CSS中可使用white-space屬性來禁止換行,只需要給元素設置“white-space: nowrap;”樣式即可。white-space屬性設置如何處理元素內的空白,當值為“nowrap”時表示文本不會換行,文本會在在同一行上顯示。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在CSS中,可以使用white-space屬性來禁止換行。
示例:
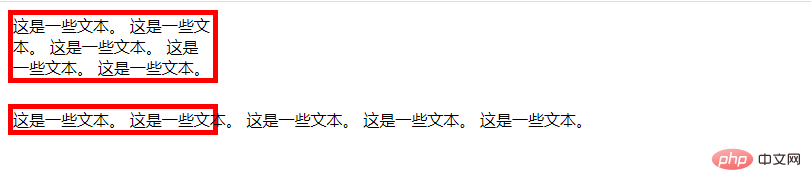
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style type="text/css"> div{ border: 5px solid red; width: 200px; } .nowrap { white-space: nowrap; } </style> </head> <body> <div> 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 </div><br /> <div class="nowrap"> 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 </div> </body> </html>

說明:
white-space屬性聲明建立布局過程中如何處理元素中的空白符。
屬性值:
| 值 | 描述 |
|---|---|
| normal | 默認。空白會被瀏覽器忽略。 |
| pre | 空白會被瀏覽器保留。其行為方式類似 HTML 中的 <pre> 標簽。 |
| nowrap | 文本不會換行,文本會在在同一行上繼續,直到遇到 <br> 標簽為止。 |
| pre-wrap | 保留空白符序列,但是正常地進行換行。 |
| pre-line | 合并空白符序列,但是保留換行符。 |
| inherit | 規定應該從父元素繼承 white-space 屬性的值。 |
學習視頻分享:css視頻教程
 站長資訊網
站長資訊網