在css中,可以使用display屬性讓隱藏的元素顯示出來,只需要給被隱藏的元素添加“display:block”樣式即可。display屬性規定元素應該生成的類型,當值為block時,表示將隱藏的元素顯示出來。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
新建一個html文件,命名為test.html,用于講解CSS隱藏的元素如何顯示出來。
在test.html文件內,使用p標簽創建兩行文字用于測試。
在test.html文件內,給第一個p標簽添加一個class屬性,屬性值為mytest,主要用于通過該class設置p標簽的樣式。
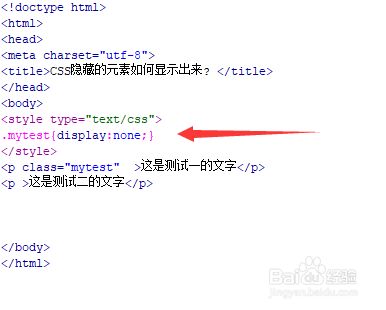
在test.html文件內,編寫<style type="text/css"></style>標簽,頁面的css樣式將寫在該標簽內。
在css標簽內,通過class(mytest)設置p標簽的css樣式,將display屬性設置為none,實現p標簽內容隱藏不可見。
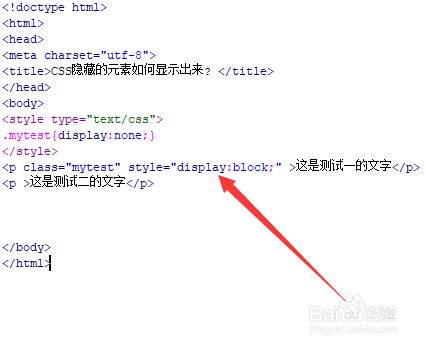
在隱藏的p標簽內,使用style設置p標簽的樣式 ,將display屬性設置為block,實現隱藏的p標簽顯示出來。
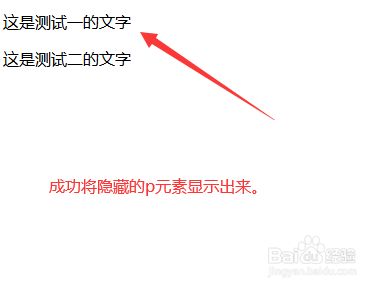
在瀏覽器打開test.html文件,查看實現的效果。
推薦學習:css視頻教程
 站長資訊網
站長資訊網