下圖為安裝過程,流程沒有截完。
安裝完成后再使用vue -V查看一下版本就是4.5.9的了,只要大過3就可以了。
三、創建項目
經過上面無傷大雅的安裝之后,那么我們接下來就是在面向窗口cmd中輸入:
“
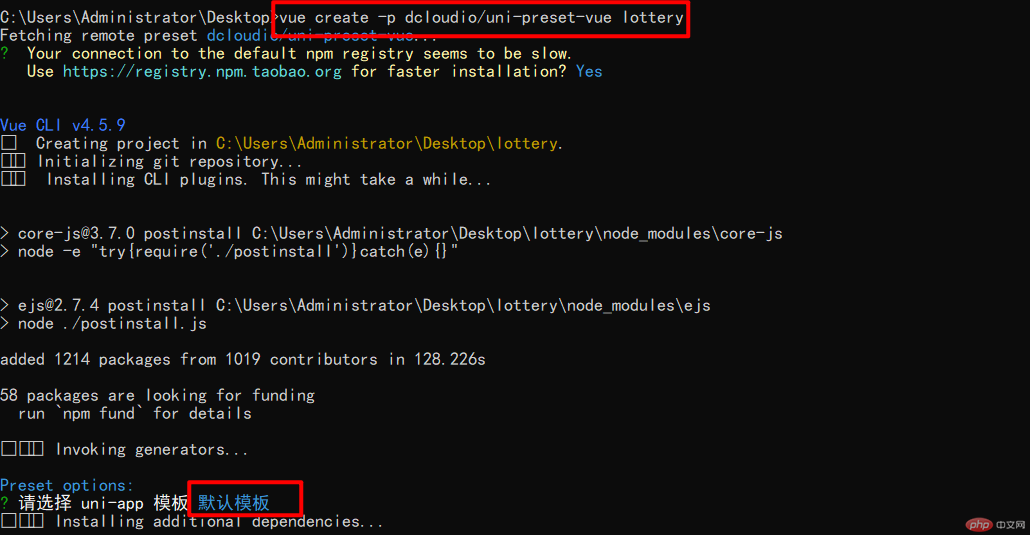
vue create -p dcloudio/uni-preset-vue項目名稱;”
創建項目
首次創建會提示,我們選擇默認即可,回車即選。
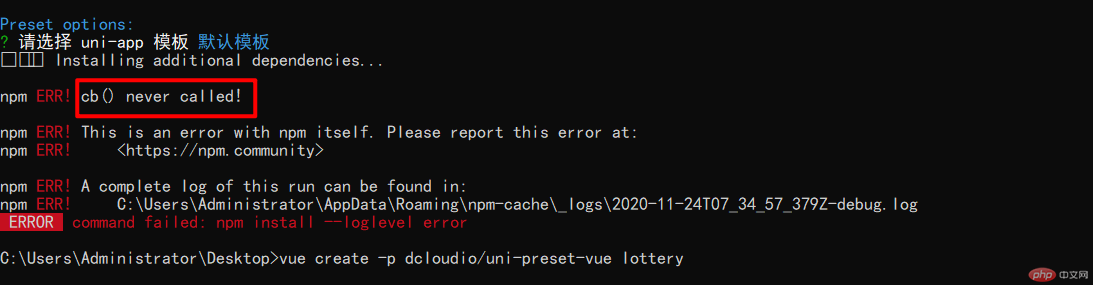
不知道你們在創建項目時會不會出現以下問題,但是咔咔這里出現了問題,咔咔將這個問題的出現和解決方案寫下來。
如果有遇到的就跟這來,沒遇到的直接跳過即可。
下圖就是安裝過程中出現的錯誤。
解決方案
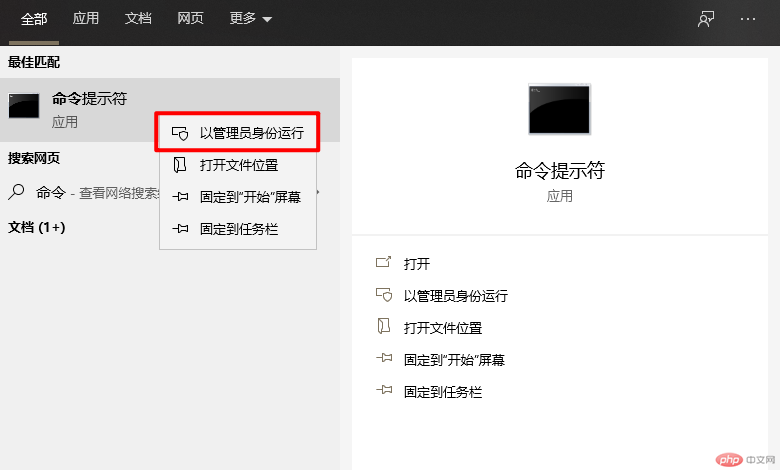
使用管理員模式打開命令行
“
執行命令
npm cache clean -f清除緩存”
清除完緩存后,安裝最新版本的Node helper:
“
npm install -g n”
然后執行以下命令
“
npm install -g n --force”
最后執行
“
npm install”
即可。
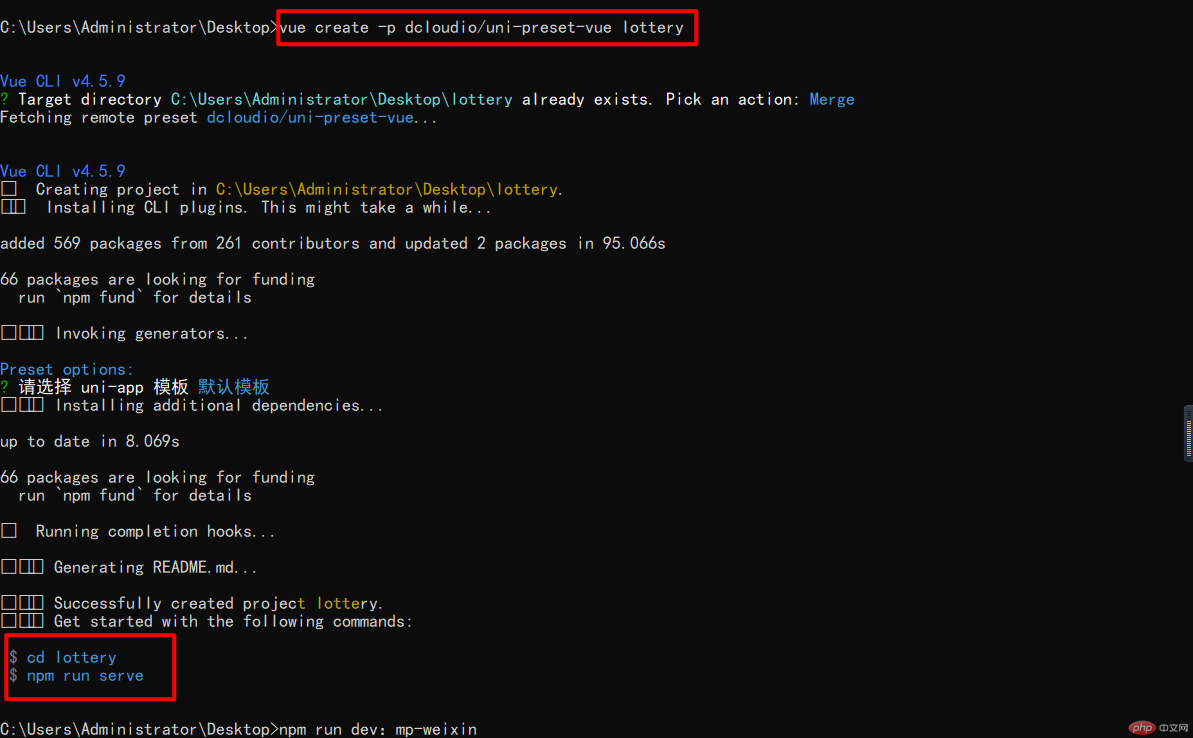
然后重新執行創建項目`
“
vue create -p dcloudio/uni-preset-vue lottery”
看到下圖咔咔圈到的就代表已經創建成功了。
四、微信開發者工具中運行項目
項目創建成功后就需要運行了
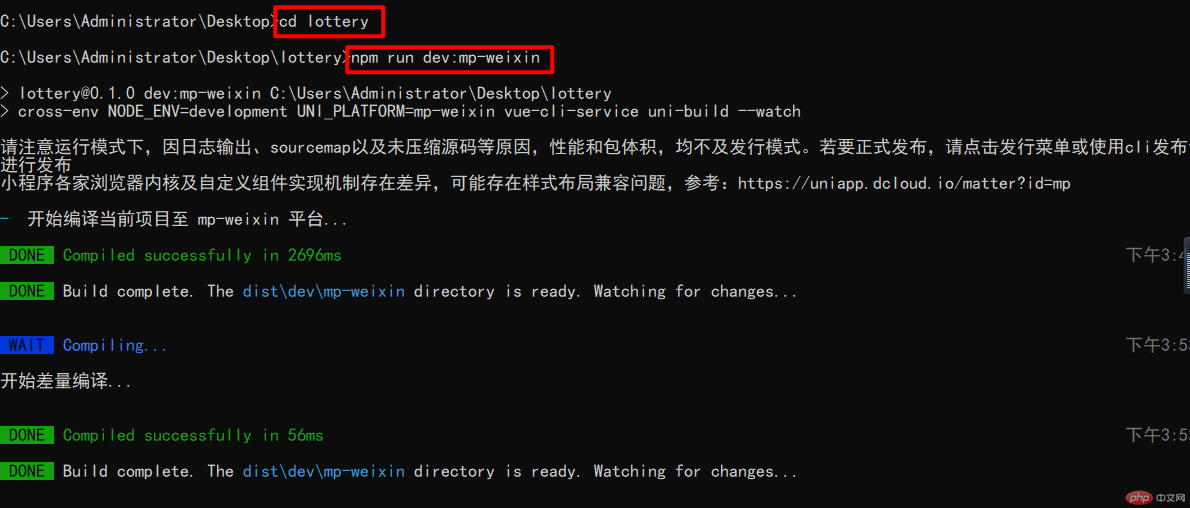
來到項目目錄執行命令
“
npm run dev:mp-weixin”
看到下圖提示即可。
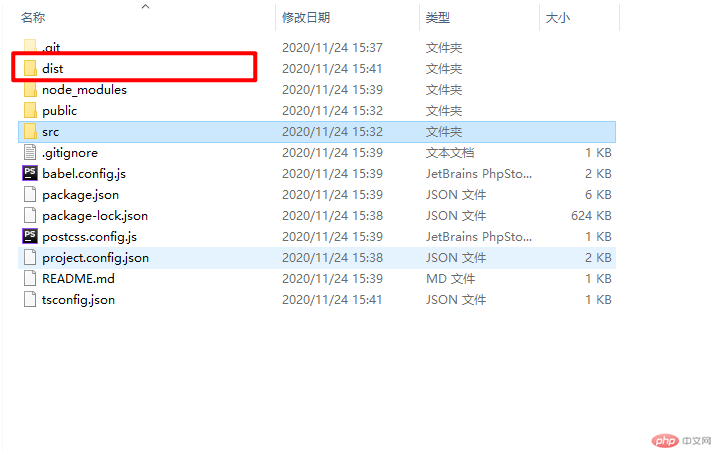
運行完畢之后你會在項目目錄中看到以下結構,會多出一個dist目錄
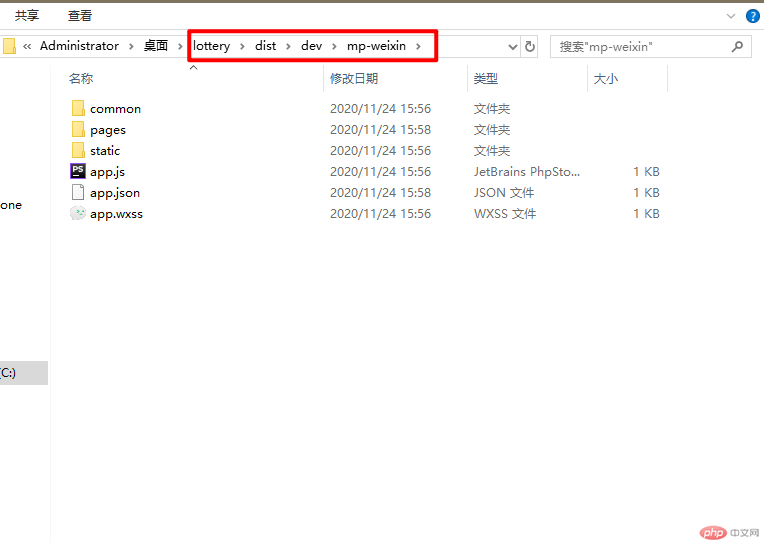
需要給微信開發者工具導入的項目路徑就是下圖咔咔圈起來的地方
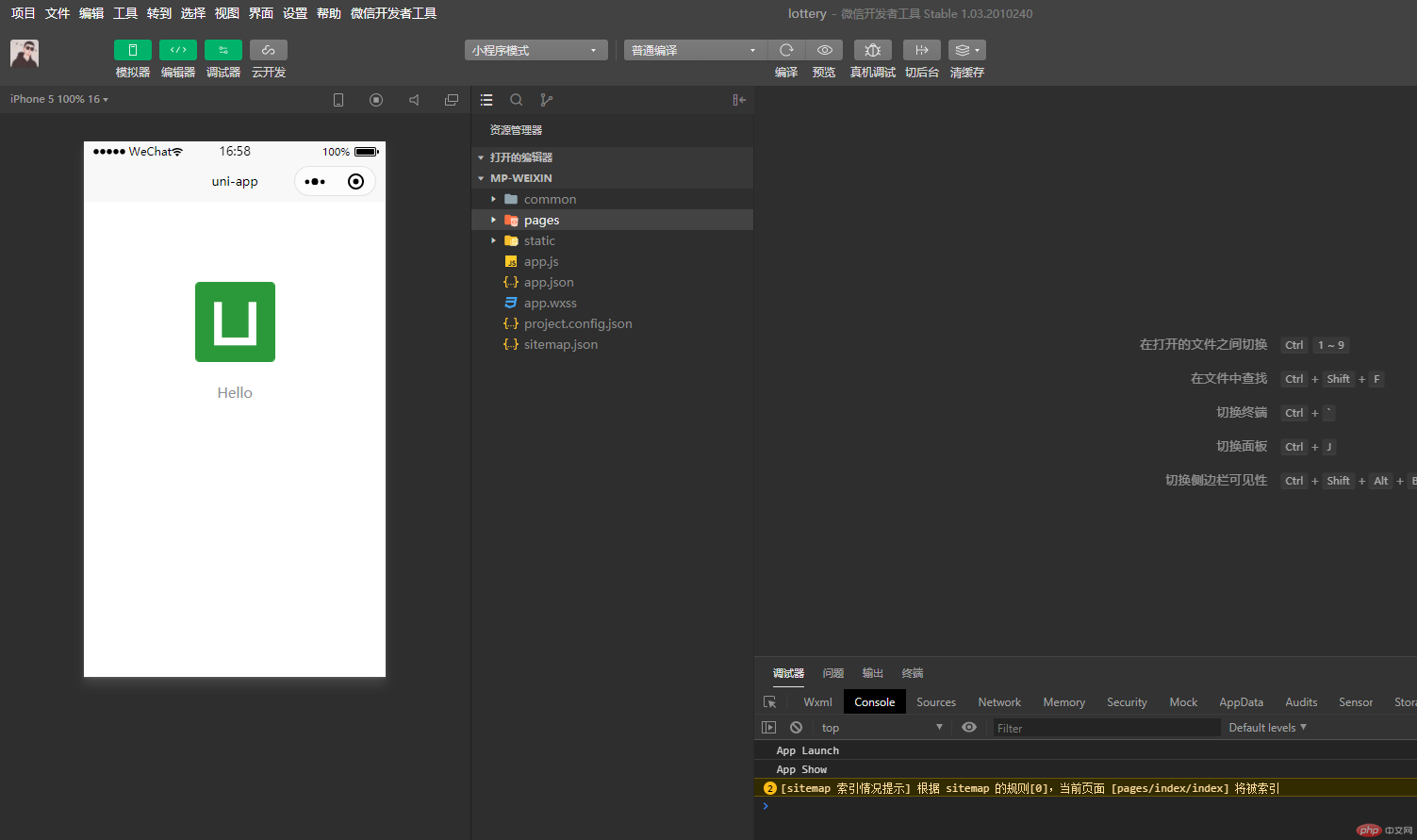
微信開發平臺怎么導入項目自己研究哈,下圖就是咔咔運行的展示圖
總結
 站長資訊網
站長資訊網