在html5中,可以通過canvas標簽,以及相關的JavaScript屬性和方法來畫五角星;canvas標簽用于通過腳本(通常是JavaScript)動態繪制圖形。

本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
<canvas></canvas>是HTML5中新增的標簽,用于繪制圖形,這篇文章主要為大家詳細介紹了HTML5 canvas基本繪圖之繪制五角星方法,感興趣的小伙伴們可以參考一下
<canvas></canvas>是HTML5中新增的標簽,用于繪制圖形,實際上,這個標簽和其他的標簽一樣,其特殊之處在于該標簽可以獲取一個CanvasRenderingContext2D對象,我們可以通過JavaScript腳本來控制該對象進行繪圖。
<canvas></canvas>只是一個繪制圖形的容器,除了id、class、style等屬性外,還有height和width屬性。在<canvas>>元素上繪圖主要有三步:
1.獲取<canvas>元素對應的DOM對象,這是一個Canvas對象;
2.調用Canvas對象的getContext()方法,得到一個CanvasRenderingContext2D對象;
3.調用CanvasRenderingContext2D對象進行繪圖。
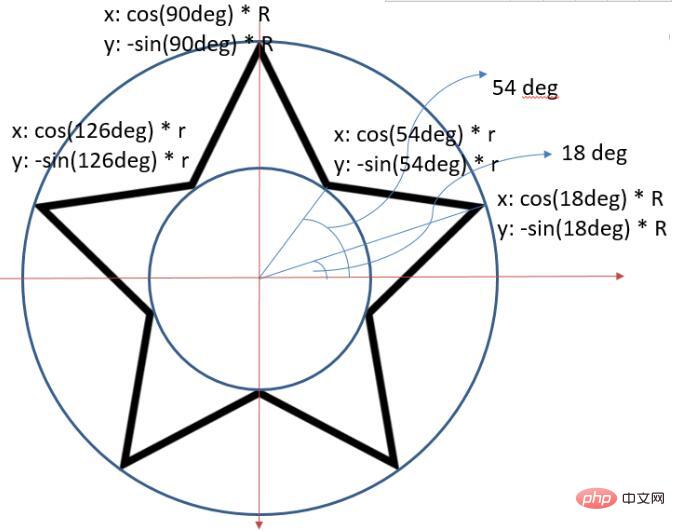
通過對五角星分析,我們可以確定各個頂點坐標的規律,這里需要注意的一點是:在canvas中,Y軸的方向是向下的。

相應代碼如下:
var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d"); context.beginPath(); //設置是個頂點的坐標,根據頂點制定路徑 for (var i = 0; i < 5; i++) { context.lineTo(Math.cos((18+i*72)/180*Math.PI)*200+200, -Math.sin((18+i*72)/180*Math.PI)*200+200); context.lineTo(Math.cos((54+i*72)/180*Math.PI)*80+200, -Math.sin((54+i*72)/180*Math.PI)*80+200); } context.closePath(); //設置邊框樣式以及填充顏色 context.lineWidth="3"; context.fillStyle = "#F6F152"; context.strokeStyle = "#F5270B"; context.fill(); context.stroke();
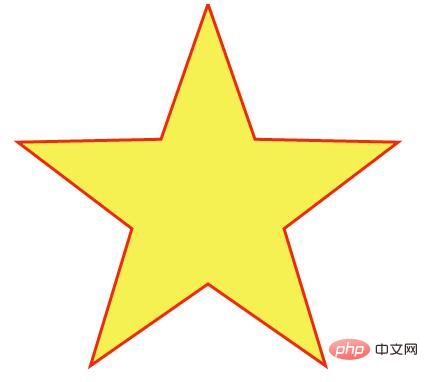
最后效果:

 站長資訊網
站長資訊網