VSCode如何快速生成自定義模板?本篇文章給大家介紹一下VSCode中配置并生成自定義模板的方法。

1. 安裝VSCode
下載地址 :https://code.visualstudio.com/
安裝完成后 啟動 vsCode , 此處省略 一萬字 ….【推薦學習:《vscode教程》】
2. 喚出VSCode控制臺
Windows 快捷鍵 : Ctrl + Shift + P
macOS 快捷鍵 : command + Shift + P

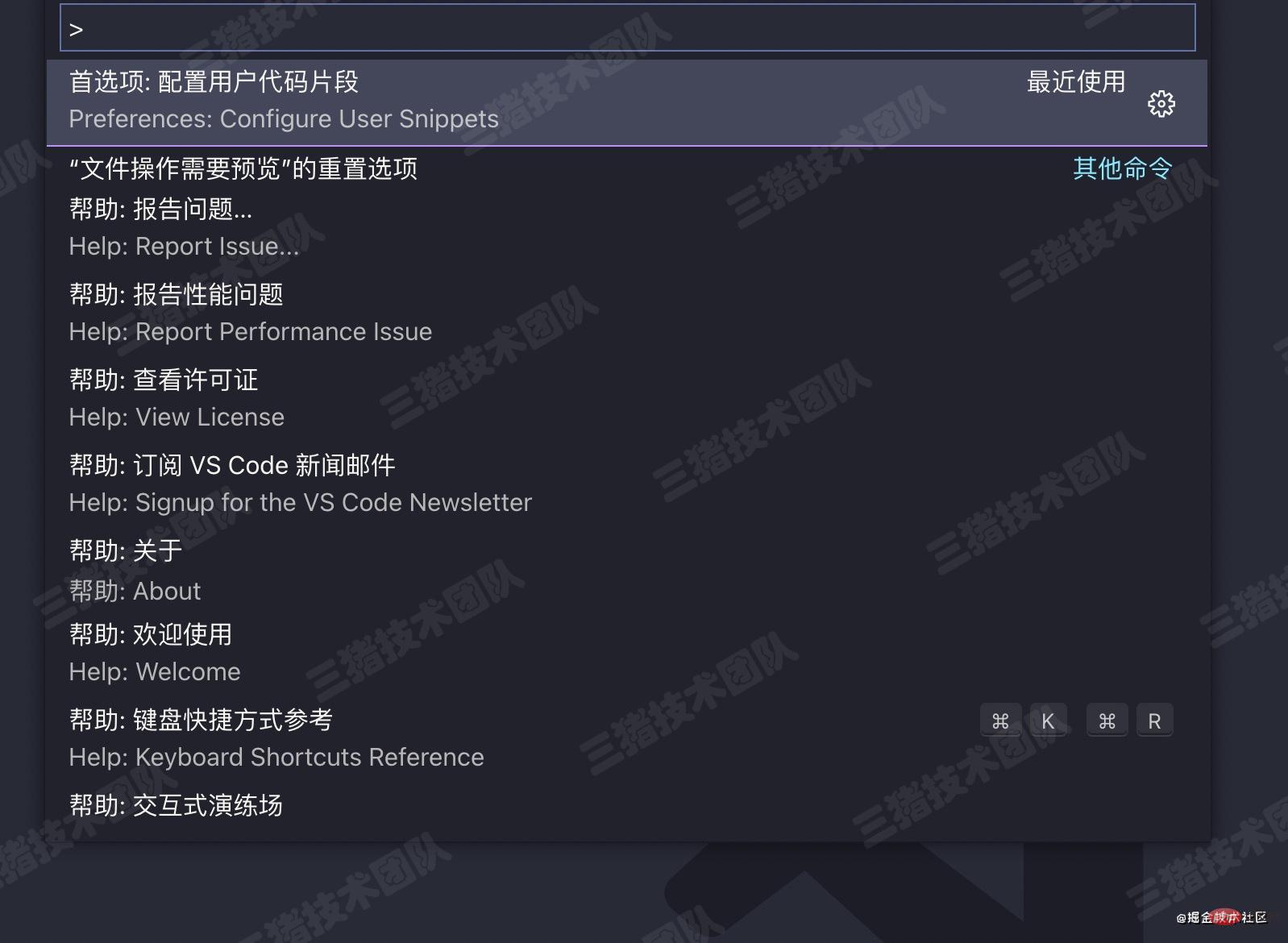
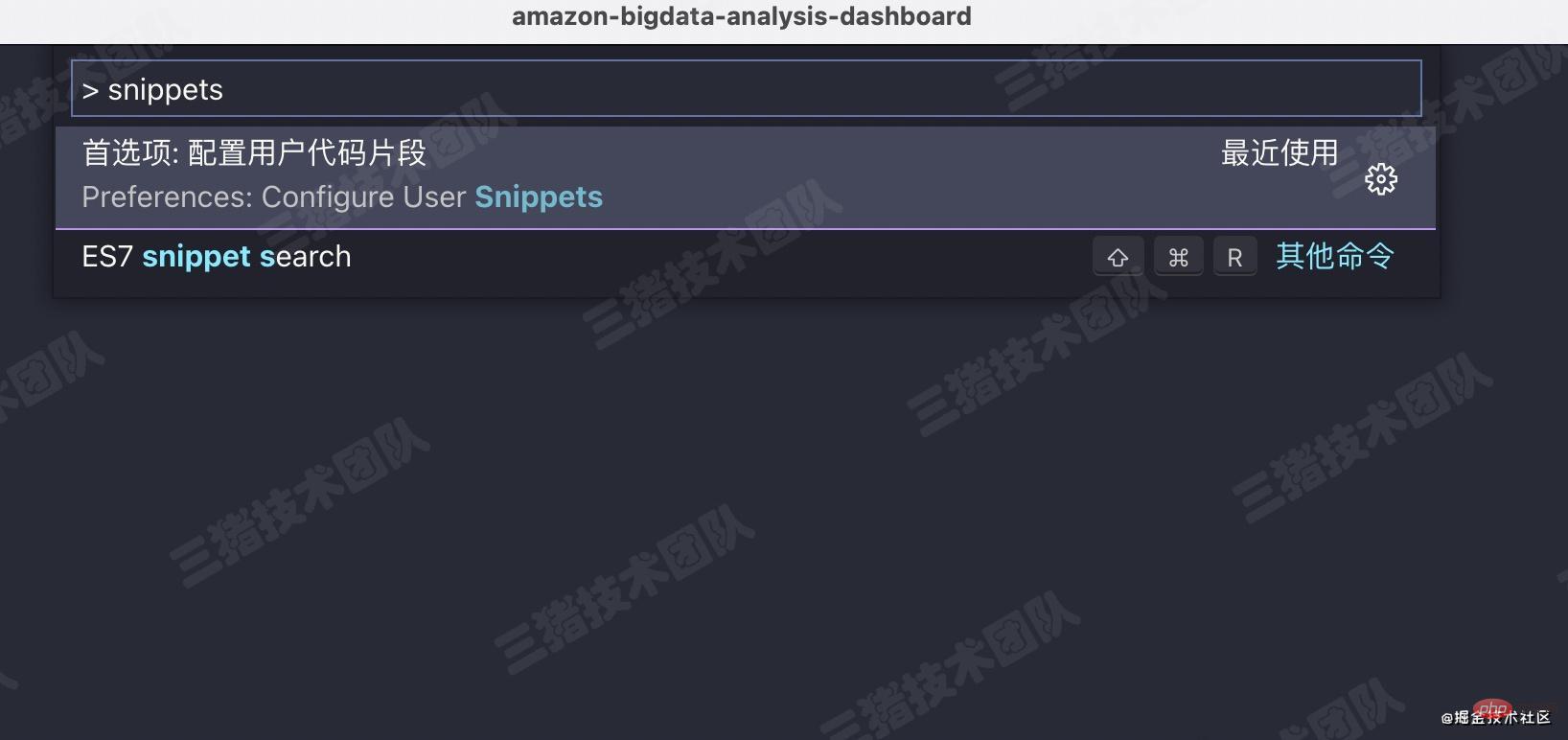
3.輸入“snippets”并選擇

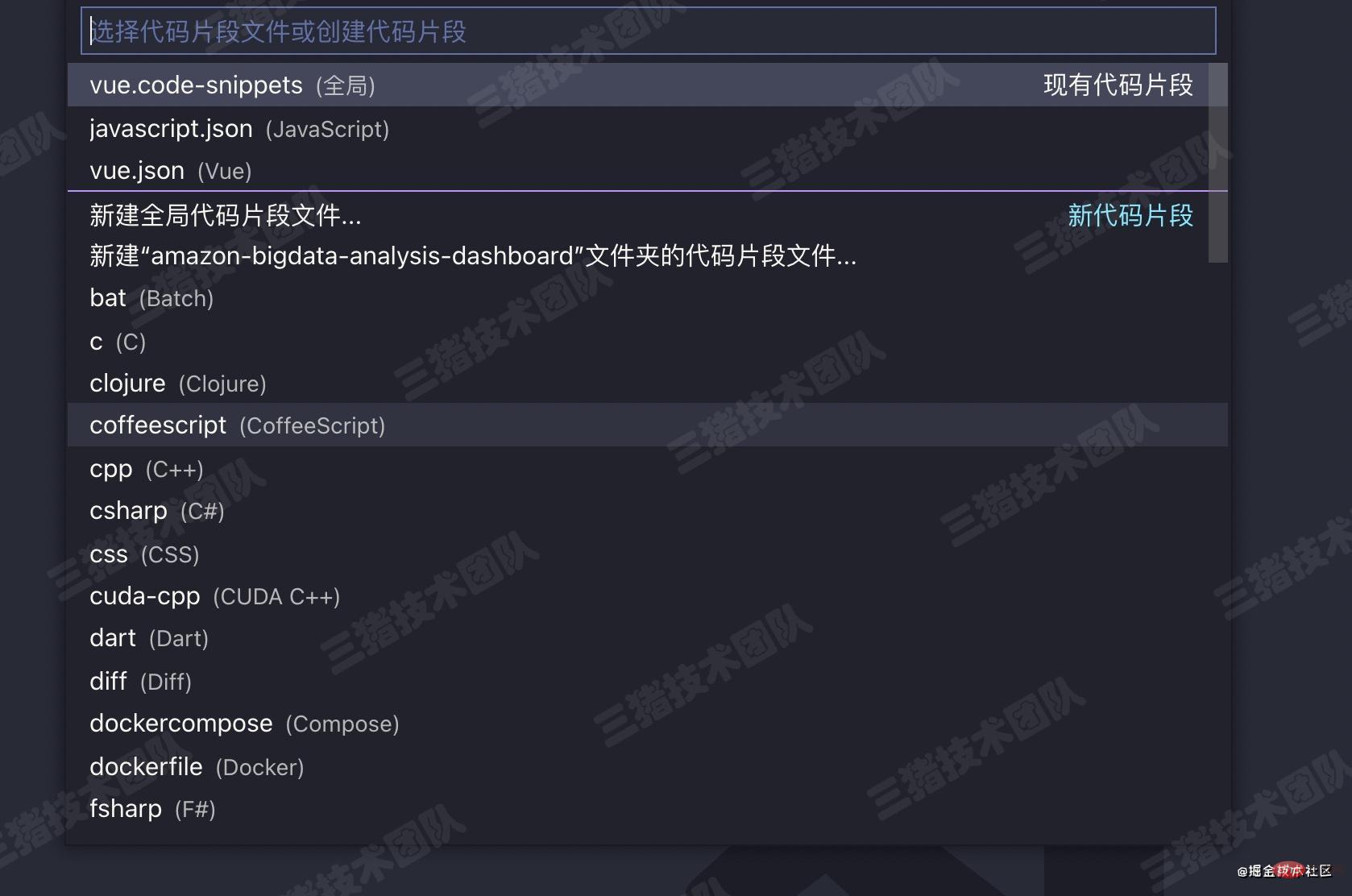
4. 如下有許多代碼片段 進行自定義編寫

5. 我們以 vue 文件 進行演示 ( 輸入vue ) 選擇 vue.json

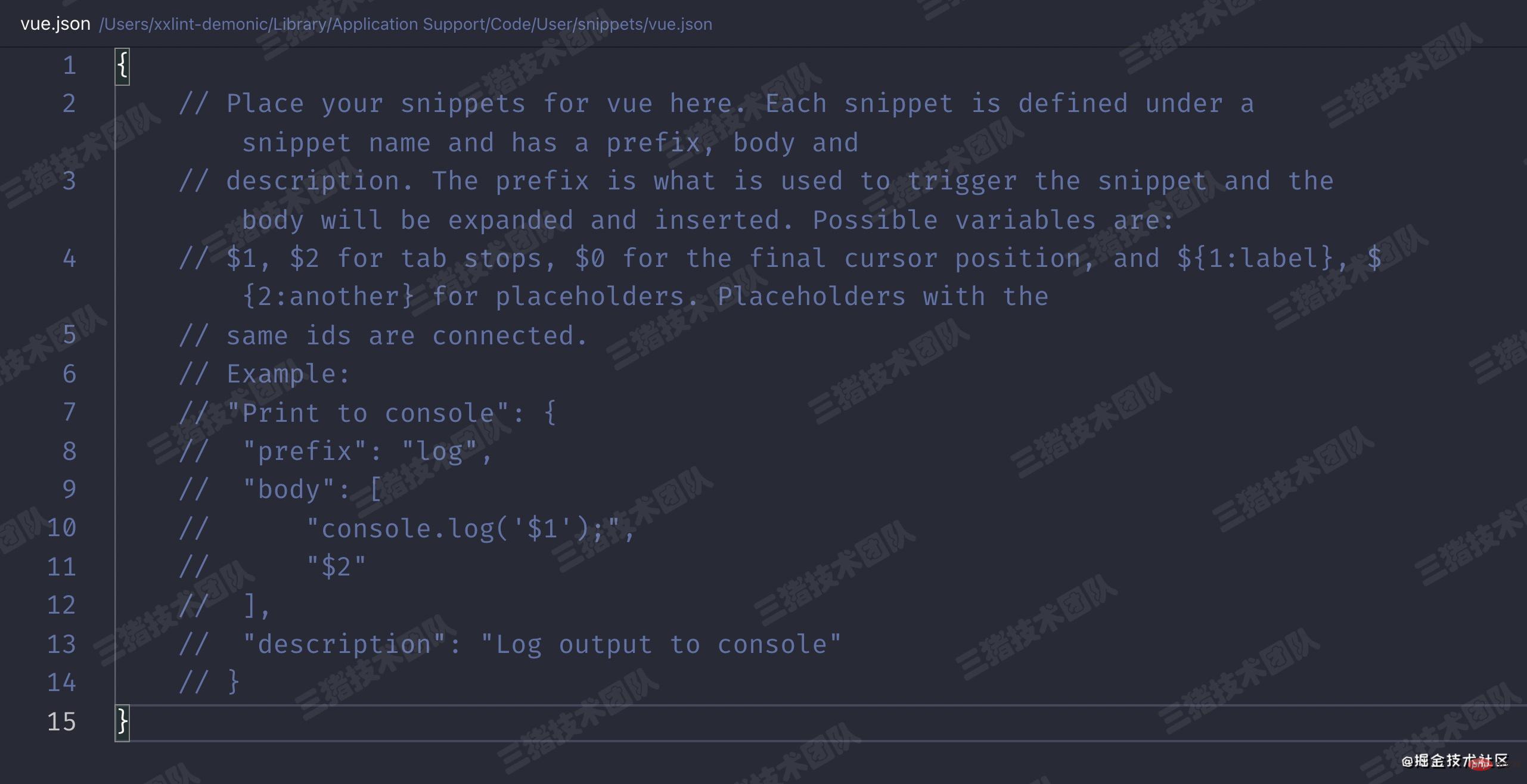
6. vsCode 自動 生成 vue.json 文件 如下

7. 將 vue.json 文件 改為如下配置( 可根據個人需求進行修改模板內容 )
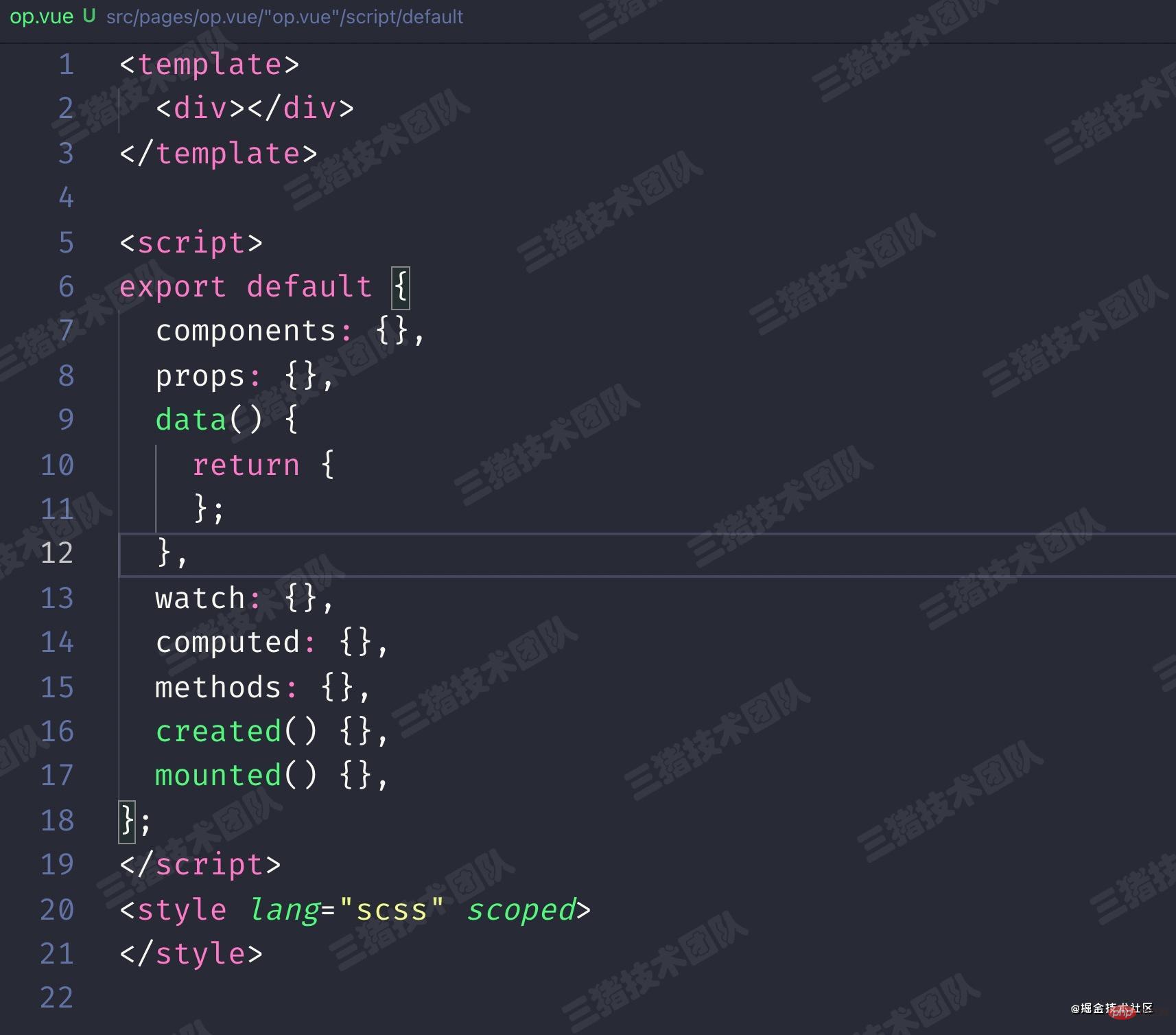
{ "Print to console": { "prefix": "vue", "body": [ "<template>", " <div></div>", "</template>", "", "<script>", "export default {", " components: {},", " props: {},", " data() {", " return {", " };", " },", " watch: {},", " computed: {},", " methods: {},", " created() {},", " mounted() {}", "};", "</script>", "<style lang="scss" scoped>", "</style>" ], "description": "A vue file template" } }
8. 在項目中 新建一個vue 文件 輸入 “ vue ” 按下回車鍵或者Tab鍵,模板就自動生成了

原文地址:https://juejin.cn/post/6974605121942454280
作者:三豬技術團隊
 站長資訊網
站長資訊網