給字體加描邊的方法為:1、使用text-shadow屬性,語(yǔ)法格式為“text-shadow: 水平陰影 垂直陰影 模糊半徑 顏色”;2、使用text-stroke屬性,語(yǔ)法格式為“text-stroke: 描邊寬度 顏色”。

本教程操作環(huán)境:windows7系統(tǒng)、CSS3&&HTML5版、Dell G3電腦。
想要使用CSS給文字添加描邊效果,主要有兩種方法:使用text-shadow屬性或text-stroke屬性。
方法1:使用text-shadow屬性
text-shadow屬性用于向文本添加字體邊框或陰影。
語(yǔ)法:
text-shadow: h-shadow v-shadow blur-radius color|none;
屬性值:
-
h-shadow:它在字體周?chē)O(shè)置水平陰影。
-
v-shadow:它設(shè)置字體周?chē)拇怪标幱啊?/p>
-
blur-radius:設(shè)置字體周?chē)哪:霃健?/p>
-
color:它設(shè)置字體周?chē)念伾?/p>
-
none:它沒(méi)有在字體周?chē)O(shè)置任何內(nèi)容。
示例1:使用text-shadow屬性為文本創(chuàng)建陰影
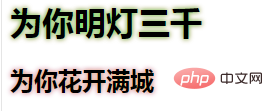
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <style> h1 { text-shadow: 0 0 5px #5eff79, 0 0 5px #ff5a5a; } h2 { text-shadow: 0 0 5px #ffd45e, 0 0 5px #af5aff; } </style> </head> <body> <h1>為你明燈三千</h1> <h2>為你花開(kāi)滿城</h2> </body> </html>
效果圖:

示例2:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <style> .demo1 { color: white; font-size: 40px; text-shadow: -1px 1px 0 #000, 1px 1px 0 #000; } .demo2 { color: white; font-size: 40px; text-shadow: -1px 1px 0 #000, 1px 1px 0 #000, 1px -1px 0 #000, -1px -1px 0 #000; } </style> </head> <body> <p class="demo1">為你明燈三千</p> <p class="demo2">為你花開(kāi)滿城</p> </body> </html>
效果圖:

方法2:使用text-stroke屬性
text-stroke屬性用于向文本添加描邊。此屬性可用于更改文字的描邊寬度和顏色。使用-webkit-前綴支持此屬性。
示例:
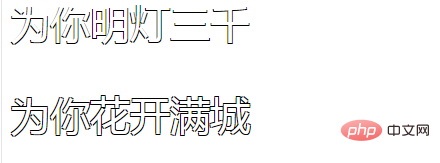
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <style> .demo { color: white; font-size: 40px; -webkit-text-stroke: 1px rgb(250, 190, 255); } </style> </head> <body> <p class="demo">為你明燈三千</p> </body> </html>
效果圖:

推薦學(xué)習(xí):css視頻教程
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)