免費學習推薦:js視頻教程
1、先在body里面添加ul標簽
<!-- 無序列表 --><ul id="list"> </ul>
2.通過js獲取到id等于list的標簽
定義一個空字符串用來連接增加的標簽,并展示出來
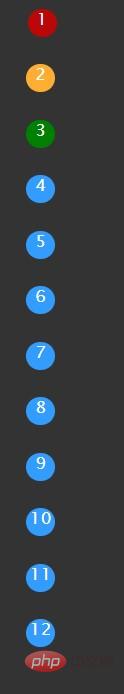
如圖的js代碼展示的是前三個顏色不同,余下的顏色相同的圓圈序號
function autoAddList(){ var oUl = document.getElementById('list'); // var arr = ['湖南','廣西','新疆','上海'] var str = ""; for (let i = 1; i < 13; i++) { if (i == 1) { str += '<li><a style="color: white"><span id="listOne" style="background-color: rgb(187, 7, 7)">' + i + '</span></a></li>' + '<br>'; }else if (i == 2) { str += '<li><span style="background-color: #ffad33">' + i + '</span></li>' + '<br>'; }else if (i == 3) { str += '<li><span style="background-color: green">' + i + '</span></li>' + '<br>'; }else{ str += '<li><span style="background-color: #339cff">' + i + '</span></li>' + '<br>'; } } oUl.innerHTML = str;}
3.css樣式修改
/*設置列表樣式*/ul{ list-style-type: none;}
list-style-type: none表示無標識,屬性也有空心圓、實心方塊、數字等
序號排的整齊需要設置span的樣式
/*設置為行內塊狀元素*/li span{ display:inline-block;}
效果如下圖所示
相關免費學習推薦:javascript(視頻)
 站長資訊網
站長資訊網
