JavaScript作用域分為全局作用域和局部作用域兩類。變量在函數(shù)外定義為全局變量,全局變量有全局作用域,即網(wǎng)頁(yè)中的所有腳本和函數(shù)均可使用;變量在函數(shù)內(nèi)部聲明為局部作用域,局部作用域一般只在固定的代碼片段(例函數(shù))內(nèi)部可訪問到。

本教程操作環(huán)境:windows7系統(tǒng)、javascript1.8.5版、Dell G3電腦。
變量的作用域(scope),指的是變量在腳本代碼中的可讀、寫的有效范圍,也就是腳本代碼中可以使用這個(gè)變量的區(qū)域。
變量的作用域主要分為全局作用域、局部作用域(也稱函數(shù)作用域)兩種。
相應(yīng)作用域的變量分別稱為全局變量、局部變量。全局變量聲明在所有函數(shù)之外;局部變量是在函數(shù)體內(nèi)聲明的變量或者是函數(shù)的命名參數(shù)。
全局作用域(Global Scope)
變量在函數(shù)外定義為全局變量,全局變量有全局作用域:網(wǎng)頁(yè)中的所有腳本和函數(shù)均可使用。
在代碼中任何地方都能訪問到的對(duì)象擁有全局作用域,一般來說以下幾種情形擁有全局作用域:
1、最外層函數(shù)和在最外層函數(shù)外面定義的變量擁有全局作用域
2、所有末定義直接賦值的變量自動(dòng)聲明為擁有全局作用域
3、所有window對(duì)象的屬性擁有全局作用域
一般情況下,window對(duì)象的內(nèi)置屬性都擁有全局作用域,例如window.name、window.location、window.top等等。
局部作用域(Local Scope)
變量在函數(shù)內(nèi)部聲明為局部作用域。
和全局作用域相反,局部作用域一般只在固定的代碼片段(例:函數(shù))內(nèi)部可訪問到,最常見的例如函數(shù)內(nèi)部,所有在一些地方也會(huì)看到有人把這種作用域稱為函數(shù)作用域。
總之呢,當(dāng)JS解析器執(zhí)行時(shí),首先就會(huì)在執(zhí)行環(huán)境里構(gòu)建一個(gè)全局對(duì)象,我們定義的全局屬性就是做為該對(duì)象的屬性讀取,在頂層代碼中我們使用this關(guān)鍵字和window對(duì)象都可以訪問到它。
而函數(shù)體中的局部變量只在函數(shù)執(zhí)行時(shí)生成的調(diào)用對(duì)象中存在,函數(shù)執(zhí)行完畢時(shí)局部變量即刻銷毀。
因此在程序設(shè)計(jì)中我們需要考慮如何合理聲明變量,這樣既減小了不必要的內(nèi)存開銷,同時(shí)能很大程度地避免變量重復(fù)定義而覆蓋先前定義的變量所造成的Debug麻煩。
說明:
變量的作用域跟聲明方式有很密切的關(guān)系。使用 var 聲明的變量的作用域有全局作用域和函數(shù)作用域;使用 let 和 const 聲明的變量有全局作用域、局部作用域。
注意:嚴(yán)格意義的全局變量都屬于 window 對(duì)象的屬性,但 let 和 const 聲明的變量并不屬于 window 對(duì)象,所以它們并不是嚴(yán)格意義上的全局變量,在此僅僅從它們的作用域這個(gè)角度來說它們是全局變量的。
由于 var 支持變量提升,所以 var 變量的全局作用域是對(duì)整個(gè)頁(yè)面的腳本代碼有效;而 let 和 const 不支持變量提升,所以 let 和 const 變量的全局作用域指的是從聲明語句開始到整個(gè)頁(yè)面的腳本代碼結(jié)束之間的整個(gè)區(qū)域,而聲明語句之前的區(qū)域是沒有效的。
同樣,因?yàn)?var 支持變量提升,而 let 和 const 不支持變量提升,所以使用 var 聲明的局部變量在整個(gè)函數(shù)中有效,而使用 let 和 const 聲明的局部變量從聲明語句開始到函數(shù)結(jié)束之間的區(qū)域有效。需要注意的是,如果局部變量和全局變量同名,則在函數(shù)作用域中,局部變量會(huì)履蓋全局變量,即在函數(shù)體中起作用的是局部變量;在函數(shù)體外,全局變量起作用,局部變量無效,此時(shí)引用局部變量將出現(xiàn)語法錯(cuò)誤。
示例:變量的作用域
var v1 = "JavaScript"; //全局變量 let v2 = "JScript"; //全局變量 let v3 = "Script"; //全局變量 scopeTest(); //調(diào)用函數(shù) function scopeTest(){ var lv = "aaa"; //局部變量 var v1 = "bbb"; //局部變量 let v2 = "ccc"; //局部變量 console.log("函數(shù)體內(nèi)輸出的lv = " + lv); //aaa console.log("函數(shù)體內(nèi)輸出的v1 = " + v1); //bbb console.log("函數(shù)體內(nèi)輸出的v2 = " + v2); //ccc console.log("函數(shù)體內(nèi)輸出的v3 = " + v3); //Script //v4為全局變量,賦值在后面,因而值為undefined console.log("函數(shù)體內(nèi)輸出的v4 = " + v4); } var v4 = "VBScript"; //全局變量 console.log("函數(shù)體外輸出的lv = " + lv); //① 報(bào)ReferenceError錯(cuò)誤 console.log("函數(shù)體外輸出的v1 = " + v1); //JavaScript console.log("函數(shù)體外輸出的v2 = " + v2); //JScript console.log("函數(shù)體外輸出的v3 = " + v3); //Script console.log("函數(shù)體外輸出的v3 = " + v4); //VBScript
上述腳本代碼分別聲明了 4 個(gè)全局變量、3 個(gè)局部變量。在 scopeTest 函數(shù)體外,變量 v1、v2、v3 和 v4 為全局變量;在 scopeTest 函數(shù)體內(nèi),lv、v2是全局變量。
我們看到,局部變量 v1 和 v2 與全局變量 v1 和 v2 同名,在 scopeTest 函數(shù)體內(nèi),局部變量 v1 和 v2 有效,因而在函數(shù)體這 2 個(gè)變量的輸出結(jié)果分別為“bbb”和“ccc”;在函數(shù)體外,全局變量 v1 和 v2 有效,因而在函數(shù)體外,這 2 個(gè)變量的輸出結(jié)果分別為“JavaScript”和“JScript”。
另外,全局變量 v3 和 v4 在函數(shù)體中沒有被覆蓋,因而輸出的是全局變量的值,所以 v3 在函數(shù)體內(nèi)和體外的輸出結(jié)果都為“Script”,而 v4 變量的賦值在函數(shù)調(diào)用的后面,因而在函數(shù)體中的 v4 輸出結(jié)果為“undefined”,而在函數(shù)體外的輸出是在聲明之后,所以結(jié)果為“VBScript”。lv 是局部變量,因而在函數(shù)體外訪問會(huì)報(bào)“ReferenceError”錯(cuò)誤。
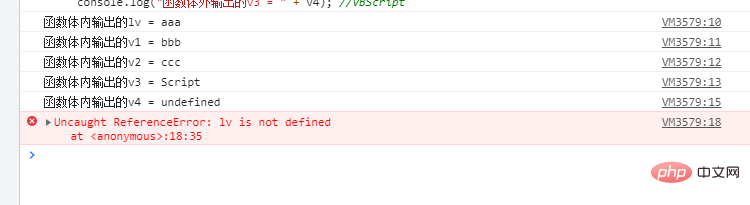
上述代碼在 Chrome 瀏覽器中運(yùn)行后,打開瀏覽器的控制臺(tái),可以看到下圖所示的輸出結(jié)果

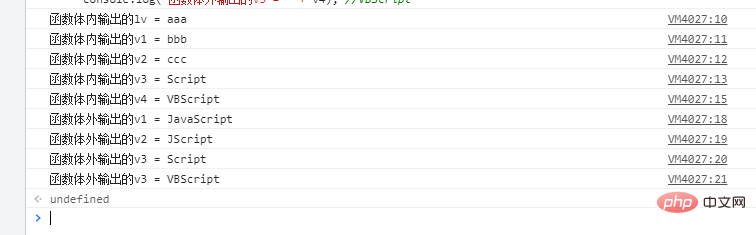
上圖 所示報(bào)第 18 行代碼(即示例 ① 處注釋的代碼)中的 lv 沒有定義的引用錯(cuò)誤,這是因?yàn)?lv 變量為局部變量,離開函數(shù)后無效。將這行代碼注釋后再運(yùn)行,此時(shí)打開瀏覽器控制臺(tái)可看到下圖所示結(jié)果

【推薦學(xué)習(xí):javascript高級(jí)教程】
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)