css設(shè)置懸浮效果的方法:首先給元素添加“position: fixed;”樣式,固定元素的位置,讓元素懸浮在頁面中,不隨瀏覽器窗口的滾動(dòng)條滾動(dòng)而變化;然后使用top、bottom、left、right屬性設(shè)置元素的懸浮位置即可。

本教程操作環(huán)境:windows7系統(tǒng)、CSS3&&HTML5版、Dell G3電腦。
css設(shè)置懸浮效果(固定位置)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <title>DIV懸浮示例-純CSS實(shí)現(xiàn)</title> <style type="text/css"> /*設(shè)置了高度,可以上下滾動(dòng)*/ body { height: 1800px; background: #dddddd; } /*div通用樣式*/ div { background: #1a59b7; color: #ffffff; overflow: hidden; z-index: 9999; position: fixed; /*DIV懸浮(固定位置)*/ padding: 5px; text-align: center; width: 175px; height: 22px; border-bottom-left-radius: 4px; border-bottom-right-radius: 4px; border-top-left-radius: 4px; border-top-right-radius: 4px; } /*右上角*/ div.right_top { right: 10px; top: 10px; } /*右下角*/ div.right_bottom { right: 10px; bottom: 10px; } /*屏幕中間*/ div.center_ { right: 45%; top: 50%; } /*左上角*/ div.left_top { left: 10px; top: 10px; } /*左下角*/ div.left_bottom { left: 10px; bottom: 10px; } </style> </head> <body> <div class="right_top"> 我是右上角懸浮的div</div> <div class="right_bottom"> 我是右下角懸浮的div</div> <div class="center_"> 我是屏幕中間懸浮的div</div> <div class="left_top"> 我是左上角懸浮的div</div> <div class="left_bottom"> 我是左下角懸浮的div</div> </body> </html>
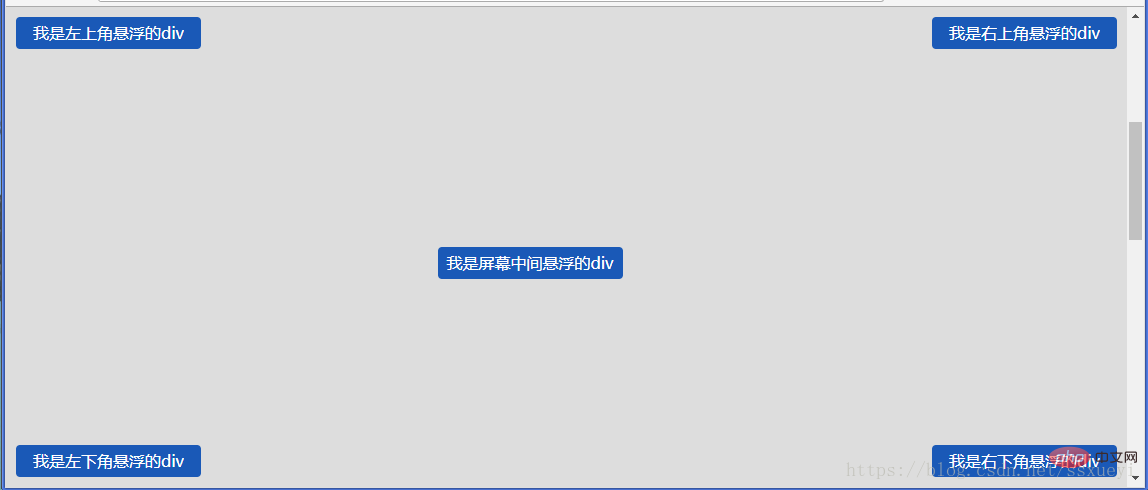
效果圖:

說明:固定定位(position:fixed;)
fixed 生成固定定位元素,元素脫離文檔流,不占據(jù)文檔流的位置,可以理解為漂浮在文檔流的上方,相對(duì)于瀏覽器窗口進(jìn)行定位。
如果想為元素設(shè)置層模型中的固定定位,需要設(shè)置position:fixed;,直接以瀏覽器窗口作為參考進(jìn)行定位,它是浮動(dòng)在頁面中,元素位置不會(huì)隨瀏覽器窗口的滾動(dòng)條滾動(dòng)而變化,除非你在屏幕中移動(dòng)瀏覽器窗口的屏幕位置,或改變?yōu)g覽器窗口的顯示大小,因此固定定位的元素會(huì)始終位于瀏覽器窗口內(nèi)視圖的某個(gè)位置,不會(huì)受文檔流動(dòng)影響。
比如我們準(zhǔn)備一長串的文字,讓文字超出一屏的寬度,設(shè)置浮動(dòng)元素div1的left和top為100px,拖動(dòng)瀏覽器的滾動(dòng)條,浮動(dòng)元素div1的位置不會(huì)發(fā)生變化。
(學(xué)習(xí)視頻分享:css視頻教程)
 站長資訊網(wǎng)
站長資訊網(wǎng)