本篇文章給大家介紹一下vscode中有用的插件。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。

Python
提供了代碼分析,高亮,規范化等很多基本功能

vscode-icons
各種漂亮圖標

點擊這里設置圖標

然后選vscode-icons

filesize
左下角顯示文件大小的插件


Bracket Pair Colorizer
成對的彩色括號
Settings Sync
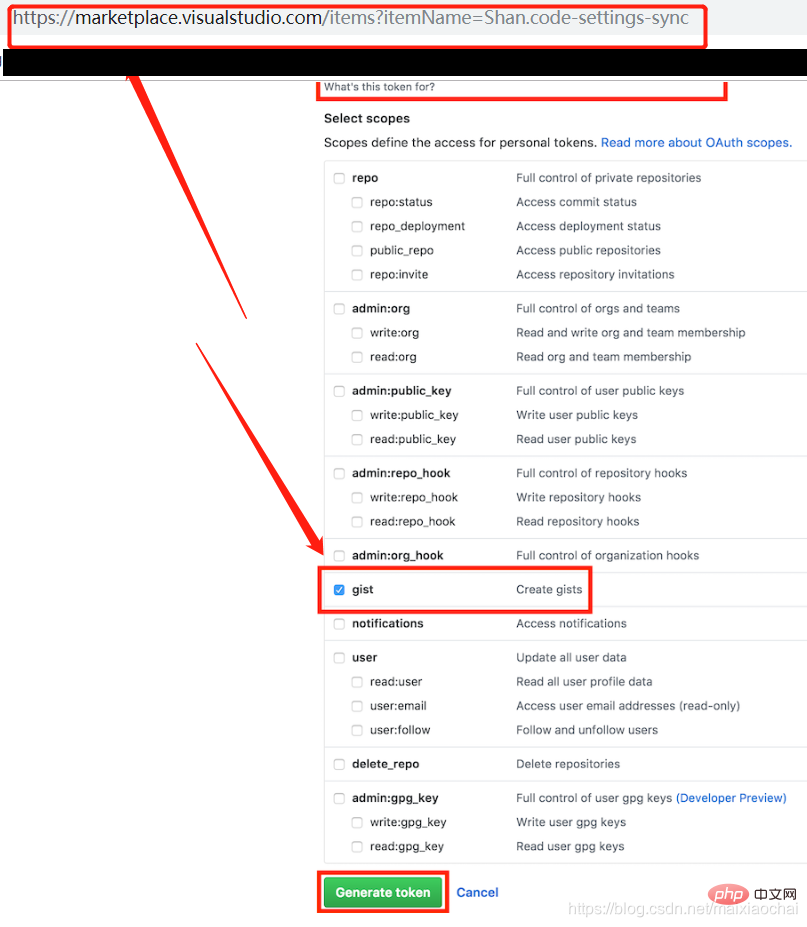
可以同步 VS Code設置同步到 GitHub 賬號,包括 setting 文件和插件設置等等,重新配置VS Code的時候只需同步一下即可。安裝完成后,只需要新增一個Github token,添加后,剩下的根據個人喜好進行配置,其他的插件自動幫你完成。
這里需要說一下的是很多不負責任的博文在選擇 token權限的時候說讓全選,其實是很危險的行為。我一開始也感覺哪里怪怪的,因為要安裝的插件很多,也沒有太細究,直到我需要在另一臺電腦上同步VS Code 設置的時候,點開了 Setting Sync 的官網看了看才發現,哪里需要那么多權限,只需要一個權限就好。如下圖
Atom-Material
一款安卓風的顏色主題,推薦使用推薦的字體設置。
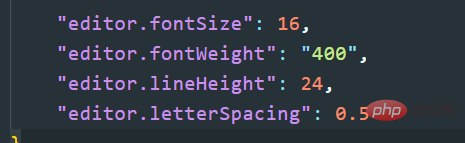
"editor.fontSize": 16, "editor.fontWeight": "400", "editor.lineHeight": 24, "editor.letterSpacing": 0.5

推薦設置的顯示效果

Path Autocomplete
自動感知目錄下的文件,自己選擇就好。
注意: VSCode本身也支持路徑的感知,需要配置好用系統自帶的還是用這個插件,否則,每個路徑下的條目都會有兩份。
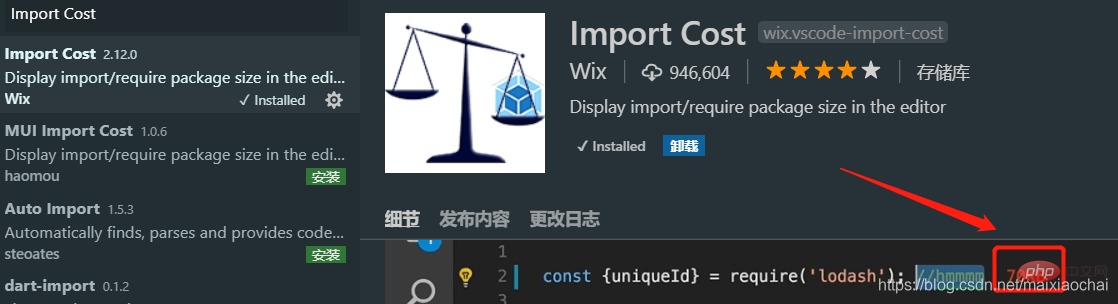
8. Import Cost
在行尾顯示導入的包的大小
這個好像只支持JavaScript。
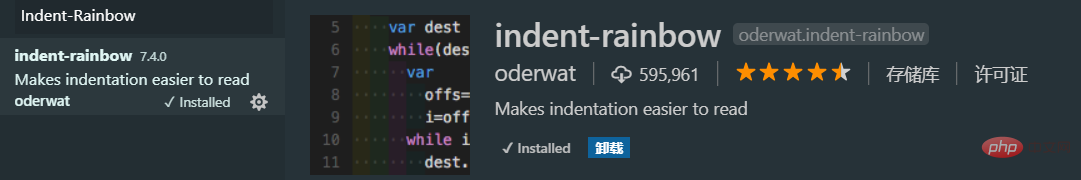
Indent-Rainbow
帶顏色的縮進

縮進效果

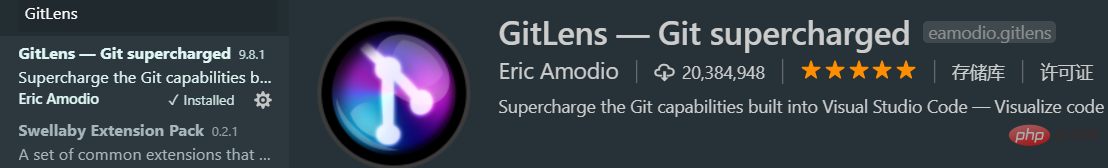
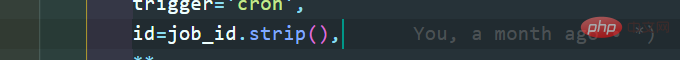
GitLens
能顯示每一行代碼的作者以及提交時間。

效果

Git history
Git 歷史

Color Highlight
直觀顯示在 css/web 中定義的顏色

Quokka.js
實時執行 JavaScript 代碼(做快速的 demo 很有用)

Code Runner
立刻運行代碼

Vetur
Vue 工具插件

Live server
實時顯示網頁情況

Python indent
自動糾正 Python 縮進

vscode-fileheader
頭部注釋添加/更新插件

TODO Highlight
高亮顯示備注中的 TODO 事項,推薦配合 第19個插件, Todo Tree 使用

Todo Tree
點擊左側欄“樹”的logo,顯示 TODOList 條目,點擊相應的條目,可以打開文件并定位到 TODO 行。

Auto Close Tag
自動寫關閉標簽的插件

Auto Rename Tag
自動重命名關閉標簽

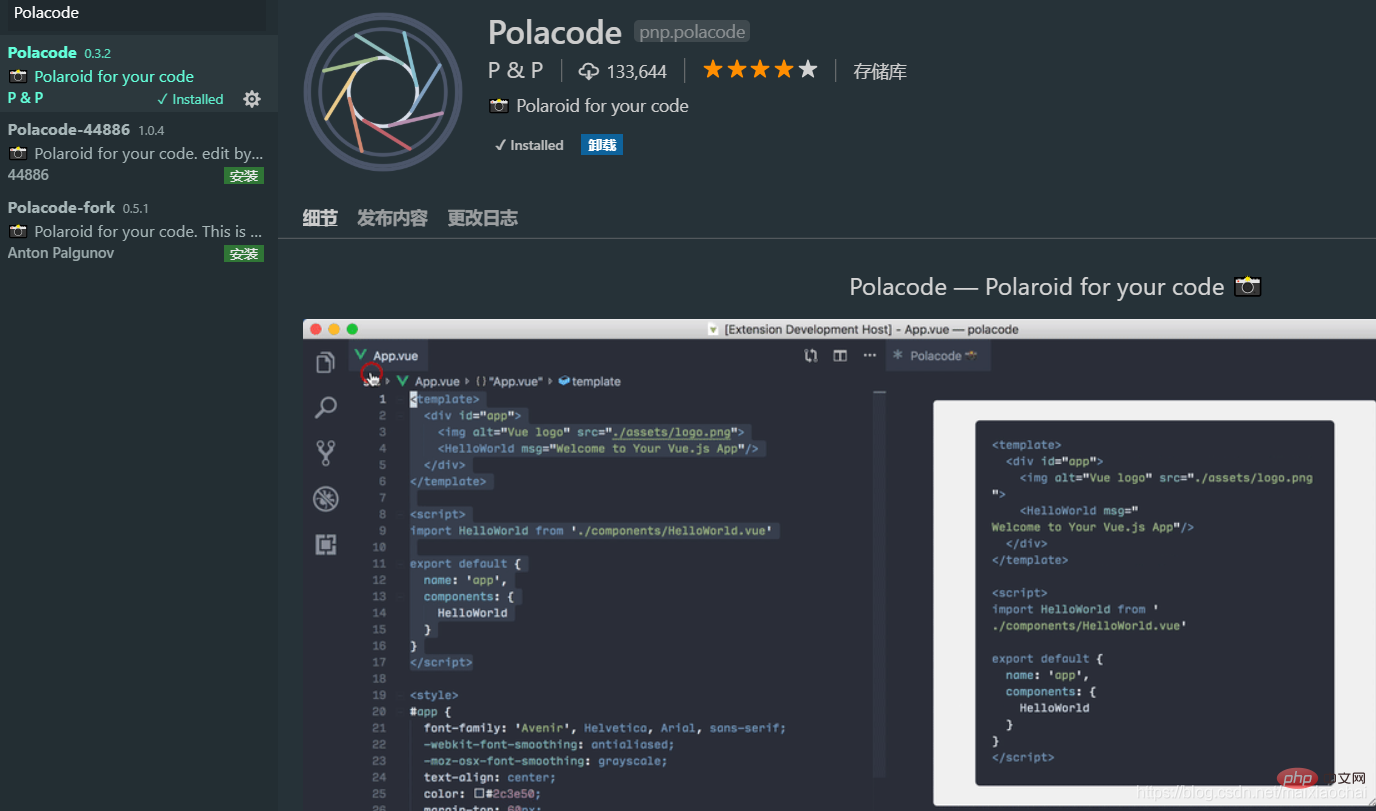
Polacode
代碼段生成圖片

Guides
比 VS Code自帶的更好的參考線,可自定義

Color Info
顯示css中的顏色屬性信息

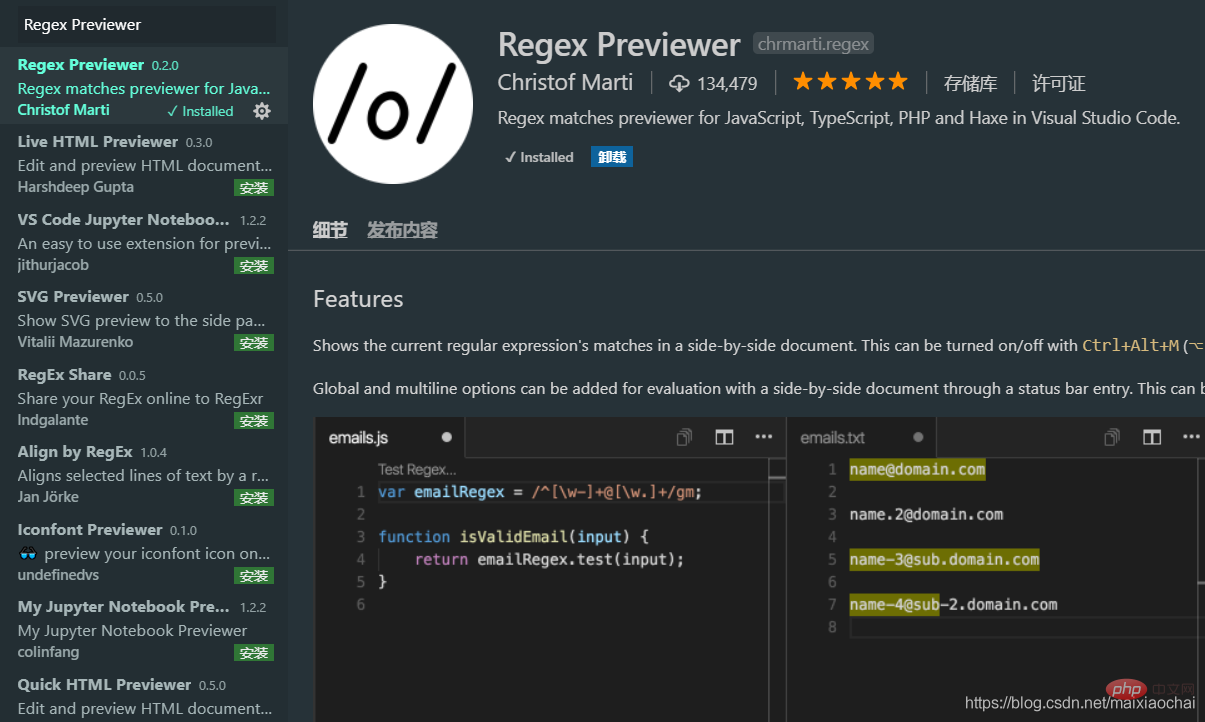
Regex Previewer
正則結果預覽插件

Mithril Emmet
注意:其實vscode 內置了Emmet插件
高效編寫 HTML、CSS 代碼的插件,能快速輸入大部分內容
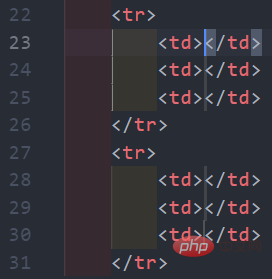
比如,在編輯 HTML 文件時,輸入tr*2>td*3,然后回車,就能快速生成一個兩行三列的表格標簽。


推薦學習:《vscode教程》
 站長資訊網
站長資訊網