
本文將介紹一些利用 CSS 中的 background、mix-blend-mode、mask 及一些相關屬性,制作一些稍微復雜、酷炫的背景。
通過本文,你將會了解到 CSS background 中更為強大的一些用法,并且學會利用 background 相關的一些屬性,采用不同的方式,去創造更復雜的背景圖案。在這個過程中,你會更好的掌握不同的漸變技巧,更深層次的理解各種不同的漸變。
同時,借助強大的 CSS-Doodle,你將學會如何運用一套規則,快速創建大量不同的隨機圖案,感受 CSS 的強大,走進 CSS 的美。
背景基礎知識
我們都知道,CSS 中的 background 是非常強大的。
首先,復習一下基礎,在日常中,我們使用最多的應該就是下面 4 種:
- 純色背景
background: #000:

- 線性漸變
background: linear-gradient(#fff, #000):

- 徑向漸變
background: radial-gradient(#fff, #000):

- 角向漸變
background: conic-gradient(#fff, #000):

背景進階
當然。掌握了基本的漸變之后,我們開始向更復雜的背景圖案進發。我最早是在《CSS Secret》一書中接觸學習到使用漸變去實現各種背景圖案的。然后就是不斷的摸索嘗試,總結出了一些經驗。
在嘗試使用漸變去制作更復雜的背景之前,列出一些比較重要的技巧點:
- 漸變不僅僅只能是單個的
linear-gradient或者單個的radial-gradient,對于background而言,它是支持多重漸變的疊加的,一點非常重要; - 靈活使用
repeating-linear-gradeint(repeating-radial-gradeint),它能減少很多代碼量 transparent透明無處不在- 嘗試
mix-blend-mode與mask,創建復雜圖案的靈魂 - 使用隨機變量,它能讓一個 idea 變成無數美麗的圖案
接下來,開始組合之旅。
使用 mix-blend-mode
mix-blend-mode ,混合模式。最常見于 photoshop 中,是 PS 中十分強大的功能之一。在 CSS 中,我們可以利用混合模式將多個圖層混合得到一個新的效果。
關于混合模式的一些基礎用法,你可以參考我的這幾篇文章:
- 不可思議的顏色混合模式 mix-blend-mode
- 不可思議的混合模式 background-blend-mode
然后,我們來嘗試第一個圖案,先簡單體會一下 mix-blend-mode 的作用。
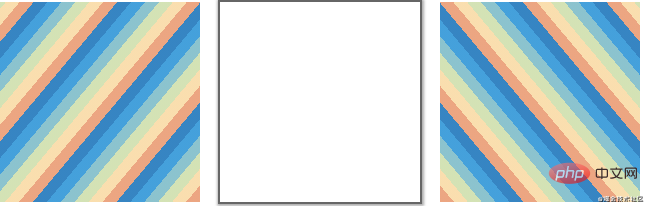
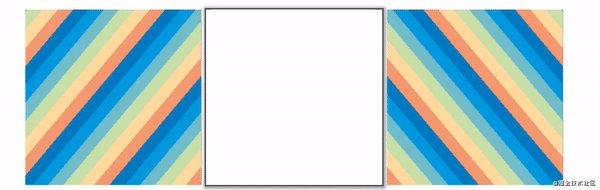
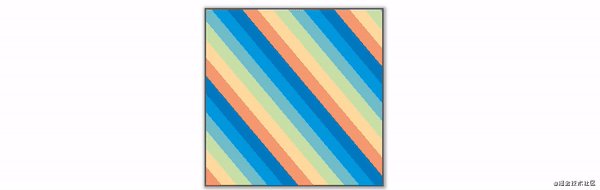
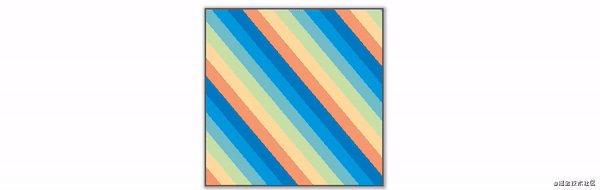
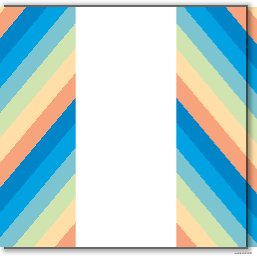
我們使用 repeating-linear-gradient 重復線性漸變,制作兩個角度相反的背景條紋圖。正常而言,不使用混合模式,將兩個圖案疊加在一起,看看會發生什么。

額,會發生什么就有鬼了 。顯而易見,由于圖案不是透明的,疊加在一起之后,由于層疊的關系,只能看到其中一張圖。

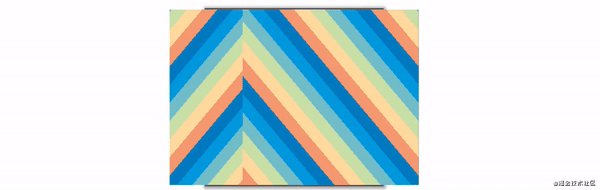
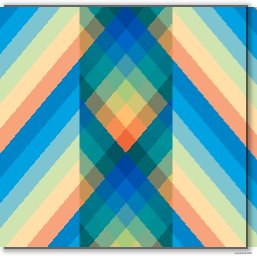
好,在這個基礎上,我們給最上層的圖案,添加 mix-blend-mode: multiply,再來一次,看看這次會發生什么。

可以看到,添加了混合模式之后,兩張背景圖通過某種算法疊加在了一起,展現出了非常漂亮的圖案效果,也正是我們想要的效果。
CodePen Demo – Repeating-linear-gradient background & mix-blend-mode
嘗試不同的 mix-blend-mode
那為什么上面使用的是 mix-blend-mode: multiply 呢?用其他混合模式可以不可以?
當然可以。這里僅僅只是一個示例,mix-blend-mode: multiply 在 PS 中意為正片疊底,屬于圖層混合模式的變暗模式組之一。
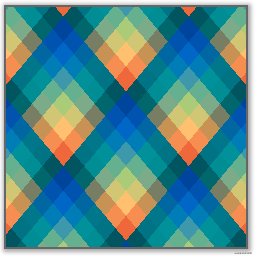
我們使用上面的 DEMO,嘗試其他的混合模式,可以得到不同的效果。

可以看到,不同的混合模式的疊加,效果相差非常之大。當然,運用不同的混合模式,我們也就可以創造出效果各異的圖案。
CodePen Demo – Repeating-linear-gradient background & mix-blend-mode
借助 CSS-Doodle 隨機生成圖案
到這,就不得不引出一個寫 CSS 的神器 — CSS-Doodle,我在其他非常多文章中也多次提到過 CSS-doodle,簡單而言,它是一個基于 Web-Component 的庫。允許我們快速的創建基于 CSS Grid 布局的頁面,并且提供各種便捷的指令及函數(隨機、循環等等),讓我們能通過一套規則,得到不同 CSS 效果。
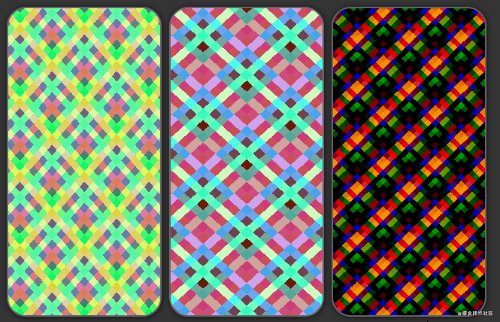
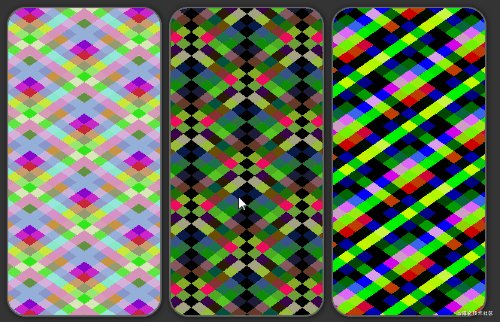
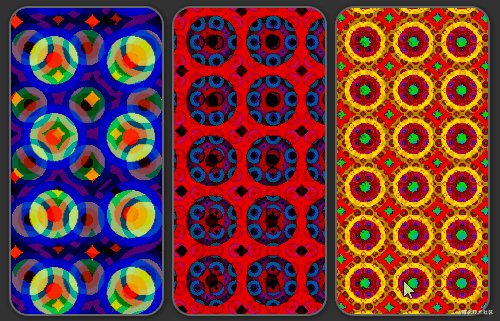
還是以上面的 DEMO 作為示例,我們將 repeating-linear-gradient 生成的重復條紋背景的顏色、粗細、角度隨機化、采用的混合模式也是隨機選取,然后利用 CSS-Doodle,快速隨機的創建各種基于此規則的圖案:

可以點進去嘗試一下,點擊鼠標即可隨機生成不同的效果:
CodePen Demo — CSS Doodle – CSS MIX-BLEND-MODE Background
嘗試使用徑向漸變
當然,上面使用的是線性漸變,同樣,我們也可以使用徑向漸變運用同樣的套路。
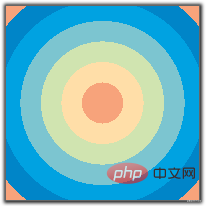
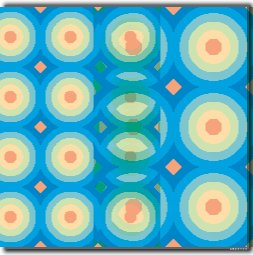
我們可以使用徑向漸變,生成多重的徑向漸變。像是這樣:

給圖片應用上 background-size,它就會像是這樣:

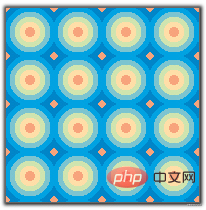
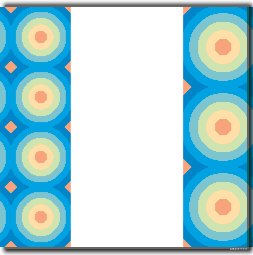
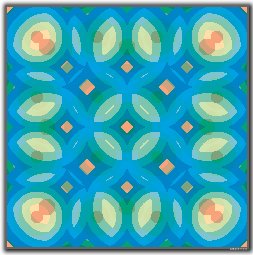
像上文一樣,我們稍微對這個圖形變形一下,然后疊加兩個圖層,給最上層的圖形,添加 CSS 樣式 mix-blend-mode: darken:

CodePen Demo — radial-gradient & mix-blend-mode Demo
借助 CSS-Doodle 隨機生成圖案
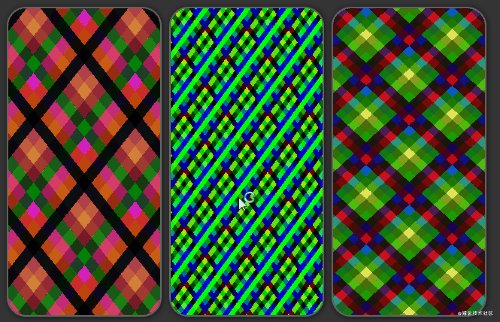
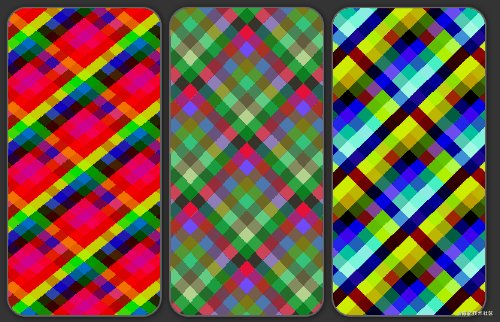
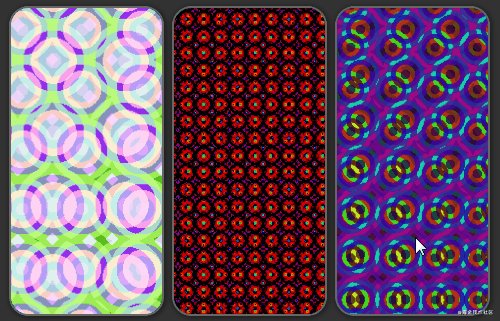
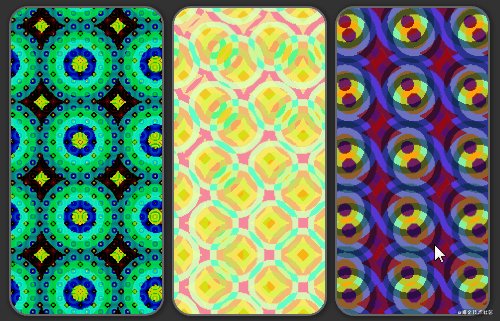
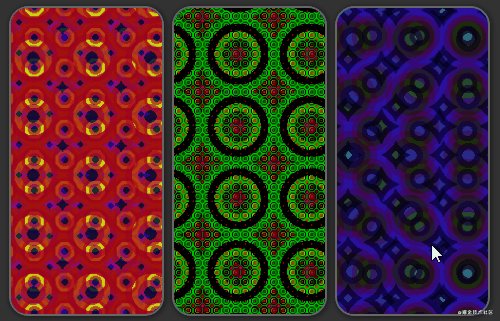
再來一次,我們使用 CSS-Doodle,運用上述的規則在徑向漸變,也可以得到一系列有意思的背景圖。

可以點進去嘗試一下,點擊鼠標即可隨機生成不同的效果:
CodePen Demo — CSS Doodle – CSS MIX-BLEND-MODE Background 2
當然,上述的疊加都是非常簡單的圖案的疊加,但是掌握了這個原理之后,就可以自己嘗試,去創造更復雜的融合。
上述的疊加效果是基于大片大片的實色的疊加,當然 mix-blend-mode 還能和真正的漸變碰撞出
 站長資訊網
站長資訊網