在javascript中,save()方法用于保存當(dāng)前圖像狀態(tài)的一份拷貝,該方法把當(dāng)前狀態(tài)的一份拷貝壓入到一個(gè)保存圖像狀態(tài)的棧中;語(yǔ)法格式“save()”。

本教程操作環(huán)境:windows7系統(tǒng)、javascript1.8.5版、Dell G3電腦。
save() 方法是HTML DOM CanvasRenderingContext2D 對(duì)象的一個(gè)方法。
save() 方法保存當(dāng)前圖像狀態(tài)的一份拷貝。
語(yǔ)法
save()
描述
-
save() 方法把當(dāng)前狀態(tài)的一份拷貝壓入到一個(gè)保存圖像狀態(tài)的棧中。這就允許您臨時(shí)地改變圖像狀態(tài),然后,通過調(diào)用 restore() 來(lái)恢復(fù)以前的值。
-
一個(gè)畫布的圖形狀態(tài)包含了 CanvasRenderingContext2D 對(duì)象的所有屬性(除了只讀的畫布屬性以外)。它還包含了一個(gè)變換矩陣,該矩陣是調(diào)用 rotate()、scale() 和 translate() 的結(jié)果。另外,它包含了剪切路徑,該路徑通過 clip() 方法指定。可是要注意,當(dāng)前路徑和當(dāng)前位置并非圖形狀態(tài)的一部分,并且不會(huì)由這個(gè)方法保存。
說(shuō)明:
-
save()和restore()方法要一起使用才會(huì)有效果。
-
save()方法就是保存你在save()中設(shè)置的各種樣式以及屬性。
舉個(gè)例子
首先我在save的方法中創(chuàng)建了一個(gè)盒子
<body> <canvas id="" width="600" height="400"></canvas>; </body> <script type="text/javascript"> var pen = document.querySelector('canvas').getContext('2d'); // 調(diào)用save方法 pen.save(); // 改變基點(diǎn)的位置 pen.translate(300,300); // 設(shè)置填充顏色 pen.fillStyle = 'red'; pen.fillRect(0,0,100,100); pen.restore(); </script>

可以看到我將顏色的樣式以及基點(diǎn)都設(shè)置進(jìn)去了
當(dāng)我再在restore后面添加一個(gè)盒子的時(shí)候
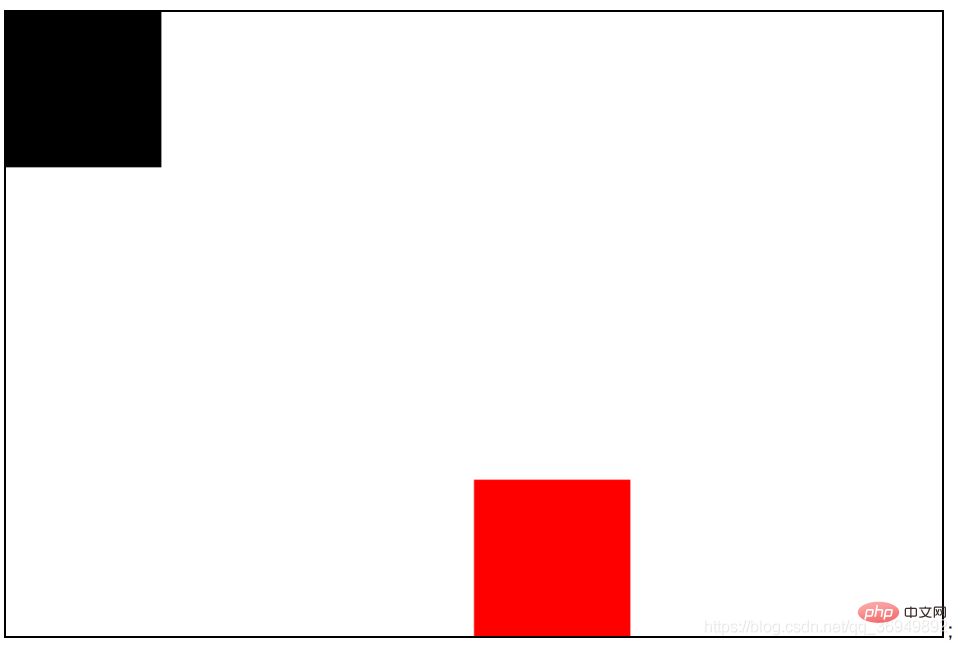
<body> <canvas id="" width="600" height="400"></canvas>; </body> <script type="text/javascript"> var pen = document.querySelector('canvas').getContext('2d'); // 調(diào)用save方法 pen.save(); pen.translate(300,300); // 設(shè)置填充顏色 pen.fillStyle = 'red'; pen.fillRect(0,0,100,100); pen.restore(); // 這里我在創(chuàng)建一個(gè)盒子 pen.beginPath(); pen.fillStyle = 'black'; pen.fillRect(0,0,100,100); pen.fill(); </script>

這里就發(fā)現(xiàn)了我在save方法外面設(shè)置的屬性對(duì)save中的沒有任何影響,并且save中的基點(diǎn)的設(shè)置也對(duì)save方法外設(shè)置的盒子沒有任何影響。
總結(jié):save方法相當(dāng)于將我設(shè)置的內(nèi)容隔離出來(lái),不會(huì)對(duì)外面的任何內(nèi)容造成影響。
【
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)