
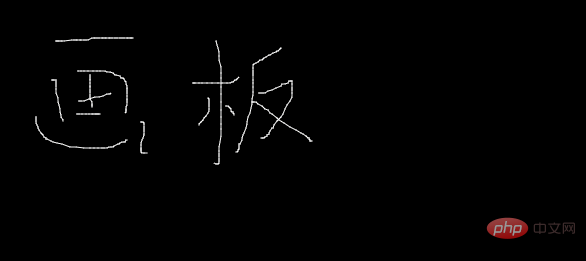
我們先來看看實(shí)現(xiàn)效果:
(推薦教程:h5)

實(shí)現(xiàn)代碼如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <canvas id="canvas" width="600" height="600"></canvas> <script type="text/javascript"> var c = document.getElementById('canvas'); var ctx = c.getContext('2d'); //畫一個(gè)黑色矩形 ctx.fillStyle = 'black'; ctx.fillRect(0,0,600,300); //按下標(biāo)記 var onoff = false; var oldx = -10; var oldy = -10; //設(shè)置顏色 var linecolor = 'white'; //設(shè)置線寬 var linw = 4; //添加鼠標(biāo)移動事件 canvas.addEventListener('mousemove',draw,true); //添加鼠標(biāo)按下事件 canvas.addEventListener('mousedown',down,false); //添加鼠標(biāo)彈起事件 canvas.addEventListener('mouseup',up,false); function down(event) { onoff = true; oldx = event.pageX-10; oldy = event.pagey-10; } function up() { onoff = false; } function draw(event) { if(onoff == true) { var newx = event.pageX-10; var newy = event.pageY-10; ctx.beginPath(); ctx.moveTo(oldx,oldy); ctx.lineTo(newx,newy); ctx.strokeStyle = linecolor; ctx.lineCap = 'round'; ctx.stroke(); oldx = newx; oldy = newy; } } </script> </body> </html>
免費(fèi)學(xué)習(xí)視頻分享:html視頻教程
 站長資訊網(wǎng)
站長資訊網(wǎng)