小程序常見的搜索功能如何實(shí)現(xiàn)呢?下面本篇文章就來一步步帶大家了解一下小程序中實(shí)現(xiàn)搜索功能的方法,希望對(duì)大家有所幫助!

在每個(gè)小程序開發(fā)的過程中,基本上都會(huì)配備有搜索功能,那么相對(duì)智能化的搜索功能是如何實(shí)現(xiàn)的呢,通過一段時(shí)間的學(xué)習(xí),我已經(jīng)學(xué)會(huì)比較全面的搜索框功能,來一起看看吧!

開發(fā)準(zhǔn)備
- 微信小程序
- 有贊 vant 組件庫
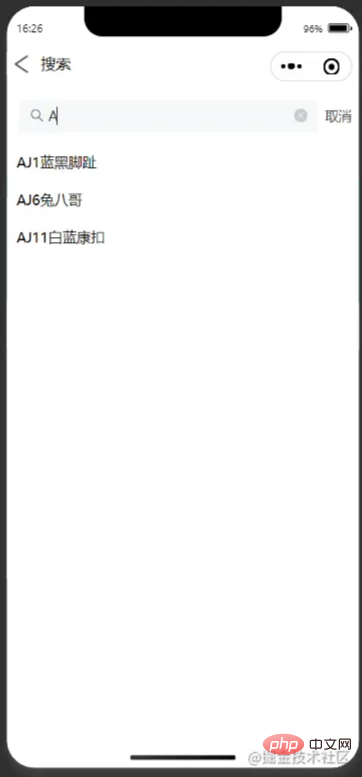
效果展示
先來看看效果

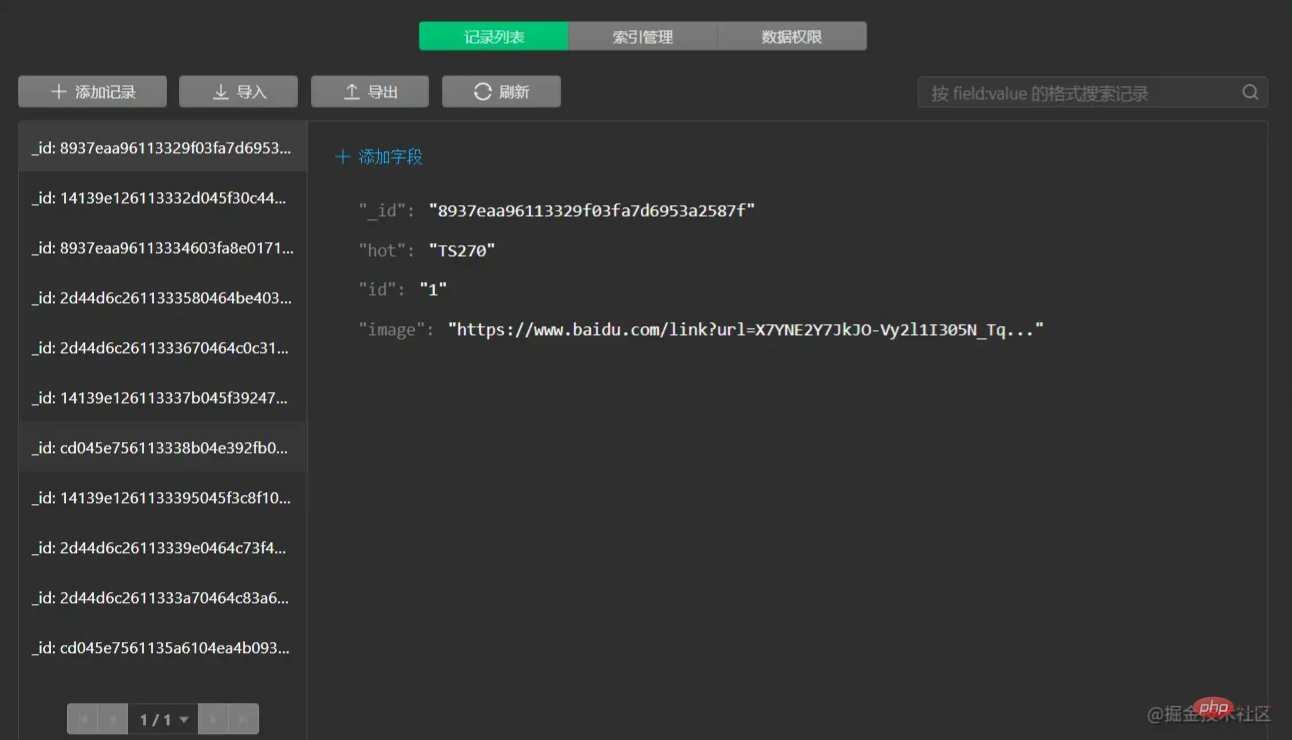
前期準(zhǔn)備
云數(shù)據(jù)庫導(dǎo)入一些數(shù)據(jù)用來測(cè)試搜索框功能

實(shí)現(xiàn)
在目錄下面新建三個(gè)pages
index用來作為搜索框的第一個(gè)頁面
search用來做具體搜索的頁面
hotsearch是搜索內(nèi)容的詳情頁面
首先我們先來看看搜索框第一個(gè)頁面index的布局,這里主要介紹搜索框的內(nèi)容,下面的其他內(nèi)容就不在這兒贅述了

這是index.wxml代碼
<view class="search_1" bindtap="gotoSearch"> <van-search placeholder="搜索單品" disabled /> </view> <view class="search_2"> <view class="pic" bindtap="list" > <image src=""></image> </view> </view> </view>

這是搜索框的search.wxml代碼
<view class="dewu-search"> <view class="return" > <view class="return_pic" bindtap="gotoindex"> <image src=""></image> </view> <view class="txt">搜索</view> </view> </view> <van-search value="{{value}}" show-action placeholder="輸入商品名稱、貨號(hào)" bind:clear="onClear" bind:search="onSearch" bind:cancel="oncancel" bind:change="onchange" bindtap="input" value="{{value}}" /> <block wx:if="results.length > 0"> <van-cell wx:for="{{results}}" wx:key="_id" title="{{item.title}}" size="large" /> </block> <view class="page1" hidden="{{issuggest==true?'hidden':''}}" > <view class="bd"> <view class="content">熱門搜索</view> <view class="box"> <view class="items"> <view class="item" wx:for="{{goods}}" wx:key="index" bindtap="hotsearch" data-id="{{item.id}}" > {{item.hot}} </view> </view> </view> </view> <view class="last"> <view class="content">搜索歷史</view> <view class="box"> <view class="items"> <view class="item" wx:for="{{historyList}}" wx:key="index" data-id="{{item.id}}" bindtap="gotohistoryList" wx:key="index"> {{item.hot}} </view> </view> </view> </view> </view> <view class="page2" hidden="{{issuggest==false?'hidden':''}}"> <view class="content1"> <view class="title" wx:for="{{goods1}}" data-id="{{item.id}}" wx:key="index" bindtap="hotsearch" > {{item.hot}} </view> </view> </view> </view>
js里面首先要引入云數(shù)據(jù)庫里的數(shù)據(jù)
const db = wx.cloud.database(); const dewuCollection = db.collection('dewu');
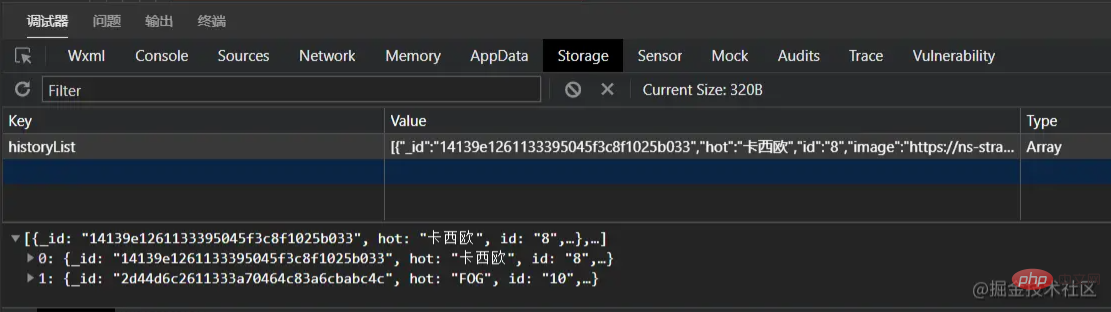
要做到輸入框發(fā)生改變時(shí),彈出相關(guān)的內(nèi)容,則需要兩個(gè)page,當(dāng)輸入框有內(nèi)容輸入時(shí),把隱藏的頁面顯示出來hidden="{{issuggest==false?'hidden':''}}"來判斷是否要出現(xiàn)相關(guān)內(nèi)容頁面, 用indexOf判斷e.detail(輸入框內(nèi)容)是否是在云數(shù)據(jù)庫里存在的,如果是存在的,那么將這條數(shù)據(jù)存入一個(gè)數(shù)組里面,并且連接之前搜索后的數(shù)組,再使用 wx.setStorageSync();將輸入框的數(shù)據(jù)存入到storage里面,然后再wx.getStorageSync()提取數(shù)據(jù)。
這是當(dāng)輸入框有數(shù)據(jù)的時(shí)候就會(huì)彈出詳情頁面,點(diǎn)擊可以跳轉(zhuǎn)到商品的詳情頁

這是搜索框的邏輯
if(e.detail.length!=0){ this.setData({ issuggest:true, }) var arr = []; console.log(this.data.goods.length); for (var i = 0; i < this.data.goods.length; i++) { if (this.data.goods[i].hot.indexOf(e.detail)>=0) { arr.push(this.data.goods[i]); } this.setData({ goods1:arr, }) } } else { console.log('succes'); this.setData({ issuggest:false }) } }, async onSearch(e){ var arr1=new Array(); var historyList=new Array(); var storage=new Array(); for (let i = 0; i < this.data.goods.length; i++){ if(e.detail==this.data.goods[i].hot){ arr1.push(this.data.goods[i]); console.log(arr1); break } else{ arr1.push(e.detail); console.log(arr1); } } if(arr1.length>1){ this.setData({ storage:arr1.slice(arr1.length-1,arr1.length) }) } else{ console.log(arr1,'要存進(jìn)去的數(shù)據(jù)'); this.setData({ storage:arr1 }) } if(this.data.historyList !=[]){ this.data.historyList = this.data.historyList.concat(this.data.storage);//連接 } else{ this.data.historyList=this.data.storage } wx.setStorageSync('historyList', this.data.historyList); this.setData({ historyList:this.data.historyList }) },

wx.navigateTo可以用來跳轉(zhuǎn)到詳細(xì)的頁面,加上字符串模板,判斷id的值,用數(shù)據(jù)來驅(qū)動(dòng)頁面,跳轉(zhuǎn)到相同的頁面不同的數(shù)據(jù)。
wx.navigateTo({ url: `../hotsearch/hotsearch?id=`+id })
最后還要更新數(shù)據(jù)
wx.showLoading({ title: '數(shù)據(jù)加載中...', }) setTimeout(()=>{ wx.hideLoading() this.setData({ goodsNav: nav, goodsList:List, recommend:List, goods2:this.data.historyList }) },1000) // console.log(goodsList,'==========='); },
注意不要忘記要在全局json或者局部頁面json里引入需要使用的組件的地址
"usingComponents": { "van-search":"./miniprogram_npm/@vant/weapp/search/index" },
擴(kuò)展
這個(gè)自動(dòng)跳轉(zhuǎn)到導(dǎo)航欄中間的功能也是挺常用的

這是wxml代碼 最主要的是 scroll-x="true" 讓導(dǎo)航欄在水平方向可以滑動(dòng)scroll-with-animation="true"是讓滑動(dòng)產(chǎn)生動(dòng)畫,scroll-into-view="{{scrollTop}}"
<scroll-view scroll-x="true" scroll-with-animation="true" style="width:100%;" class="scroll-view_H " scroll-into-view="{{scrollTop}}"> <view wx:for="{{goodsNav}}" wx:key="index" id="{{item.id}}" data-index="{{index}}" data-type="{{item.type}}" bindtap="changegoods" class="scroll-view-item_H {{activeNavIndex == index?'active': ''}} " > <text>{{item.text}}</text> </view> </scroll-view> </view>
這是綁定在導(dǎo)航欄上面的事件 let {index, type} = e.currentTarget.dataset;提取到 index 和 type ,然后設(shè)置一個(gè)count作為前幾個(gè)不動(dòng),然后拼接給id,把id的值傳給scrollTop,讓導(dǎo)航欄跳到scrollTop這個(gè)值,這個(gè)值就是在中間
console.log(e); let {index, type} = e.currentTarget.dataset; console.log("index=" +index, "type="+type); this.setData({ activeNavIndex:index }) if (type == 'recommend') { this.setData({ goodsList: this.data.recommend }) } else { let goods = this.data.recommend.filter((good) => good.camptype == type ) this.setData({ goodsList: goods }) //console.log(this.data.goods) } var index1 = e.currentTarget.dataset.index; var count = 2; var id = "item"+(index1-count);//拼接id if(count == 2 && index1 < 3 || count == 3 && index1 < 2 || count == 4 && index1 < 3){ id = "item0"; } console.log("下標(biāo)",index1,"---分類id名稱",id) this.setData({ scrollTop: id }) },
這樣再加上wxss后就可以達(dá)到效果了 不過這樣的寫有一個(gè)問題,就是當(dāng)顯示的內(nèi)容為偶數(shù)時(shí),如6,則不能正確的跳到正中間,會(huì)跳到3的位置,那樣就有一點(diǎn)兒偏差,這個(gè)問題我暫時(shí)還沒有解決,不知道有沒有大佬知道這個(gè)怎么解決呢?
源碼
這里有項(xiàng)目完整的源碼,上面給出的是部分代碼,如果有感興趣的可以去看看完整源碼
https://gitee.com/xinccc/fullstack_huoshan/tree/master/wxapp/dewu
總結(jié)
這是我第一次寫一次稍微完整的項(xiàng)目,這里主要介紹了我在開發(fā)過程中遇到的主要困難,雖然總體來說沒有什么難點(diǎn),但是對(duì)我來說還是意義挺大的,有了一次這樣的經(jīng)歷,讓我發(fā)現(xiàn)了我還有很多內(nèi)容需要學(xué)習(xí),也感謝在我有困難時(shí)幫我指點(diǎn)迷津的老師和同學(xué),如果你感覺這篇文章有g(shù)et到你的地方,不妨給我點(diǎn)個(gè)贊,這將為我莫大的鼓勵(lì),各位大佬如果有什么指點(diǎn)的話,希望可以在評(píng)論區(qū)一起探討學(xué)習(xí)。
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)