css設置間距的方法:1、使用letter-spacing屬性設置字間距;2、使用line-height屬性設置行間距,即行高;3、使用margin或padding屬性設置段落間距或元素之間的距離。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
1、使用letter-spacing屬性設置字間距
letter-spacing 屬性增加或減少字符間的空白(字符間距)。
該屬性定義了在文本字符框之間插入多少空間。由于字符字形通常比其字符框要窄,指定長度值時,會調整字母之間通常的間隔。因此,normal 就相當于值為 0。
注釋:允許使用負值,這會讓字母之間擠得更緊。
示例:
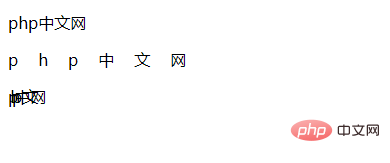
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>css設置字間距</title> <style type="text/css"> p.p1 { letter-spacing: 20px } p.p2 { letter-spacing: -0.5em } </style> </head> <body> <p>php中文網</p> <p class="p1">php中文網</p> <p class="p2">php中文網</p> </body> </html>
效果圖:

2、使用line-height屬性設置行間距
line-height屬性可以設置行間的距離(行高)。
注:不允許使用負值。
說明
該屬性會影響行框的布局。在應用到一個塊級元素時,它定義了該元素中基線之間的最小距離而不是最大距離。
line-height 與 font-size 的計算值之差(在 CSS 中成為“行間距”)分為兩半,分別加到一個文本行內容的頂部和底部。可以包含這些內容的最小框就是行框。(學習視頻分享:css視頻教程)
原始數字值指定了一個縮放因子,后代元素會繼承這個縮放因子而不是計算值。
示例:
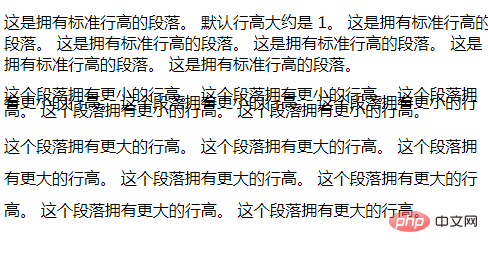
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>使用數值來設置行間距</title> <style type="text/css"> p.small { line-height: 0.5 } p.big { line-height: 2 } </style> </head> <body> <p> 這是擁有標準行高的段落。 默認行高大約是 1。 這是擁有標準行高的段落。 這是擁有標準行高的段落。 這是擁有標準行高的段落。 這是擁有標準行高的段落。 這是擁有標準行高的段落。 </p> <p class="small"> 這個段落擁有更小的行高。 這個段落擁有更小的行高。 這個段落擁有更小的行高。 這個段落擁有更小的行高。 這個段落擁有更小的行高。 這個段落擁有更小的行高。 這個段落擁有更小的行高。 </p> <p class="big"> 這個段落擁有更大的行高。 這個段落擁有更大的行高。 這個段落擁有更大的行高。 這個段落擁有更大的行高。 這個段落擁有更大的行高。 這個段落擁有更大的行高。 這個段落擁有更大的行高。 </p> </body> </html>
效果圖:

3、使用margin或padding屬性設置段落間距
margin可以設置元素的外邊距,padding可以設置元素的內邊距。
示例:
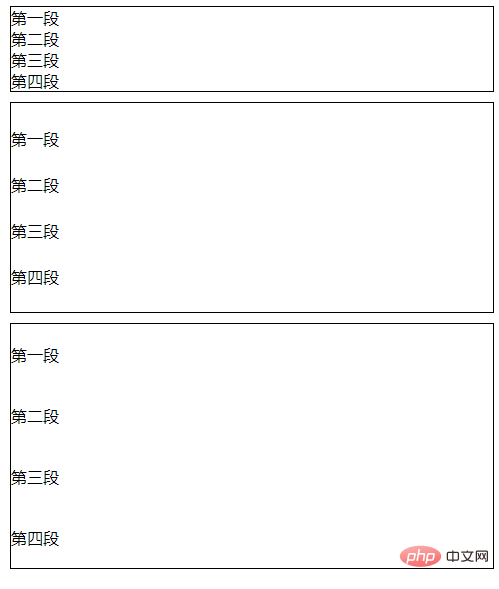
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> *{ margin: 0; padding: 0; } div{ border: 1px solid #000; margin: 10px; } .p-a p { margin: 25px 0; } .p-b p { padding: 20px 0; } </style> </head> <body> <div class="abc"> <p>第一段</p> <p>第二段</p> <p>第三段</p> <p>第四段</p> </div> <div class="p-a"> <p>第一段</p> <p>第二段</p> <p>第三段</p> <p>第四段</p> </div> <div class="p-b"> <p>第一段</p> <p>第二段</p> <p>第三段</p> <p>第四段</p> </div> </body> </html>
效果圖:

 站長資訊網
站長資訊網