本篇文章給大家帶來的內容是關于HTML5 Canvas的基本用法介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
canvas 是 HTML5 當中我最喜歡的所有新特性中我最喜歡的一個標簽了。因為它太強大了,各種有意思的特效都可以實現。
1. canvas 的基本使用方法
– 它是一個行內塊元素
– 默認大小是 300 x 150,不能在 css 里給他設置樣式,只能在標簽內寫它的屬性。如 width = 400,height = 300
– 獲取畫布
var canvas = document。querySelector("canvas")
– 獲取畫筆(上下文)
var ctx = canvas.getContext('2d')
2. canvas 繪制基本的圖形
填充矩形
ctx.fillRect(0,0,100,100)
fill:跟填充有關
Rect: 描繪一個矩形
填充圖形設置樣式
ctx.fillStyle = 'green'
描邊矩形
ctx.strokeRect(100,100,100,100)
描邊圖形設置樣式
ctx.strokeStyle = 'white'
ctx.lineWidth = 100
清除整個畫布
ctx.clearRect(0,0,canvas.width,canvas.height)
畫線段
ctx.moveTo(100,100)
ctx.lineTo(100,100)
描邊
ctx.stroke()
填充
ctx.fill()-
起始點和結束點連接
ctx.closePath()
ctx.save()開頭
……
ctx.restore()結尾
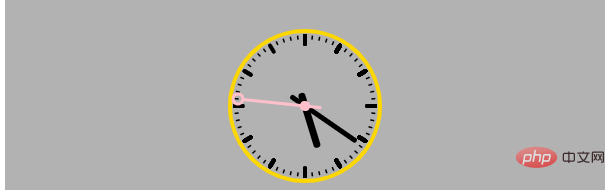
3. 畫布時鐘
使用畫布我們可以畫一個時鐘,包括刻度和時針,每一秒走的刻度可以用 Data 對象通過定時器來時時更新。
var canvas = document.querySelector("canvas"); var ctx = canvas.getContext("2d"); function move() { ctx.save() ctx.translate(300,300) // 初始化一些公共的樣式 ctx.lineCap = 'round' ctx.strokeStyle = 'black' ctx.lineWidth = 8 ctx.scale(0.5,0.5) // 畫外面的圓 ctx.save(); ctx.beginPath(); ctx.strokeStyle = 'gold'; ctx.arc(0,0,150,0,2*Math.PI); ctx.stroke(); ctx.restore(); // 畫里面的刻度 ctx.save() ctx.beginPath(); for (var i=0; i < 12; i++) { ctx.moveTo(0,-125); ctx.lineTo(0,-140); ctx.stroke() ctx.rotate(30*Math.PI/180) } ctx.restore() // 分針刻度 ctx.save() ctx.lineWidth = 3 for (var i = 0; i < 60; i++) { if (i % 5 != 0){ ctx.beginPath() ctx.moveTo(0,-135); ctx.lineTo(0,-140); ctx.stroke() } ctx.rotate(6*Math.PI/180) } ctx.restore() // 當前時間 var date = new Date() var s = date.getSeconds() var min = date.getMinutes() + s/60 var h = date.getHours() + min/60 // 時針 ctx.save() ctx.rotate(30*h*Math.PI/180) ctx.lineWidth = 14 ctx.beginPath() ctx.moveTo(0,-80) ctx.lineTo(0,20) ctx.stroke() ctx.restore() // 分針 ctx.save() ctx.lineWidth = 10 ctx.rotate(6*min*Math.PI/180) ctx.beginPath() ctx.rotate(-30*Math.PI/180) ctx.moveTo(0,-120) ctx.lineTo(0,30) ctx.stroke() ctx.restore() //秒針 ctx.save() ctx.lineWidth = 6 ctx.strokeStyle = 'pink' ctx.fillStyle = 'pink' ctx.rotate(6*s*Math.PI/180) ctx.beginPath() ctx.arc(0,0,10,0,2*Math.PI) ctx.fill() ctx.beginPath() ctx.moveTo(0,-125) ctx.lineTo(0,30) ctx.stroke() ctx.beginPath() ctx.arc(0,-135,10,0,2*Math.PI) ctx.stroke() ctx.restore() ctx.restore() } setInterval(function () { ctx.clearRect(0,0,canvas.width,canvas.height) move() },1000)
靜止的圖像如下圖。

刮刮卡效果
使用 canvas 的圖形合成的屬性可以實現圖片合成的效果。具體應用于刮刮卡。
globalCompositeOperation屬性設置或返回如何將一個源(新的)圖像繪制到目標(已有)的圖像上
源圖像 = 您打算放置到畫布上的繪圖
目標圖像 = 您已經放置在畫布上的繪圖

var canvas = document.querySelector("canvas") var ctx = getCtx() log(ctx) ctx.fillStyle = 'yellow' ctx.fillRect(0,0,400,400) ctx.globalCompositeOperation = 'destination-out'; // 鼠標按下 canvas.onmousedown = function (event) { ctx.beginPath() ctx.arc(event.clientX - canvas.offsetLeft,event.clientY - canvas.offsetTop, 20,0,2*Math.PI) ctx.fill() // 鼠標移動 document.onmousemove = function (event) { ctx.beginPath() ctx.arc(event.clientX - canvas.offsetLeft,event.clientY - canvas.offsetTop, 20,0,2*Math.PI) ctx.fill() } // 鼠標抬起 document.onmouseup = function () { document.onmousemove = document.onmouseup = null } return false }

 站長資訊網
站長資訊網