html讓網頁居中的方法:首先在Dreamweaver中打開該html頁面文件;然后在該頁面的高度后面,直接加上【align="center"】代碼即可。

本教程操作環境:windows10系統、Adobe Dreamweaver CC 2020版,DELL G3電腦,該方法適用于所有品牌電腦。
免費學習推薦:編程視頻
html讓網頁居中的方法:
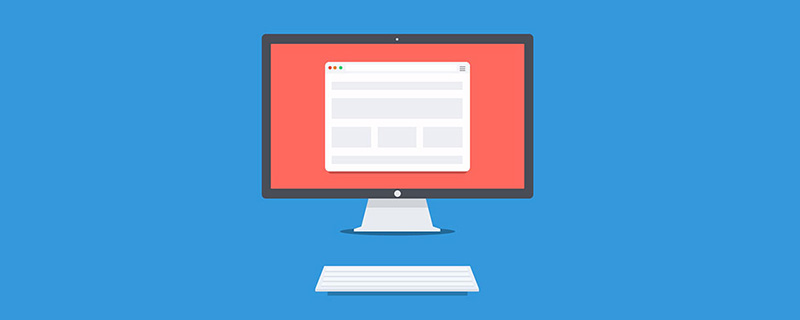
1、在Dreamweaver中打開該html頁面文件后,可以在該頁面的高度后面,直接加上align="center",注意雙引號和空格即可,這樣該html網頁,就居中顯示了。

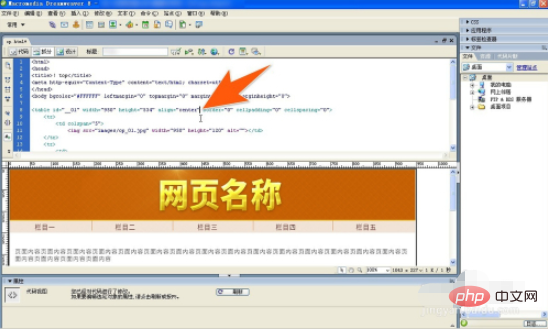
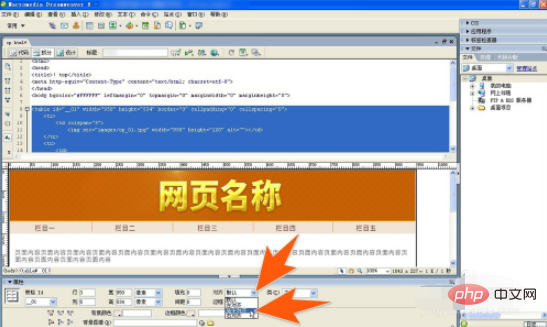
2、如果不想用手動輸入標簽的這種方式實現網頁居中顯示,那么還可以在DW中視圖窗口中,用鼠標點擊一下網頁表格的最外側。

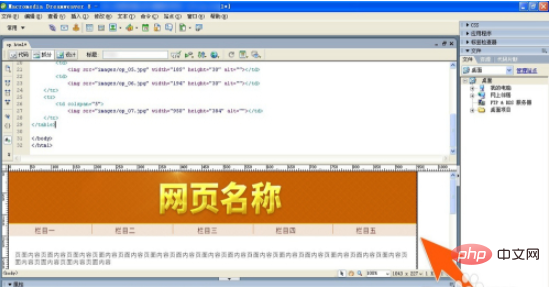
3、然后按住鼠標左鍵不放的情況下,橫向拖動一下,這樣,該網頁就被全部選中了,選中的部位,在上面的代碼窗里也有標示。

4、再在DW下面的屬性面板上,點擊對齊旁邊的那個向下箭頭,再在下拉的選項里面,點擊居中對齊。

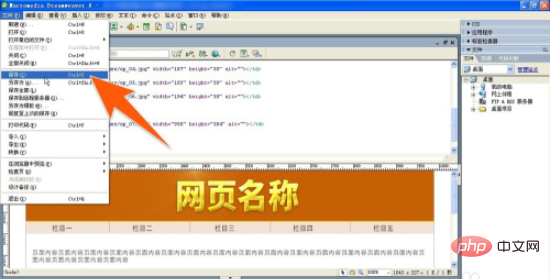
5、以上面任何一種方法改動后,就再點擊DW菜單欄上的文件,在彈出的選項里點擊保存(或者直接按ctrl+S)即可。

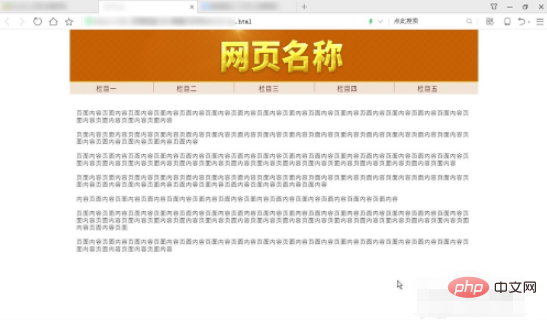
6、保存后,再把該html網頁拖放到瀏覽器里面打開,現在就會發現,該網頁已實現居中顯示了,如下圖所示。

想了解
 站長資訊網
站長資訊網