css不占位隱藏元素的方法:1、使用display屬性,給元素添加“display:none;”樣式即可。2、使用position絕對定位,給元素添加“position:absolute;top:-9999px;”樣式即可。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
1、使用display:none不占位隱藏元素
display:none可以不占據空間,把元素隱藏起來,所以動態改變此屬性時會引起重排(改變頁面布局),可以理解成在頁面中把該元素刪除掉一樣;不會被子孫繼承,但是其子孫是不會顯示的,畢竟都一起被隱藏了。
示例:
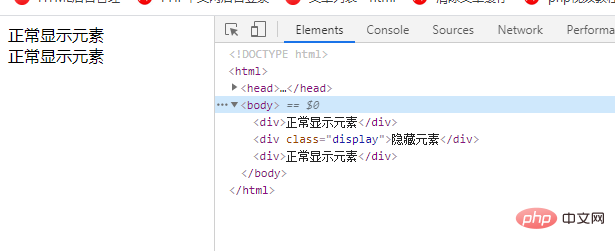
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>不占位隱藏元素--display:none</title> <style> .display{ display:none; } </style> </head> <body> <div>正常顯示元素</div> <div class="display">隱藏元素</div> <div>正常顯示元素</div> </body> </html>
效果圖:

方法2:使用position: absolute;top: -9999px;不占位隱藏元素
position: absolute,設置元素隱藏的主要原理是通過將元素的 top設置成足夠大的負數,使它在屏幕上不可見。
示例:
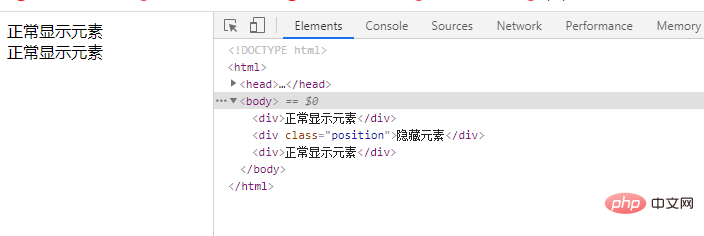
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>不占位隱藏元素--position: absolute</title> <style> .position { position: absolute; top: -9999px; } </style> </head> <body> <div>正常顯示元素</div> <div class="position">隱藏元素</div> <div>正常顯示元素</div> </body> </html>
效果圖:

(學習視頻分享:css視頻教程)
 站長資訊網
站長資訊網