php將svg轉換png格式的方法:1、安裝php imagick擴展插件,利用插件中內(nèi)置的函數(shù)來轉換。2、先將svg圖片轉換成canvas圖片;然后再將該canvas圖片轉換成png格式的圖片。

本教程操作環(huán)境:windows7系統(tǒng)、PHP7.1版,DELL G3電腦
svg轉png實現(xiàn)
1.php imagick擴展插件
a.研究imagick插件方法
$im = new Imagick($upload_path . $file_name); $svg = file_get_contents($upload_path . $file_name); $svg = '<?xml version="1.0" encoding="UTF-8" standalone="no"?>'.$svg; $im->readImageBlob($svg); // png settings $im->setImageFormat("png24"); $srcImage = $im->getImageGeometry(); //獲取源圖片寬和高 $im->resizeImage($srcImage['width'], $srcImage['height'], imagick::FILTER_LANCZOS, 1, false); $im->writeImage($upload_path.'/'.$topng_name.'.png'); $im->clear(); $im->destroy();
b.遇到的問題
svg圖片可以成功轉化為png格式圖片,但png圖片存在問題:
1)線段丟失;
2)字體不展示;
3)svg文件中style標簽樣式不能解析;
2.棄用imagick插件,改為svg轉canvas轉png
a.svg轉canvas
function drawInlineSVG($svg, callback) { var svg = $svg; var parser = new DOMParser(); var doc = parser.parseFromString(svg, "text/xml"); svg = doc.getElementsByTagName('svg'); svg = svg[0]; svg.innerHTML = '<rect width="100%" height="100%" fill="#ffffff"></rect>' + svg.innerHTML; var svgData = new XMLSerializer().serializeToString( svg ); var img = document.createElement( "img" ); img.setAttribute( "src", "data:image/svg+xml;base64," + btoa( unescape(encodeURIComponent(svgData)) ) ); img.onload = function () { var canvas = document.createElement( "canvas" ); canvas.width = img.width; canvas.height = img.height; var ctx = canvas.getContext( "2d" ); //取得畫布的2d繪圖上下文 ctx.drawImage( img, 0, 0 ); canvas.toDataURL( "image/png" ); var base64Src = canvas.toDataURL( "image/png" ); callback && callback(base64Src); // 調(diào)用回掉函數(shù) }; return; }
b.canvas轉png(base64Src轉化為png)
/* base64格式編碼轉換為圖片并保存對應文件夾 */ function base64_image_content($base64_image_content,$path, $file_name = ''){ //匹配出圖片的格式 if (preg_match('/^(data:s*image/(w+);base64,)/', $base64_image_content, $result)){ if(!file_exists($path)){ // 路徑不存在 return false; } $new_file = $path . $file_name; if (file_put_contents($new_file, base64_decode(str_replace($result[1], '', $base64_image_content)))){ return '/'.$new_file; }else{ return false; } }else{ return false; } }
c.效果示例
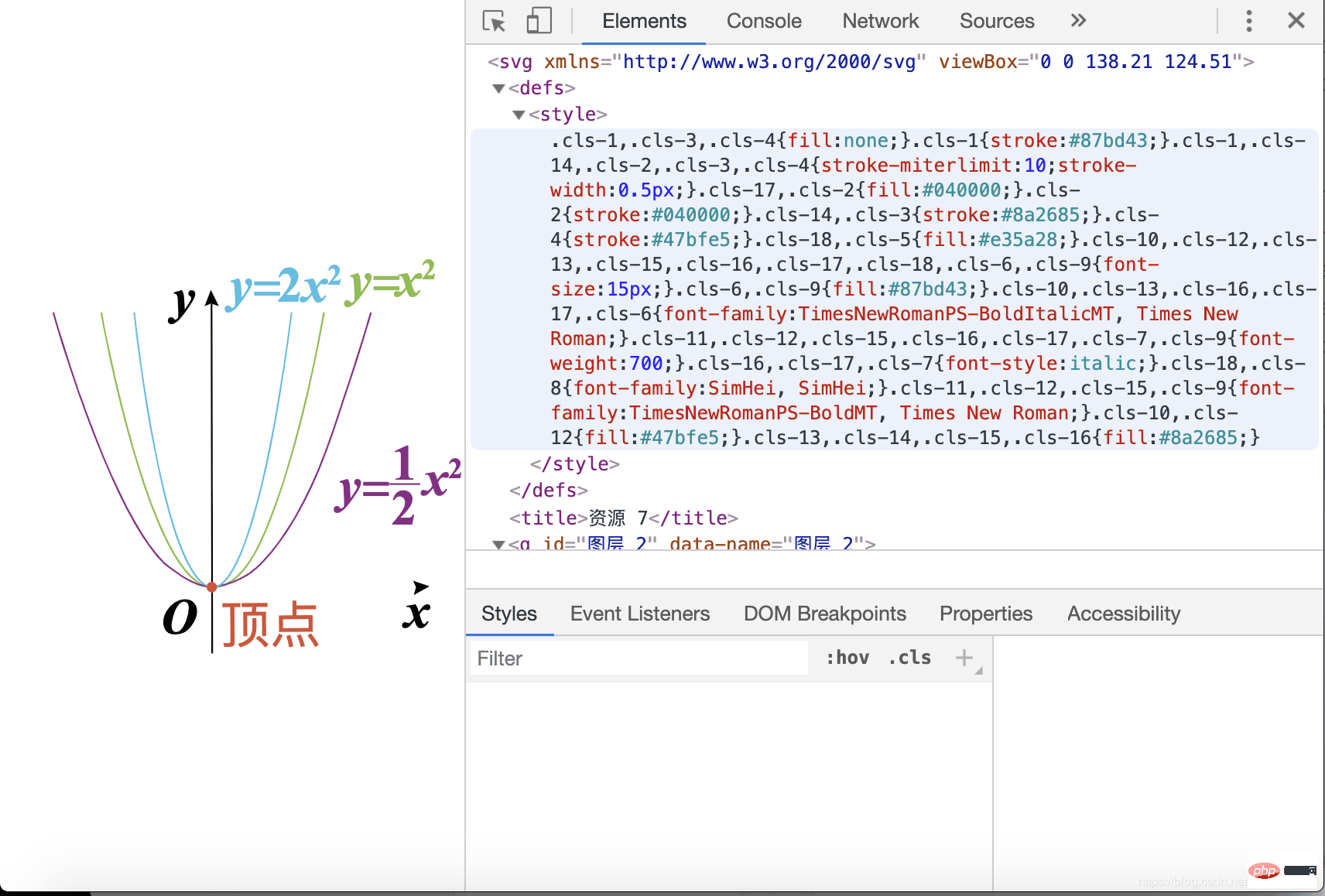
1)svg格式

2)png格式

推薦學習:《PHP視頻教程》
 站長資訊網(wǎng)
站長資訊網(wǎng)