在html中,可以通過在head節點加入meta標簽,匹配好html文件的編碼格式來解決html亂碼問題,語法格式“”。

本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML文件亂碼一般是因為編碼格式不匹配造成的,只要匹配好html文件的編碼格式就可。
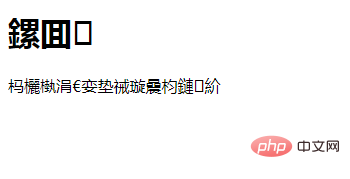
下面是一個中文亂碼的html:
<!DOCTYPE html> <html> <body> <h1>標題</h1> <p>這是一段測試文本!</p> </body> </html>
效果圖:

解決方法:
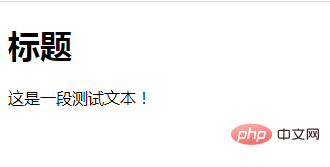
在head節點加入<meta>標簽,把字符聲明為UTF-8即可
<!DOCTYPE html> <head> <meta charset="UTF-8"> </head> <html> <body> <h1>標題</h1> <p>這是一段測試文本!</p> </body> </html>
效果圖:

說明:<meta>標簽
<meta> 元素可提供有關頁面的元信息(meta-information),比如針對搜索引擎和更新頻度的描述和關鍵詞。
<meta> 標簽位于文檔的頭部,不包含任何內容。<meta> 標簽的屬性定義了與文檔相關聯的名稱/值對。
| 屬性 | 值 | 描述 |
|---|---|---|
| charset | character_set | 定義文檔的字符編碼。 |
| content | text | 定義與 http-equiv 或 name 屬性相關的元信息。 |
| http-equiv | content-type default-style refresh |
把 content 屬性關聯到 HTTP 頭部。 |
| name | application-name author description generator keywords |
把 content 屬性關聯到一個名稱。 |
| scheme | format/URI | HTML5不支持。 定義用于翻譯 content 屬性值的格式。 |
推薦教程:《html視頻教程》
 站長資訊網
站長資訊網