css實現禁止換行并超出隱藏的方法:首先創建一個HTML示例文件;然后在body中創建一些文字內容;最后通過“white-space”以及“text-overflow”屬性來實現內容禁止換行并超出隱藏即可。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
在CSS中可以使用white-space屬性配合overflow屬性來實現文字不換行,且超出部分隱藏。
white-space屬性指定元素內的空白怎樣處理,設置值為nowrap時,文本不會換行,文本會在在同一行上繼續,直到遇到 <br> 標簽為止。
overflow屬性規定當內容溢出元素框時發生的事情,當值設置為hidden時,則內容會被修剪,并且其余內容是不可見的。
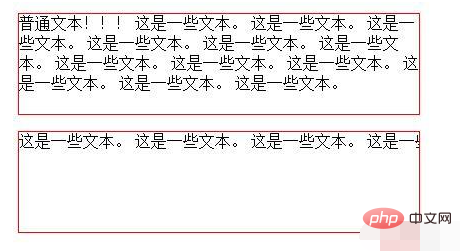
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css"> p { width: 400px; height: 100px; border: 1px solid red; } .overflow{ white-space: nowrap; overflow: hidden; } </style> </head> <body> <p>普通文本!!! 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 </p> <p class="overflow"> 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 </p> </body> </html>
效果圖:

還可以在加上text-overflow屬性,實現超出部分隱藏,且顯示為省略號。
text-overflow屬性規定當文本溢出包含元素時發生的事情,有以下屬性值:
clip 修剪文本。
ellipsis 顯示省略符號來代表被修剪的文本。
string 使用給定的字符串來代表被修剪的文本。
示例:
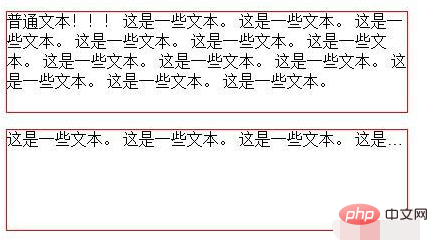
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css"> p { width: 400px; height: 100px; border: 1px solid red; } .text-overflow{ white-space: nowrap; text-overflow: ellipsis; overflow: hidden; } </style> </head> <body> <p>普通文本!!! 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 </p> <p class="text-overflow"> 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 </p> </body> </html>
效果圖:

【推薦學習:css視頻教程】
 站長資訊網
站長資訊網