在之前的文章《利用css制作有趣的文字擺動動畫特效》中,我們介紹了利用CSS制作有趣文字擺動動畫特效的方法。這次我們給大家介紹一下利用HTML5+CSS3如何動態畫出一個大象,感興趣的可以學習了解一下~
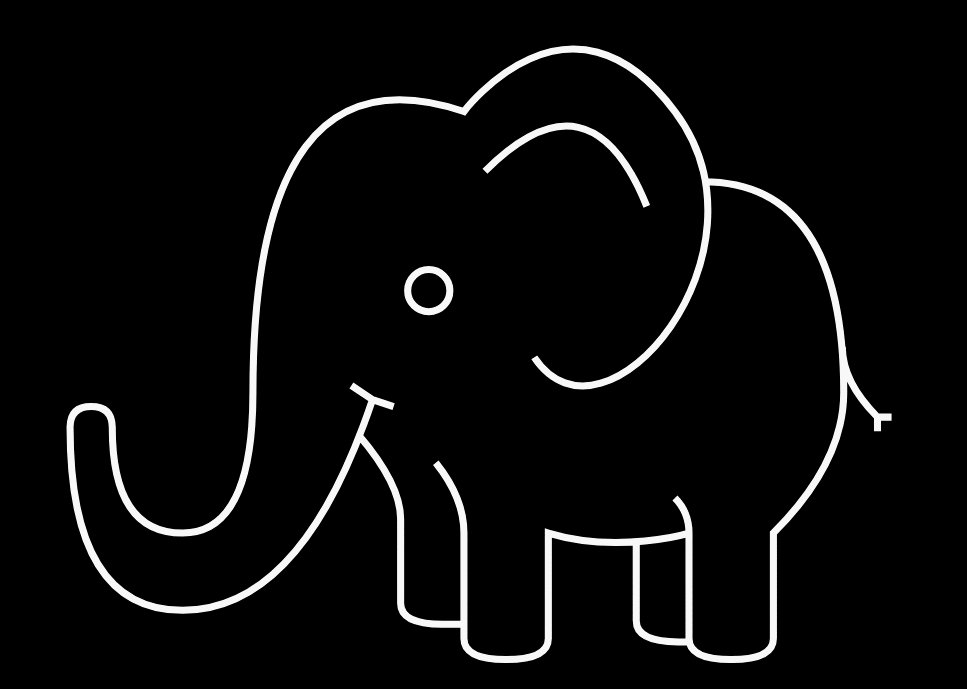
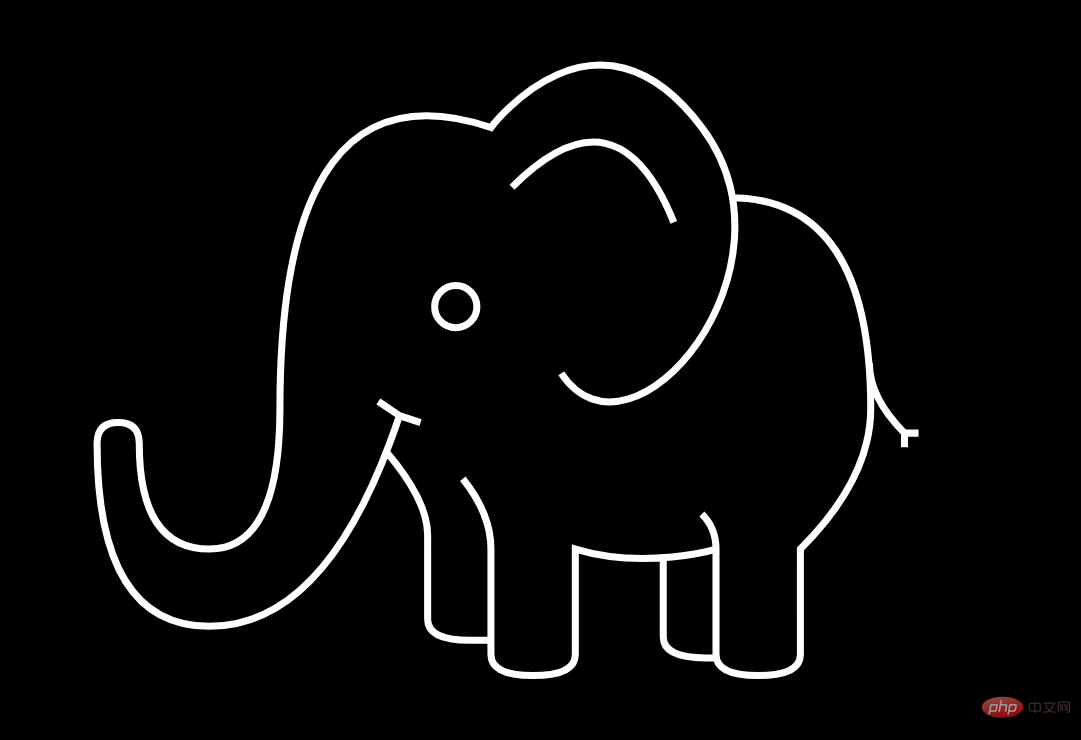
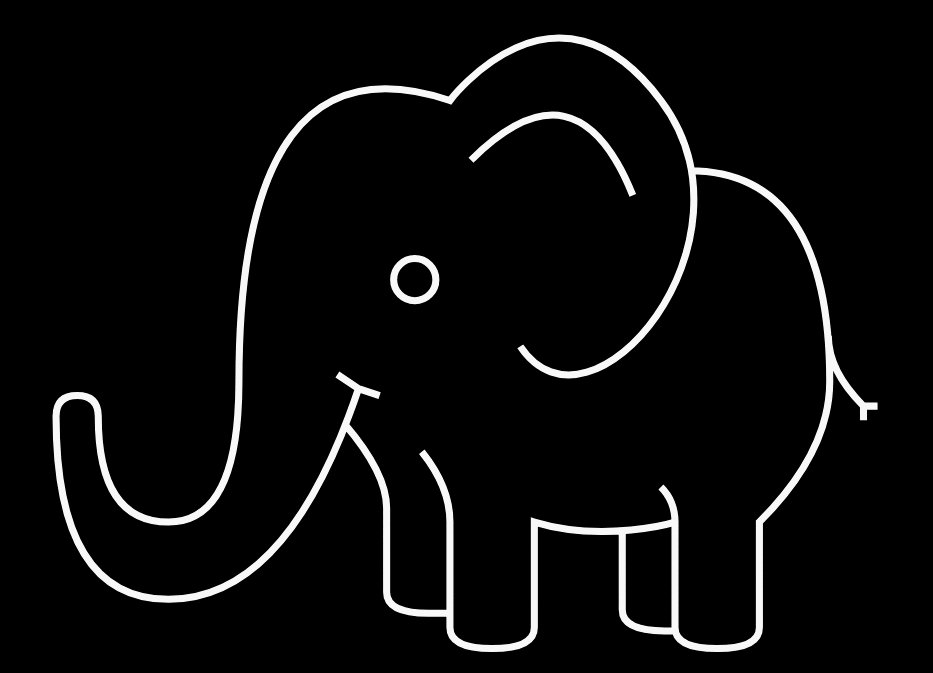
今天本文的主要內容是:利用HTML5 svg繪制出一個線條大象,然后給它添加動畫效果,讓它可以慢慢被畫出來。光說可能大家還不明白是什么效果,我們直接來看看效果圖:

下面我們來研究一下是怎么實現這個效果的:
首先設置整個頁面的背景顏色、線條的顏色、svg畫布的大小
body { margin: 0; height: 100vh; display: flex; justify-content: center; align-items: center; background: #000000; color: #fff } svg { display: block; width: 90vmin; height: 90vmin; }
然后利用svg繪制出一個線條大象
<svg role="img" aria-label="A stroke illustration of an elephant" viewBox="0 0 120 120"> <g fill="none" stroke="currentColor" line-join="round" stroke-width="1"> <path class="stroke" d="M2 66 q0 -3 3 -3 q3 0 3 3 q0 15 10 15 q10 0 10 -20 q0 -50 30 -40 s 15 -20 30 0 s -10 50 -20 35 m24 -25 q 20 0 20 30 q0 10 -10 20 l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15 q 0 -3 -2 -5 m 2 5 s -10 3 -20 0 l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15 q 0 -5 -4 -10 m 4 23 h-3 q -6 0 -6 -3 l0 -12 q 0 -5 -6 -12 m 2 -5 l 3 1 m -3 -1 l -3 -2 m 3 2 q -10 30 -27 30 q -16 0 -16 -26 m 80.5 16.5 v11 q0 3 6 3 h1.5 m-40 -50 a 3 3 0 0 1 6 0 a 3 3 0 0 1 -6 0 m 11 -17 q 15 -15 23 5 m 27.8 20 q 0 5 5 10 h2 m-2 0 v2 "> </g> </svg>

最后實現動畫效果:
先使用stroke-dasharray屬性控制用來描邊的點劃線的圖案范式,stroke-dashoffset控制dash模式到路徑開始的距離。這兩個屬性的值需要一致。
.stroke { stroke-dasharray: 300; stroke-dashoffset: 300; }
設置這兩個屬性后,線條大象圖案會被隱藏,然后給.stroke元素綁定一個動畫
.stroke { animation: stroke-anim 4s linear forwards; }
使用@keyframes規則,給動畫設置動作,將stroke-dashoffsets屬性的值設置為0即可
@keyframes stroke-anim { to { stroke-dashoffset: 0; } }

ok!下面給出完整代碼:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> body { margin: 0; height: 100vh; display: flex; justify-content: center; align-items: center; background: #000000; color: #fff } svg { display: block; width: 90vmin; height: 90vmin; } .stroke { stroke-dasharray: 300; stroke-dashoffset: 300; animation: stroke-anim 4s linear forwards; } @keyframes stroke-anim { to { stroke-dashoffset: 0; } } </style> </head> <body> <svg role="img" aria-label="A stroke illustration of an elephant" viewBox="0 0 120 120"> <g fill="none" stroke="currentColor" line-join="round" stroke-width="1"> <path class="stroke" d="M2 66 q0 -3 3 -3 q3 0 3 3 q0 15 10 15 q10 0 10 -20 q0 -50 30 -40 s 15 -20 30 0 s -10 50 -20 35 m24 -25 q 20 0 20 30 q0 10 -10 20 l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15 q 0 -3 -2 -5 m 2 5 s -10 3 -20 0 l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15 q 0 -5 -4 -10 m 4 23 h-3 q -6 0 -6 -3 l0 -12 q 0 -5 -6 -12 m 2 -5 l 3 1 m -3 -1 l -3 -2 m 3 2 q -10 30 -27 30 q -16 0 -16 -26 m 80.5 16.5 v11 q0 3 6 3 h1.5 m-40 -50 a 3 3 0 0 1 6 0 a 3 3 0 0 1 -6 0 m 11 -17 q 15 -15 23 5 m 27.8 20 q 0 5 5 10 h2 m-2 0 v2 "> </g> </svg> </body> </html>
大家可以直接復制以上代碼,在本地進行運行演示。
這里給大家介紹幾個關鍵的標簽和屬性:
HTML5 <SVG>標簽用于繪制圖像
<g> 用于把相關元素進行組合的容器元素,

<path> :定義一個路徑

animation 屬性是一個簡寫屬性:
animation-name:規定需要綁定到選擇器的 keyframe 名稱。。 animation-duration:規定完成動畫所花費的時間,以秒或毫秒計。 animation-timing-function:規定動畫的速度曲線。 animation-delay:規定在動畫開始之前的延遲。 animation-iteration-count:規定動畫應該播放的次數。 animation-direction:規定是否應該輪流反向播放動畫。
通過 @keyframes 規則,能夠創建動畫。
/* 定義動畫*/ @keyframes 動畫名稱{ /* 樣式規則*/ } /* 將它應用于元素 */ .element { animation-name: 動畫名稱(在@keyframes中已經聲明好的); /* 或使用動畫簡寫屬性*/ animation: 動畫名稱 1s ... }
stroke-dasharray屬性可控制用來描邊的點劃線的圖案范式。作為一個外觀屬性,它也可以直接用作一個CSS樣式表內部的屬性。
stroke-dashoffset 屬性指定了dash模式到路徑開始的距離如果使用了一個 <百分比> 值, 那么這個值就代表了當前viewport的一個百分比。值可以取為負值。
PHP中文網平臺有非常多的視頻教學資源,歡迎大家學習《css視頻教程》《HTML視頻教程》!
 站長資訊網
站長資訊網