
WebStorage是HTML5中本地存儲(chǔ)的解決方案之一,在HTML5的WebStorage概念引入之前除去IE User Data、Flash Cookie、Google Gears等看名字就不靠譜的解決方案,瀏覽器兼容的本地存儲(chǔ)方案只有使用cookie。有同學(xué)可能會(huì)問,既然有了cookie本地存儲(chǔ),為什么還要引入WebStorage的概念?
Cookie腫么了
cookie的缺陷是非常明顯的
1. 數(shù)據(jù)大小:作為存儲(chǔ)容器,cookie的大小限制在4KB左右這是非常坑爹的,尤其對(duì)于現(xiàn)在復(fù)雜的業(yè)務(wù)邏輯需求,4KB的容量除了存儲(chǔ)一些配置字段還簡(jiǎn)單單值信息,對(duì)于絕大部分開發(fā)者來說真的不知指望什么了。
2. 安全性問題:由于在HTTP請(qǐng)求中的cookie是明文傳遞的(HTTPS不是),帶來的安全性問題還是很大的。
3. 網(wǎng)絡(luò)負(fù)擔(dān):我們知道cookie會(huì)被附加在每個(gè)HTTP請(qǐng)求中,在HttpRequest 和HttpResponse的header中都是要被傳輸?shù)模詿o形中增加了一些不必要的流量損失。
WebStorage
WebStorage是HTML新增的本地存儲(chǔ)解決方案之一,但并不是為了取代cookie而制定的標(biāo)準(zhǔn),cookie作為HTTP協(xié)議的一部分用來處理客戶端和服務(wù)器通信是不可或缺的,session正是依賴于實(shí)現(xiàn)的客戶端狀態(tài)保持。WebStorage的意圖在于解決本來不應(yīng)該cookie做,卻不得不用cookie的本地存儲(chǔ)。
WebStorage提供兩種類型的API:localStorage和sessionStorage,兩者的區(qū)別看名字就有大概了解,localStorage在本地永久性存儲(chǔ)數(shù)據(jù),除非顯式將其刪除或清空,sessionStorage存儲(chǔ)的數(shù)據(jù)只在會(huì)話期間有效,關(guān)閉瀏覽器則自動(dòng)刪除。兩個(gè)對(duì)象都有共同的API
interface Storage { readonly attribute unsigned long length; DOMString? key(unsigned long index); getter DOMString getItem(DOMString key); setter creator void setItem(DOMString key, DOMString value); deleter void removeItem(DOMString key); void clear(); };
- length:唯一的屬性,只讀,用來獲取storage內(nèi)的鍵值對(duì)數(shù)量。
- key:根據(jù)index獲取storage的鍵名
- getItem:根據(jù)key獲取storage內(nèi)的對(duì)應(yīng)value
- setItem:為storage內(nèi)添加鍵值對(duì)
- removeItem:根據(jù)鍵名,刪除鍵值對(duì)
- clear:清空storage對(duì)象
使用
在實(shí)現(xiàn)了WebStorage的瀏覽器中,頁面有兩個(gè)全局的對(duì)象localStorage和sessionStorage

以localStorage為例,看一段簡(jiǎn)單的操作代碼
var ls=localStorage; console.log(ls.length);//0 ls.setItem('name','Byron'); ls.setItem('age','24'); console.log(ls.length);//2 //遍歷localStorage for(var i=0;i<ls.length;i++){ /* age : 24 name : Byron */ var key=ls.key(i); console.log(key+' : '+ls.getItem(key)); } ls.removeItem('age'); for(var i=0;i<ls.length;i++){ /* name : Byron */ var key=ls.key(i); console.log(key+' : '+ls.getItem(key)); } ls.clear();//0 console.log(ls.length);
事件
同時(shí)HTML5規(guī)定了一個(gè)storage事件,在WebStorage發(fā)生變化的時(shí)候觸發(fā),可以用此監(jiān)視不同頁面對(duì)storage的修改
interface StorageEvent : Event { readonly attribute DOMString key; readonly attribute DOMString? oldValue; readonly attribute DOMString? newValue; readonly attribute DOMString url; readonly attribute Storage? storageArea; };
- key:鍵值對(duì)的鍵
- oldValue:修改之前的value
- newValue:修改之后的value
- url:觸發(fā)改動(dòng)的頁面url
- StorageArea:發(fā)生改變的Storage
在index.php中定義
<a href="test.php" target="_blank">Test</a>
window.addEventListener('storage',function(e){ console.log(e.key+' is changed form '+e.oldValue+' to '+e.newValue+' by '+e.url ); console.log(e.storageArea ==localStorage); },false); localStorage.setItem('userName','Byron');
test.php
localStorage.setItem('userName','Casper');
在index.php頁面點(diǎn)擊鏈接訪問test.php時(shí)可以看到index.php的控制臺(tái)輸出log:
userName is changed form Byron to Casper by http://localhost/test.php
true
為什么比cookie好
1. 從容量上講WebStorage一般瀏覽器提供5M的存儲(chǔ)空間,用來存儲(chǔ)視頻、圖片神馬的不夠,但對(duì)于絕大部分操作足矣
2.安全性上WebStorage并不作為HTTP header發(fā)送的瀏覽器,所以相對(duì)安全
3.從流量上講,因?yàn)閃ebStorage不傳送到服務(wù)器,所以不必要的流量可以節(jié)省,這樣對(duì)于高頻次訪問或者針對(duì)手機(jī)移動(dòng)設(shè)備的網(wǎng)頁還是很不錯(cuò)的。
這并不意味著WebStorage可以取代cookie,而是有了WebStorage后cookie能只做它應(yīng)該做的事情了——作為客戶端與服務(wù)器交互的通道,保持客戶端狀態(tài)。所以僅僅作為本地存儲(chǔ)解決方案WebStorage是優(yōu)于cookie的。
注意點(diǎn)
1.瀏覽器兼容性,這個(gè)幾乎是所有HTML5新特性中最容易實(shí)施的了,因?yàn)镮E8+的瀏覽器都支持,在IE7、IE6中可以使用IE User Data實(shí)現(xiàn)。

2. 由于localStorage和sessionStorage都是對(duì)象,所以我餓每年也可以通過”.key”或”[key]”的方式獲取、修改鍵值對(duì),但不推薦這么做
localStorage.userName='Frank'; console.log(localStorage['userName']);
3.雖然localStorage存儲(chǔ)在本地,但不同的瀏覽器存儲(chǔ)存儲(chǔ)數(shù)據(jù)是獨(dú)立的,所以在Chrome上存儲(chǔ)的localStorage在FireFox上是獲取不到的。
4. localStorage和sessionStorage只能存儲(chǔ)字符串類型,對(duì)于復(fù)雜的對(duì)象可以使用ECMAScript提供的JSON對(duì)象的stringify和parse來處理,低版本IE可以使用json2.js
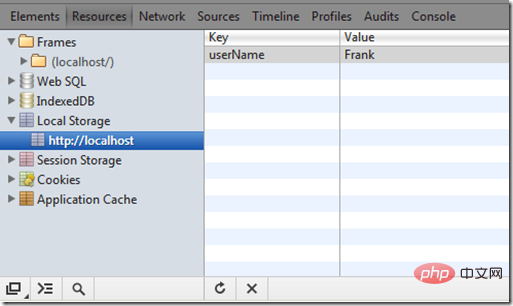
5.除了控制臺(tái),Chrome還為本地存儲(chǔ)提供了非常直觀的顯示方式,調(diào)試的時(shí)候很方便

更多編程相關(guān)知識(shí),請(qǐng)?jiān)L問:編程學(xué)習(xí)網(wǎng)站!!
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)