前幾日做微信小程序開發(fā),對于前后端分離的項目,如果涉及到的敏感數(shù)據(jù)比較多,我們一般采用前后端進行接口加密處理,采用的是 AES + BASE64 算法加密,前端使用純JavaScript的加密算法類庫crypto-js進行數(shù)據(jù)加密,后端使用PHP openssl_decrypt()解密進行數(shù)據(jù)安全傳輸~
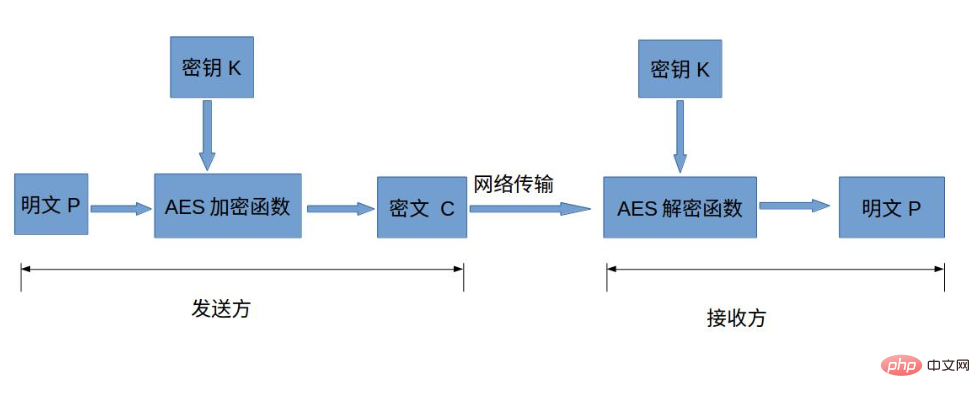
高級加密標準(AES,Advanced Encryption Standard)為最常見的對稱加密算法(微信小程序加密傳輸就是用這個加密算法的)。對稱加密算法也就是加密和解密用相同的密鑰,具體的加密流程如下圖:

crypto-js(GitHub)是谷歌開發(fā)的一個純JavaScript的加密算法類庫,可以非常方便的在前端進行其所支持的加解密操作。目前crypto-js已支持的算法有:MD5,SHA-1,SHA-256,AES,Rabbit,MARC4,HMAC,HMAC-MD5,HMAC-SHA1,HMAC-SHA256,PBKDF2。常用的加密方式有MD5和AES。
crypto-js 安裝方式
npm install crypto-js
安裝成功以后直接找到crypto-js.js文件,并將其引入 const CryptoJS = require('./crypto-js.js');
uniapp app開發(fā) 前后端分離 api接口安全策略
1. 請求服務端獲取隨機token, create_time并存到文件緩存中
2. 前端拿到token,create_time使用CryptoJS加密生成簽名,放到請求頭中
3. 服務端工程師解密,完成sign時效性校驗 通過后獲取接口數(shù)據(jù)
const CryptoJS = require('./crypto-js.js'); //引用AES源碼js const BASE_URL = "http://love.ouyangke.net/" const key = CryptoJS.enc.Utf8.parse("chloefuckityoall"); //十六位十六進制數(shù)作為密鑰 const iv = CryptoJS.enc.Utf8.parse('9311019310287172'); //十六位十六進制數(shù)作為非空的初始化向量 export const getAccessToken = ()=> { uni.request({ url: BASE_URL + 'getAccessToken', method: 'GET', success: (res) => { // console.log(res); const { data } = res if (data.code == 0) { return } // console.log(data.token); var encrypted = CryptoJS.AES.encrypt(JSON.stringify({ token: data.token, create_time: data.create_time }), key, { mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7, iv: iv }).toString() // console.log('簽名完成',encrypted ); // 記錄在本地 uni.setStorage({ key:"sign", data:encrypted }); }, fail: (err) => { console.log(JSON.stringify(err)); } }) }
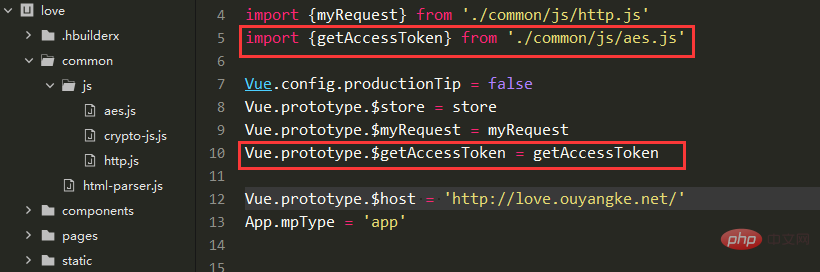
接著將封裝的getAccessToken函數(shù)注冊到vue原型上

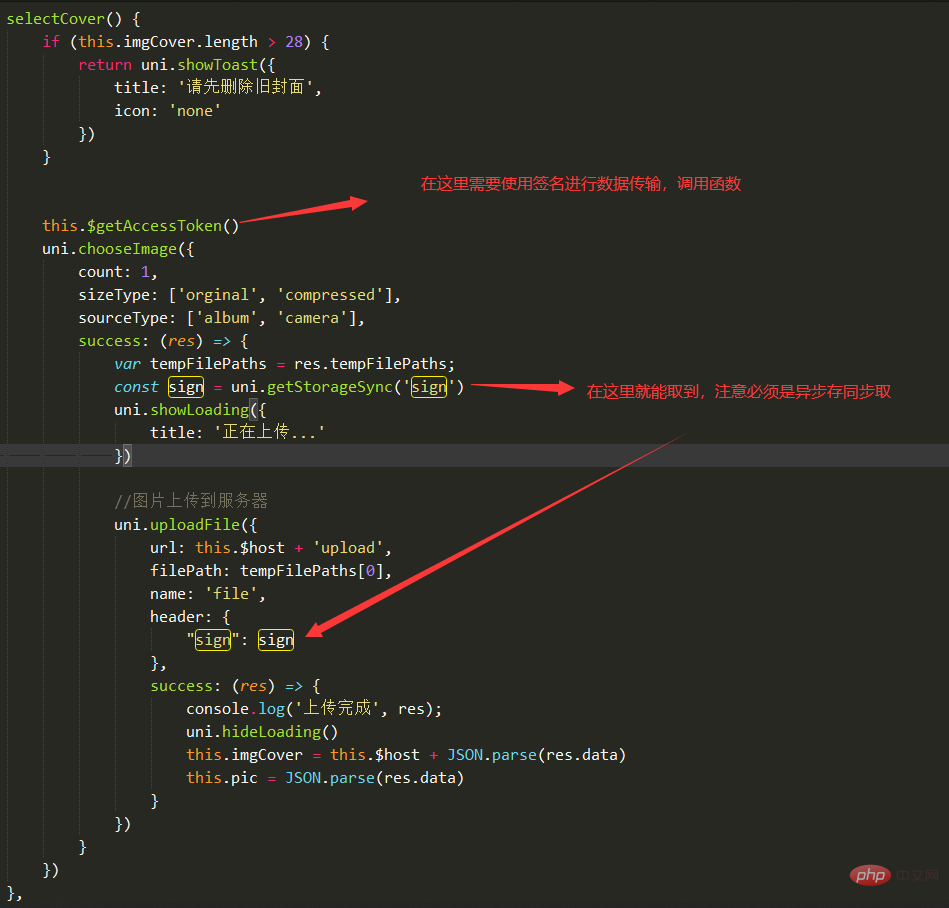
然后在需要使用的方法中直接調用該方法就可以了,如圖:

后端tp6創(chuàng)建中間控制器Common.php,讓所有除了生成token的控制器集成這個中間控制器,實時檢測簽名的有效性
common.php代碼如下:
<?php namespace applovecontroller; use appBaseController; use thinkfacadeCache; use libApiAuth; class Common extends BaseController { const ILLEGAL_SIGN = 'sign is illegal'; public function initialize() { $this->checkRequestAuth(); } //驗證方法 /** * 檢驗sign的真實性 * @return bool 校驗通過返回true,失敗返回false * * 檢查app每一次提交的數(shù)據(jù)是否合法 */ public function checkRequestAuth() { //獲取header頭的某個信息sign $sign = request()->header('sign'); $res = ApiAuth::checkSign($sign); if(!$res) { echo json_encode(['status'=>0,'msg'=>self::ILLEGAL_SIGN]); exit; } } }
ApiAuth.php
<?php namespace lib; use thinkfacadeCache; //校驗類 class ApiAuth { // 生成簽名 public static function setSign(Array $data=[]) { ksort($data); $sign_str = http_build_query($data); return (new Aes())->encrypt($sign_str); } // 校驗sign public static function checkSign($sign) { // 解密sign 獲取到的明文信息 $str = (new Aes())->decrypt($sign); if(!$str) { return false; } $arr = json_decode($str,true); $res = Cache::get($arr['token']); if(!is_array($arr) || count($arr)!=2 || !$res) { return false; } if($res) { if($arr['create_time'] != $res) { return false; }else{ //校驗sign有效期 $cliff = time()-$arr['create_time']; if ( $cliff > config('app.aes.api_sign_expire_time')) { return false; } //驗證通過,刪除token Cache::delete($arr['token']); return true; } } } }
Aes.php:
<?php namespace lib; class Aes{ private $key = null; private $iv = null; public function __construct(){ $this->iv = config('app.aes.aesiv');//這里是從配置文件中取和前端一致的iv與key $this->key = config('app.aes.aeskey'); } public function encrypt($plainText) { $data = openssl_encrypt($plainText, 'AES-128-CBC', $this->key, OPENSSL_RAW_DATA, $this->iv); $data = base64_encode($data); return $data; } public function decrypt($cipher) { $plainText = openssl_decrypt(base64_decode($cipher),'AES-128-CBC',$this->key,OPENSSL_RAW_DATA,$this->iv); return $plainText; } }
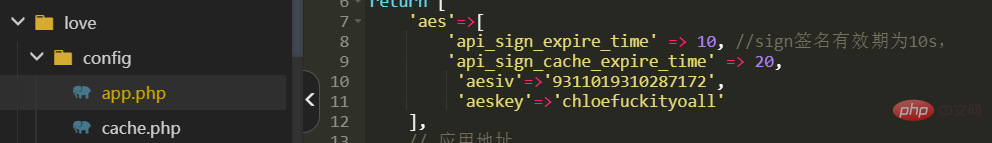
將配置信息部署配置在這里

【推薦學習:javascript高級教程】
 站長資訊網
站長資訊網