CSS3把以前需要使用圖片和腳本來實(shí)現(xiàn)的效果、甚至動畫效果,只需要短短幾行代碼就能搞定,比如圓角、圖片邊框、陰影 、漸變、動畫等。CSS3使代碼更簡潔、更高效,簡化了前端開發(fā)工作人員的設(shè)計(jì)過程,加快了頁面載入速度,打造更高級的用戶體驗(yàn)。

本教程操作環(huán)境:windows7系統(tǒng)、CSS3版、Dell G3電腦。
CSS3是CSS2的升級版本,3只是版本號,它在CSS2.1 的基礎(chǔ)上增加了很多強(qiáng)大的新功能,目前主瀏覽器 Chorme、Safari、Firefox、Opera、甚至360都已經(jīng)支持了CSS3大部分功能了,IE10以后也開始全面支持CSS3了。
在編寫CSS3樣式時(shí),不同的瀏覽器可能需要不同的前綴。它表示該CSS屬性或規(guī)則尚未成為W3C標(biāo)準(zhǔn)的一部分。是瀏覽器的私有屬性雖然目前較新版本的瀏覽器都是不需要前綴的,但為了更好的向前兼容,前綴還是少不了的。
-
Chrome 和 Safari:-webkit
-
Firefox:-moz
-
IE:-ms
-
Opera:-o
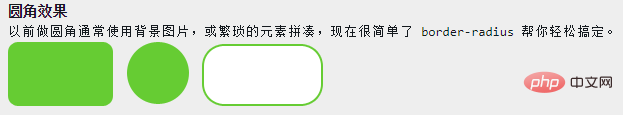
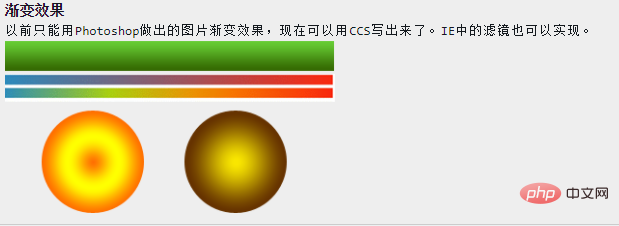
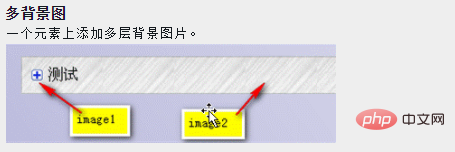
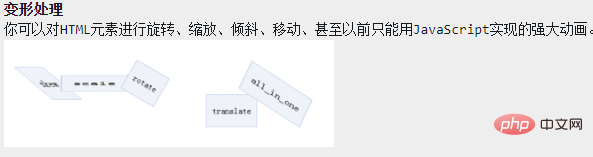
CSS3把很多以前需要使用圖片和腳本來實(shí)現(xiàn)的效果、甚至動畫效果,只需要短短幾行代碼就能搞定。比如:圓角、圖片邊框、文字陰影和盒陰景、漸變、個(gè)性化字體、多圖片背景、變形處理(旋轉(zhuǎn)、縮放、傾斜、移動)、過渡、動畫、多欄布局、媒體查詢等。
CSS3簡化了前端開發(fā)工作人員的設(shè)計(jì)過程,加快頁面載入速度。
還有選擇器,以前我們通常用class、 ID 或 tagname 來選擇HTML元素,CSS3的選擇器強(qiáng)大的難以置信。它們可以減少在標(biāo)簽中的class和ID的數(shù)量更方便的維護(hù)樣式表、更好的實(shí)現(xiàn)結(jié)構(gòu)與表現(xiàn)的分離。





等等 ……
很神奇吧!CSS3使代碼更簡潔、更高效。可以極大的提高工作效率,打造更高級的用戶體驗(yàn)。使web應(yīng)用的界面設(shè)計(jì)進(jìn)入一個(gè)新的臺階。
學(xué)習(xí)視頻分享:css視頻教程
 站長資訊網(wǎng)
站長資訊網(wǎng)