這篇文章繼續(xù)介紹了jquery UI Datepicker時(shí)間控件的使用方法,主要關(guān)于Datepicker插件的介紹和使用,并分享了第一個(gè)日歷插件的使用實(shí)例,有一定的參考價(jià)值,有需要的朋友可以參考一下,希望對(duì)大家有所幫助。

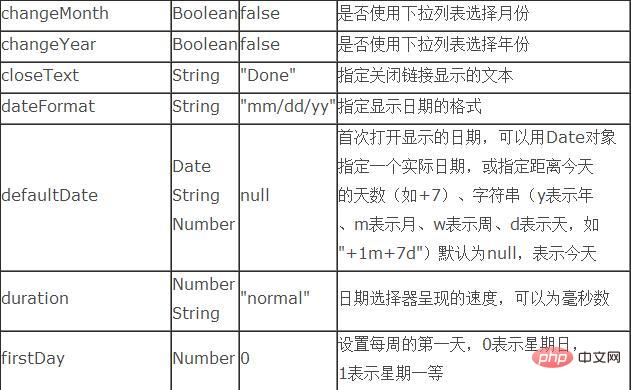
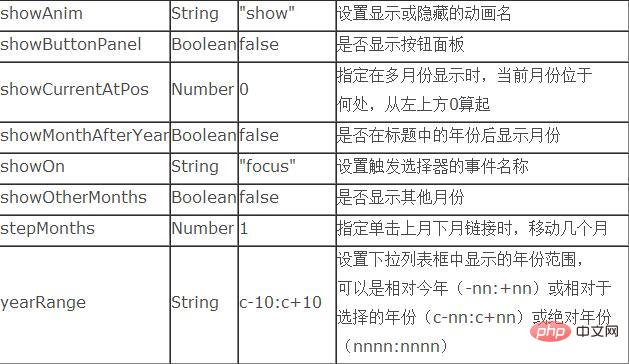
先來看看Datepicker插件的屬性表:




第一個(gè)日歷插件的使用實(shí)例
首先導(dǎo)入需要的類庫(kù)文件:
<</SPAN>scripttype="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.7.1.min.js"></</SPAN>script> <</SPAN>scripttype="text/javascript" src="${pageContext.request.contextPath }/js/jquery.ui.datepicker-zh-CN.js"></</SPAN>script> <</SPAN>scripttype="text/javascript"src="${pageContext.request.contextPath }/js/jquery-ui-1.8.18.custom.min.js"></</SPAN>script> <</SPAN>linkrel="stylesheet"type="text/css"href="${pageContext.request.contextPath }/css/ui-lightness/jquery-ui-1.8.18.custom.css">
首先進(jìn)行頁(yè)面代碼的編寫:
<</SPAN>p class="demo"> <</SPAN>p>Date:<</SPAN>input type="text" id="datepicker"></</SPAN>p> </</SPAN>p>

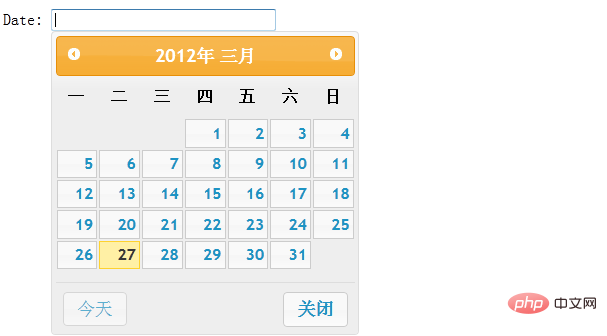
然后使用js代碼對(duì)插件進(jìn)行調(diào)用
效果截圖:

下面通過實(shí)例對(duì)一些常用屬性進(jìn)行驗(yàn)證:
1、altField :使用備用的輸出字段,即將選擇的日期以另一種格式,輸出到另一個(gè)控件中,值為選擇符,即要輸出的控件
altFormat:altField輸出的格式
實(shí)例驗(yàn)證:
頁(yè)面代碼:
<</SPAN>p class="demo"> <</SPAN>p>Date: <</SPAN>input type="text" id="datepicker"> <</SPAN>input type="text" id="alternate" size="30"/></</SPAN>p> </</SPAN>p>

Js代碼:
$(function() { $( "#datepicker" ).datepicker({ altField: "#alternate", altFormat: "DD, d MM, yy" }); });
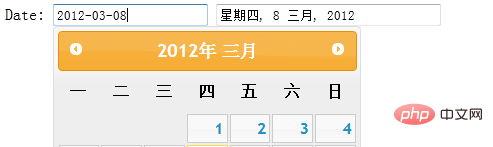
效果截圖:

2、showAnim:設(shè)置日期面板顯示或隱藏的動(dòng)畫名
js代碼的編寫:
$(function() { $( "#datepicker" ).datepicker(); $( "#anim" ).change(function() { $( "#datepicker" ).datepicker( "option", "showAnim", $( this ).val() ); }); });
3、showButtonPanel:是否顯示按鈕面板
Js代碼:
$( "#datepicker" ).datepicker({ showButtonPanel:true });
如圖可以看到面板下方有兩個(gè)按鈕:點(diǎn)擊“今天”會(huì)跳到今天的日期,點(diǎn)擊“關(guān)閉”會(huì)關(guān)閉面板。

4、dateFormat:指定顯示日期的格式
Js代碼:
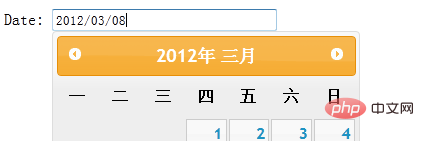
$( "#datepicker" ).datepicker({ dateFormat:"yy/mm/dd" });
效果截圖:

通過圖像可以看到,文本框中日期格式由以前的“yy-mm-dd”轉(zhuǎn)變成了“by/mm/dd”。當(dāng)然還有別的格式,可以根據(jù)自己的喜好進(jìn)行設(shè)置。
5、changeMonth:是否使用下拉列表選擇月份
changeYear:是否使用下拉列表選擇年份
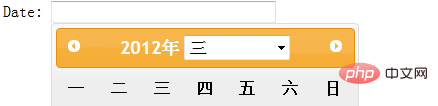
在js代碼中添加此屬性:changeMonth:true 或者 changeYear:true
其中標(biāo)題欄的月份或者年份會(huì)出現(xiàn)下拉菜單的形式:

6、yearRange:設(shè)置下拉列表框中顯示的年份范圍,可以是相對(duì)今年(-nn:+nn)或相對(duì)于選擇的年份(c-nn:c+nn)或絕對(duì)年份(nnnn:nnnn)
在js代碼中添加屬性:
$( "#datepicker" ).datepicker({ changeYear: true, yearRange:"2011:2012" });
效果截圖:

從圖中可以看到年的位置為下拉菜單的形式,其中下拉菜單只會(huì)出現(xiàn)2011與2012年的選項(xiàng)。
注:yearRange屬性只有在changeYear為true的情況下才使用。
7、numberOfMonths:設(shè)置一次要顯示幾個(gè)月。可以為包含兩個(gè)數(shù)字的數(shù)組,表示顯示的行數(shù)和列數(shù)
Js代碼:
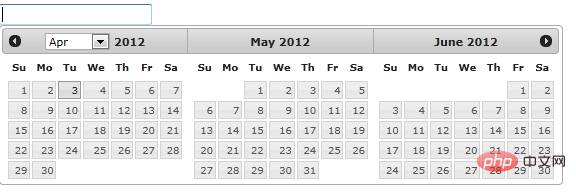
$( "#datepicker" ).datepicker({ numberOfMonths: 3 });
上面指定numberOfMonths為3,那么彈出的日歷面板就會(huì)顯示當(dāng)前以及以后兩個(gè)月,如圖:

8、showOn:設(shè)置觸發(fā)選擇器的事件名稱
buttonText:指定觸發(fā)按鈕上顯示的文本,showOn屬性應(yīng)設(shè)置為button或both
buttonImage:指定彈出按鈕圖像的URL,若設(shè)置則buttonText將成為alt值
buttonImageOnly:是否將圖像放在控件后面,作為觸發(fā)器,如果設(shè)置為true那么按鈕將只剩下圖片作為按鈕,是頁(yè)面更加美觀
這里我編寫三個(gè)文本框進(jìn)行以上屬性的對(duì)比:
1) Js代碼:
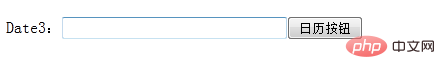
$( "#datepicker2" ).datepicker({ showOn: "both", buttonText:"日歷按鈕" });
效果截圖:

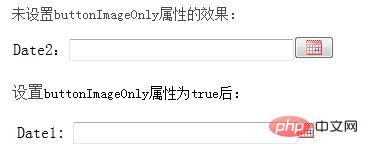
2)將按鈕設(shè)置為圖片:
Js代碼:
$( "#datepicker" ).datepicker({ showOn: "button", buttonImage: "images/calendar.gif", buttonImageOnly: true });

通過以上對(duì)比,可以理解buttonImageOnly屬性的作用。
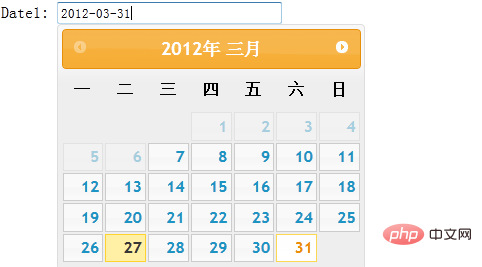
9、minDate:可以選擇的最小日期,null表示無限制
maxDate:可以選擇的最大日期。null表示無限制
兩者都是根據(jù)以當(dāng)天日期為基礎(chǔ)的。
Js代碼:
$(function() { $( "#datepicker" ).datepicker({ //表示以當(dāng)天為準(zhǔn),只有在20天之前和10天之后的日期之間的時(shí)間可以選擇 minDate: -20, maxDate: "+10D" }); });
如下圖在7號(hào)之前都不可選擇(當(dāng)前日期為27):

 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)