本篇文章給大家分享值得了解的10 個2021 年比較有用但又不熱門的CSS功能,快來收藏吧!

沒有 CSS,現代 Web 應用程序將無法實現。標記語言(譯者注:這是樣式表語言……)負責讓網站有良好的視覺體驗、令人愉悅的布局,并且每個元素都各居其位。但是,你知道新的 CSS 特性一直在出現嗎?
多年來,CSS 已經超越了單純設置背景色、邊框、文本樣式、邊距和盒模型的范疇。現代的 CSS 現在能夠提供過去需要 JavaScript 或其他解決方法才能實現的功能!
為了慶祝 CSS 的發展,在這篇文章中,我們想看看 CSS 在 2021 年推出的一些令人驚奇而大家可能還不知道的功能(譯者注:準確來說,2021 年比較有用但又不熱門的功能)。我們將重點介紹 Web 設計師和開發者可以使用的現代 CSS 的出色功能,討論一下用例和瀏覽器支持,并為大家提供一個簡單的示例。
讓我們開始吧!
新的 CSS 功能:現在 CSS 可以做什么
這是 CSS 如今具有的一些令人驚奇的功能。
自定義屬性與變量
譯者注:這里的自定義屬性(Custom Properties)和我們所說的變量是一個東西,見 MDN Web Doc
自定義屬性基本上允許我們定義 CSS 屬性的替代品以用于我們的設計。一個例子就能讓你理解為什么說這個功能有用:
通常,在構建主題時,我們會選擇一種配色方案,然后在必要時聲明這些顏色。
a { color: #cd2653; } .social-icons a { background: #cd2653; } .wp-block-button.is-style-outline { color: #cd2653; }
這種方法的問題是,如果我們想要更改一種顏色,則必須在每一處使用了這個顏色的地方做出對應的修改。盡管代碼編輯器可以通過搜索和替換輕松地做到這一點,但這仍然很煩人。尤其是如果我們只是想進行快速測試,并且必須再次撤消所有操作。
更好的解決方案
自定義屬性就解決了這個問題。在它們的幫助下,我們可以輕松地將剛才所說的配色分配給一個變量,然后每次使用該顏色時,只需將其作為 CSS 屬性輸入即可,如下所示:
:root { --global--color-primary: #28303d; } a { color: var(--global--color-primary); } .social-icons a { background: var(--global--color-primary); }
這樣,每當我們想要對配色進行更改時,只需要在一個地方進行更改即可。太酷了吧?過去,我們還需要使用 Sass 之類的預處理器來使用變量,而現在它是 CSS 的原生功能。
正如您在上面看到的,自定義屬性也非常易于使用。在 :root 選擇器下的文檔開始處定義變量(請注意,變量前面應使用雙連字符 --,這是將變量稱為自定義屬性的原因,它們也區分大小寫!)。之后我們就可以通過 var() 函數在整個文檔中使用它們。
如果要更改變量,只需更改 :root 下面的聲明就可以了。
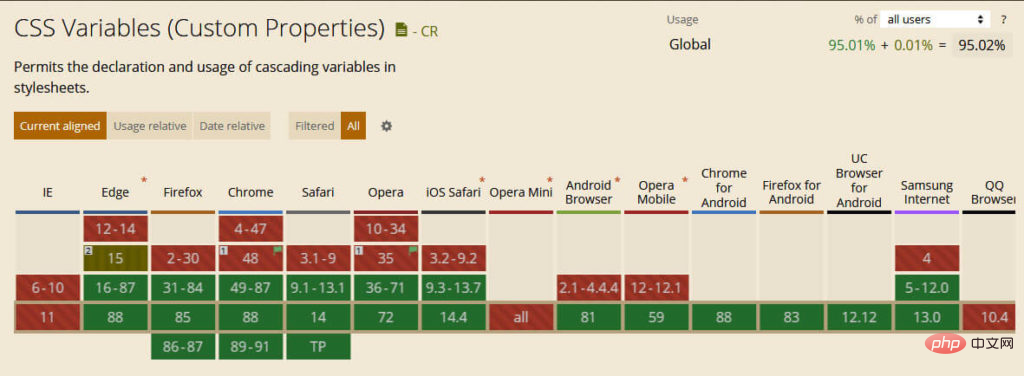
此 CSS 功能的兼容性如何,瀏覽器支持非常好:

@supports
接下來,有一個類似于媒體查詢的 CSS 規則。不過我們不是用它基于屏幕大小或設備類型編寫特定的樣式,而是根據用戶瀏覽器支持的 CSS 屬性和值,應用特定的樣式。
這有什么用?
正如你將在本文中看到的那樣,并非所有的瀏覽器和設備都支持所有 CSS 功能。盡管我們通常可以使用優雅降級來處理此問題,但在某些情況下,如果我們不專門包括對最新的技術的支持,則使用這些技術可能會嚴重破壞我們的網站的樣式結構。
此外,我們還可以使用 @supports 為支持特定功能的更現代的瀏覽器添加額外的功能或樣式(這就是為什么使用的查詢 @supports 也稱為“功能查詢”的原因)。
如何使用功能查詢
如果您熟悉媒體查詢,則使用支持檢查將非常容易。使用方法如下:
@supports (display: grid) { .site-content { display: grid; } }
如你所見,其實不過就是規則的聲明后跟要在方括號中檢查的屬性或屬性 — 值對,再加上我們平時用的 CSS 聲明用于說明滿足條件時要應用哪些樣式規則。
上面的示例指出,如果瀏覽器支持 CSS 網格功能(稍后將對此進行詳細介紹),則應用 display: grid; 樣式到 .site-content 的元素。
同樣重要的是要注意 @supports 支持使用運算符 not、and 和 or(也可以結合使用)以創建更具體的規則,例如對不支持該特定功能的瀏覽器的優雅降級:
@supports not (display: grid) { .site-content { float: left; } }
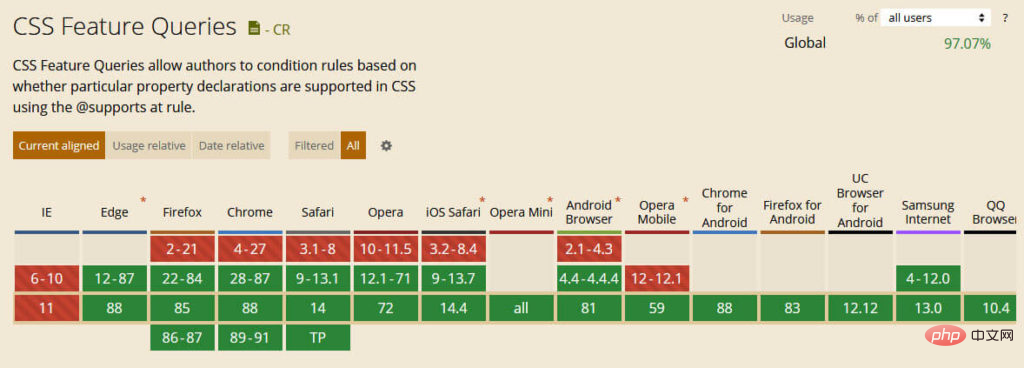
為了能夠正常使用 @supports 功能,你需要知道哪些瀏覽器支持它(我知道,這是一種元數據)。好消息是**所有的現代瀏覽器都支持**。

但是,由于這些查詢的目的是啟用或禁用舊版瀏覽器無法處理的功能,因此請確保正確編寫它們。即如果要使用功能查詢,請為支持功能查詢的瀏覽器創建功能查詢條件。讓瀏覽器以它無法理解的方式忽略某些內容是沒有用的。
Flexbox 間隙
Flexbox 是另一種 CSS 布局模塊,而我們已經討論過它。長期以來,Flexbox 的缺點是它不支持間隙,我說的是,不支持定義行和列之間的間隔。
幸運的是,瀏覽器對此 CSS 功能的支持正在改善。現在,我們可以開始使用 gap、row-gap 和 column-gap 屬性,在網格布局、Flexbox 布局和 Multi-Column 布局中創建間隙。
這是一個在 Flexbox 中創建間隙的快速示例:
.flex-gap-test { display: inline-flex; flex-wrap: wrap; gap: 16px; } <div class="flex-gap-test"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
這就是效果:

盡管我們可以通過 margin 實現相同的布局,但是與簡單地聲明間隙大小相比,它需要
 站長資訊網
站長資訊網