HTML寫出豎線的方法:首先創建一個HTML示例文件;然后在body中創建p標簽內容;最后通過“border-left:3px solid #369;”屬性實現豎線效果即可。

本文操作環境:windows7系統、HTML5&&CSS3版,DELL G3電腦
html:div中加個豎條
border-left: 3px solid #369;
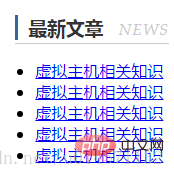
效果如下 
代碼如下
<p class="new-right"> <p class="title-top"> <h3> 最新文章 <span>NEWS</span> </h3> </p> <ul class="news-ul"> <li><a href="#">虛擬主機相關知識</a></li> <li><a href="#">虛擬主機相關知識</a></li> <li><a href="#">虛擬主機相關知識</a></li> <li><a href="#">虛擬主機相關知識</a></li> <li><a href="#">虛擬主機相關知識</a></li> </ul> </p>
css
.new-right{ float: right; } .title-top{ height: 28px; text-align: left; border-bottom: 1px solid #ccc; border-bottom-width: 1px; border-bottom-style: solid; border-bottom-color: rgb(204, 204, 204); } .title-top h3{ padding-left: 10px; border-left: 3px solid #369; color: #333; } .title-top span{ color: #ccc; font: italic 16px/18px Palatino Linotype,simsun; padding-left: 10px; letter-spacing: 1px; } .news-ul{ padding-left:20px; }
推薦學習:《HTML視頻教程》
 站長資訊網
站長資訊網