之前的文章《一招教你使用css3制作按鈕添加動態效果(代碼分享)》中,給大家介紹了怎么使用css3制作按鈕添加動態效果。下面本篇文章給大家介紹怎么使用css制作表格邊框設置效果,我們一起看看怎么做。

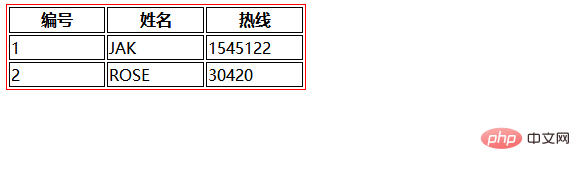
網頁中常常有這樣的表格布局邊框,給大家分享一下看效果圖看完效果,我們來研究一下是怎么實現呢,給大家用于講解html+css表格布局的基本流程。

1、首先html創建新文件,定義3個tr標簽。
<tr> <th>編號</th> <th>姓名</th> <th>熱線</th> </tr> <tr> <td>1</td> <td>JAK</td> <td>1545122</td> </tr> <tr> <td>2</td> <td>ROSE </td> <td>30420</td> </tr>
代碼效果

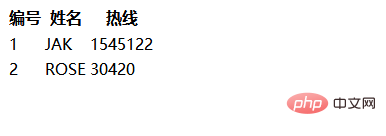
2、利用<table>以實現“表格布局”因為表格中同一行的單元格行高總是一致的,所以“表格布局”可以避免“浮動布局”時出現的“底部對不齊”情況。
<table class="tab"> <tr> <th>編號</th> <th>姓名</th> <th>熱線</th> </tr> <tr> <td>1</td> <td>JAK</td> <td>1545122</td> </tr> <tr> <td>2</td> <td>ROSE </td> <td>30420</td> </tr> </table>
代碼效果

3、給表格修飾使用css選擇器tab進行樣式初始化,添加邊框border屬性設置成為線的寬度為1px的實線并添加顏色設置成為紅色。
4、對tab選擇器進行樣式添加設置尺寸使用width寬度為300px;給它添加表格用table-layout設置或檢索表格的布局算法,取值:auto,語法成為“table-layout: auto”,固定布局算法,取值:fixed,語法成為“table-layout: fixed”。
.tab { border: 1px solid red; width: 300px; table-layout: auto; /* 固定布局算法 */ table-layout: fixed; }
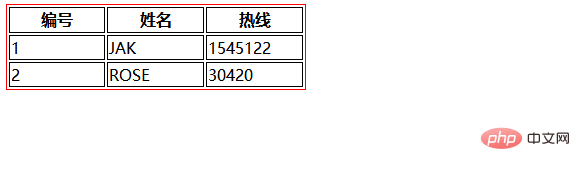
5、將tab選擇器給二個定義“th與td”添加邊框border屬性設置成為線的寬度為1px的實線并添加顏色設置成為黑色。
.tab th, .tab td { border: 1px solid black; }
代碼效果

ok,編輯代碼完成!
完整代碼
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .tab { border: 1px solid red; width: 300px; table-layout: auto; /* 固定布局算法 */ table-layout: fixed; } .tab th, .tab td { border: 1px solid black; } </style> </head> <body> <table class="tab"> <tr> <th>編號</th> <th>姓名</th> <th>熱線</th> </tr> <tr> <td>1</td> <td>JAK</td> <td>1545122</td> </tr> <tr> <td>2</td> <td>ROSE </td> <td>30420</td> </tr> </table> </body> </html>
推薦學習:CSS視頻教程
 站長資訊網
站長資訊網