html5 app開發框架有:1、jquery mobile;2、bootstrap;3、ionic;4、Mobile Angular UI;5、Intel XDK;6、Appcelerator Titanium;7、PhoneGap等等。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
HTML5移動開發的10大移動APP開發框架
-
jquery mobile框架
-
bootstrap框架
-
ionic框架
-
Mobile Angular UI框架
-
Intel XDK框架
-
Appcelerator Titanium框架
-
Sencha Touch框架
-
Kendo UI框架
-
PhoneGap框架
-
mui框架
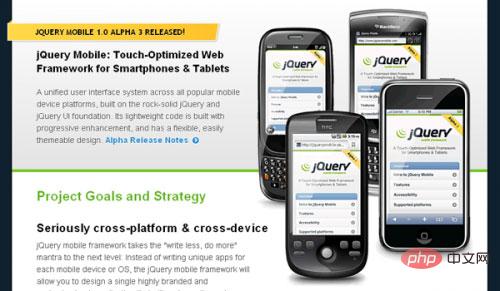
1.jquery mobile框架

jQuery Mobile是jQuery在手機上和平板設備上的版本。jQuery Mobile不僅會給主流移動平臺帶來jQuery核心庫,而且會發布一個完整統一的jQuery移動UI框架。支持全球主流的移動平臺。
2.bootstrap框架

Bootstrap是基于HTML、CSS、JAVASCRIPT的,它簡潔靈活,使得Web開發更加快捷。它由Twitter的設計師Mark Otto和Jacob Thornton合作開發,是一個CSS/HTML框架。Bootstrap提供了優雅的HTML和CSS規范,它即是由動態CSS語言Less寫成。Bootstrap一經推出后頗受歡迎,一直是GitHub上的熱門開源項目,包括NASA的MSNBC(微軟全國廣播公司)的Breaking News都使用了該項目。 國內一些移動開發者較為熟悉的框架,如WeX5前端開源框架等,也是基于Bootstrap源碼進行性能優化而來。
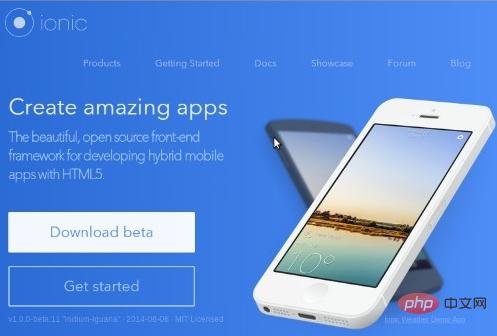
3.ionic框架

Ionic是一個強大的HTML5應用程序開發框架,可以幫助您使用Web技術,比如HTML、CSS和Javascript構建接近原生體驗的移動應用程序。Ionic主要關注外觀和體驗,以及和你的應用程序的UI交互,特別適合用于基于Hybird模式的HTML5移動應用程序開發。
4.Mobile Angular UI框架
Mobile Angular UI是使用 bootstrap 3 和 AngularJS 的響應式移動開發HTML5框架。
Mobile Angular UI的關鍵字有:
1. Bootstrap 3
2. AngularJS
Bootstrap 3 Mobile組件,比如switches, overlays和sidebars,這些都是bootstrap中沒有的。
AngularJS modules,比如angular-route, angular-touch和angular-animate
響應式媒體查詢是將bootstrap作為單獨的文件,你只需要包含你所需要的東西。Mobile Angular UIu并不包含任何jQuery依賴,你需要做的只是通過一些AngularJS指令創建友好的用戶體驗。
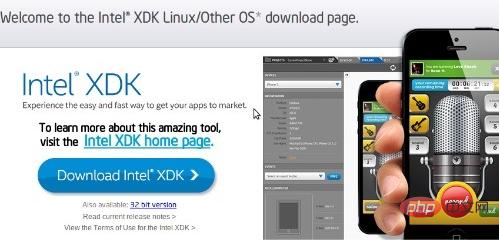
5.Intel XDK框架

Intel發布了其首個版本基于web的編程工具,可幫助開發者為Android和iOS開發移動應用。這款免費的軟件名為Intel XDK,實際上這是今年2月份Intel收購的AppMobi軟件的重新包裝后的版本,所以并非新鮮事物。開發者可用此軟件開發基于HTML5的應用,并用于移動設備中。
6.Appcelerator Titanium框架

Titanium是一個跟手機平臺無關的開發框架,用來開發具有本地應用效果的Web應用。當前主要支持iPhone和Android手機。
主要提供的API包括:
-
2D/3D animations
-
Geo-location, compass, and maps
-
Augmented reality features
-
Social app authentication and native client support for email
-
SOAP or REST API calls
-
Audio, video, and image capture and playback
-
Taps into local filesystem and SQL lite databases
-
Accesses photo gallery or address data
7.Sencha Touch框架

Sencha Touch框架是世界上第一個基于HTML5的Mobile App框架。Sencha Touch可以讓你的Web App看起來像Native App。美麗的用戶界面組件和豐富的數據管理,全部基于最新的HTML5和CSS3的WEB標準,全面兼容Android和Apple iOS設備。提供了豐富的WEB UI組件,可以快速的開發出運行于移動終端的應用程序。
8.Kendo UI框架

Kendo UI的每個方面都從底層開始構建,以提供強大的JavaScript應用程序性能。Kendo UI不是另一個jQuery UI的克隆,它的每一個決定都是從優化性能出發。從輕量級的、執行明顯快于jQurey模板的內置模板庫,到利用CSS3硬件加速的(如果可能)優化動畫 和先進的虛擬化用戶界面,Kendo UI不遺余力地提供高性能的客戶端UI。
9.PhoneGap框架

說到跨平臺開發工具,很多人首先會想到PhoneGap。這樣一款能夠讓開發者使用HTML、JS、CSS來開發跨平臺移動App的開源免費框架,一直以來都深受開發者喜愛,從iOS、Android、BB10、Windows Phone到Amazon Fire OS、Tizen等,各大主流移動平臺一應俱全,還能讓開發者充分利用地理位置、加速器、聯系人、聲音等手機核心功能。
業界很多主流的移動開發框架均源于PhoneGap。較著名的有Worklight、appMobi、WeX5等。其中WeX5為國內打造,完全Apache開源,在融合Phonegap的基礎上,做了深度優化,具備接近Native app的性能,同時開發便捷性也較好。
10.mui框架

最接近原生APP體驗的高性能前端框架,具有以下特點:
輕量
追求性能體驗,是我們開始啟動MUI項目的首要目標,輕量必然是重要特征;
MUI不依賴任何第三方JS庫,壓縮后的JS和CSS文件僅有100+K和60+K
原生UI
鑒于之前的很多前端框架(特別是響應式布局的框架),UI控件看起來太像網頁,沒有原生感覺,因此追求原生UI感覺也是我們的重要目標
MUI以iOS平臺UI為基礎,補充部分Android平臺特有的UI控件
流暢體驗
-
拉刷新
為實現下拉刷新功能,大多H5框架都是通過div模擬下拉回彈動畫,在低端android手機上,div動畫經常出現卡頓現象(特別是圖文列表的情況); mui通過雙webview解決這個div的拖動流暢度問題;拖動時,拖動的不是div,而是一個完整的webview(子webview),回彈動畫使用原生動畫。
-
側滑導航
mui提供了兩種側滑導航實現:webview模式和div模式,兩種模式各有優劣,適用于不同的場景。每種側滑實現模式,有不同的側滑動畫效果,主要分為四類:
動畫1:主界面移動、菜單不動
動畫2:主界面不動、菜單移動
動畫3:主界面和菜單同時移動
動畫4:縮放式側滑(類手機QQ)
-
滑動觸發操作菜單
在手機應用中(特別是iOS平臺),很多操作菜單都是滑動觸發的,比如短信界面,左滑顯示“刪除”按鈕,點擊可以刪除該短信對話;郵件列表界面,左滑可以刪除,右滑可以標注為”已讀/未讀”狀態;mui的列表控件也支持滑動觸發操作菜單功能,僅需按照特定格式拼裝DOM結構即可;另外,滑動還支持事件觸發,開發者可以通過監聽滑動事件(slideleft/slideright),完成操作前的確認提醒工作。
推薦學習:Html5視頻教程
 站長資訊網
站長資訊網