在jquery中,可以利用css()方法來設置CSS屬性,修改元素css屬性值;css()方法可以設置匹配的元素的一個或多個樣式屬性,語法“$(selector).css("屬性","屬性值");”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,可以利用css()方法來設置CSS屬性,修改元素css屬性值。
css() 方法可以設置匹配的元素的一個或多個樣式屬性。
語法:
$(selector).css(name,value)
| 參數 | 描述 |
|---|---|
| name | 必需。規定 CSS 屬性的名稱。該參數可包含任何 CSS 屬性,比如 "color"。 |
| value |
可選。規定 CSS 屬性的值。該參數可包含任何 CSS 屬性值,比如 "red"。 如果設置了空字符串值,則從元素中刪除指定屬性。 |
示例:
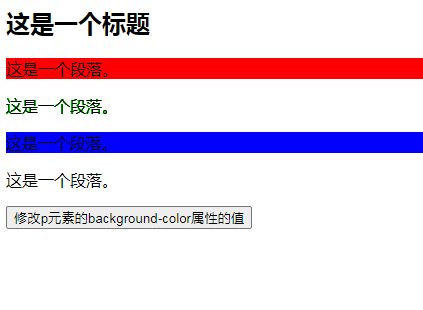
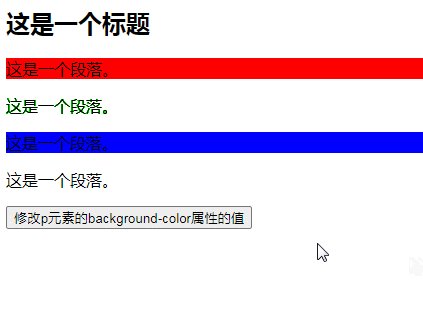
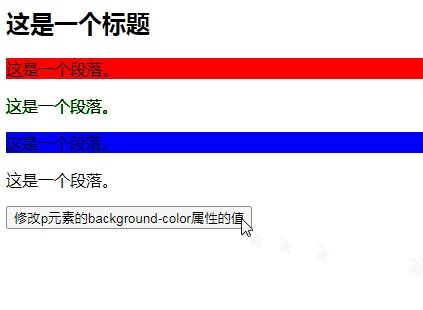
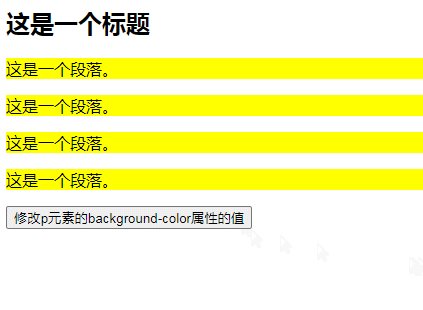
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $("p").css("background-color","yellow"); }); }); </script> </head> <body> <h2>這是一個標題</h2> <p style="background-color:#ff0000">這是一個段落。</p> <p style="background-color:#00ff00">這是一個段落。</p> <p style="background-color:#0000ff">這是一個段落。</p> <p>這是一個段落。</p> <button>修改p元素的background-color屬性的值</button> </body> </html>
效果圖:

相關視頻教程推薦:jQuery教程(視頻)
 站長資訊網
站長資訊網