方法:1、用“document.cookie="名稱=值;"”語句來設置cookie或者修改cookie值;2、用“document.cookie”語句獲取cookie值;3、通過將有效時間“expires”設置為過期值來刪除cookie。

本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
cookie 是存儲于訪問者的計算機中的變量,當用戶訪問了某個網站時,就可以通過 cookie 向訪問者計算機上存儲數據。之后,當用戶在同一臺計算機通過瀏覽器再次請求該頁面時,會發送這個 cookie,因而可以使用 cookie 來識別用戶。
1. 設置cookie
使用 cookie 來存儲數據是通過設置 cookie 來實現的。每個 cookie 都是一個名/值對,名/值對用等號連接,并將該名/值對賦值給 document.cookie 即可。一次可以將多個名/值對賦給 document.cookie,并使用分號加空格隔開每個名/值對。
設置 cookie 的基本格式如下:
document.cookie = "名稱1=值1[; 名稱2=值2; …]";
設置 cookie 的示例如下:
document.cookie = "username=abc"; document.cookie = "age=23"; document.cookie = "username=abc; age=23";
需要注意的是,在 cookie 的名稱或值中不能使用分號;和等號=等符號。如果想存入這些符號,需要使用 escape() 函數進行編碼。例如:document.cookie="str="+escape("username=nch"),該代碼等效于:document.cookie="str=username%3Dnch",即等號被編碼為%3D。當使用 escape() 編碼后,在取出值以后需要使用 unescape() 進行解碼才能得到原來的 cookie 值。
另外,使用上述格式設置的 cookie 中的值在用戶計算機中存儲時,是以網站域名形式來區分不同網站的數據,而且不同瀏覽器存放 cookie 的位置不一樣,因此不同瀏覽器之間存儲的 cookie 不可以相互訪問。另外,同一個域名下存放的 cookie 的個數是有限制的,不同的瀏覽器對存放的個數限制不一樣。而且,每個 cookie 存放的內容大小也是有限制的,不同的瀏覽器該大小限制也不一樣。
2. 修改cookie值
如果要改變一個 cookie 值,只需對它重新賦值,例如:document.cookie="age=36";這樣就可以修改前面設置的 age=23 的 cookie 值。
3. 獲取cookie
通過 document.cookie 來獲取當前網站下的 cookie 時,得到的是字符串形式的值,該值包含了當前網站下所有的 cookie。它會把所有的 cookie 通過一個分號+空格的形式串聯起來。
要獲取不同的 cookie 值,可以將這個包含了分號及空格的字符串使用 split() 方法按分號分隔轉換為一個字符串數組,然后再對這個字符串數組進行遍歷即可得到每個名/值對,對這個名/值對再次使用 split() 方法按等號分隔轉換為一個包含名稱和值的數組,就可以得到指定 cookie 名稱的值了。
例如要獲取 cookie 名為 age 的值的代碼如下:
document.cookie = "username=abc; age=23"; var arr1 = document.cookie.split(';'); for(var i = 0; i < arr1.length; i++){ var arr2 = arr1[i].split('='); if(arr2[0] == 'age'){ alert(arr2[1]); } }
4. 設置cookie的有效時間
默認情況下,cookie 是臨時存儲的,即默認是存在內存的,并沒有存儲到硬盤中,所以存儲的 cookie 在瀏覽器進程關閉后會自動銷毀。如果想把 cookie 在計算機中保存一段時間或永久保存,則需要在設置 cookie 時對其設置一個有效時間,設置格式如下:
document.cookie = "名稱=值;expires="+字符串格式的時間;
例如:
var oDate = new Date(); oDate.setDate(oDate.getDate()+10);//訪問頁面后的10天過期 //設置cookie的有效時間,時間為字符串格式 document.cookie = 'username=abc;expires='+oDate.toGMTString();
5. 刪除cookie
直接將 cookie 的有效時間設置成過去某個時間即可。例如:
var oDate = new Date(); oDate.setDate(oDate.getDate()-1);//訪問頁面的前一天 document.cookie = 'username=abc;expires='+oDate.toGMTString();
【例 1】使用 document 操作 cookie。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>使用cookie記住登錄用戶名</title> <script> window.onload = function(){ var oUsername = document.getElementById('username'); var oLogin = document.getElementById('login'); var oDel = document.getElementById('del'); //判斷用戶是否曾經登錄過 if(getCookie('username')){ oUsername.value = getCookie('username'); } //定義一個函數來獲取指定名稱的cookie值: function getCookie(key){ var arr1 = document.cookie.split(';'); for(var i = 0; i < arr1.length; i++){ var arr2 = arr1[i].split('='); if(arr2[0] == key){ return unescape(arr2[1]);//對編碼后的內容進行解碼 } } } //定義一個函數來設置cookie,同時設置cookie的有效時間 function setCookie(key,value,t){ var oDate = new Date(); oDate.setDate(oDate.getDate()+t); //使用escape()對內容進行編碼 document.cookie = key+'='+escape(value)+';expires='+oDate.toGMTString(); } //定義一個函數移除cookie function removeCookie(key){ setCookie(key,'',-1); } oLogin.onclick = function(){ alert('登錄成功'); //將輸入的用戶名存儲在cookie中,且在登錄5天后cookie過期 setCookie('username',oUsername.value,5); } oDel.onclick = function(){ removeCookie('username'); oUsername.value = '';//移除cookie后清空文本框內容 } }; </script> </head> <body> <input type="text" id="username"/> <input type="button" value="登錄" id="login"/> <input type="button" value="刪除用戶名cookie" id="del"/> </body> </html>
注:Firefox 和 IE 在本地只允許臨時操作 cookie,關閉瀏覽器后無法獲取 cookie。而 Chrome 則不允許在本地操作 cookie。將例 1 發布到 Web 服務器上后再訪問它時,這些瀏覽器都可以操作 cookie。
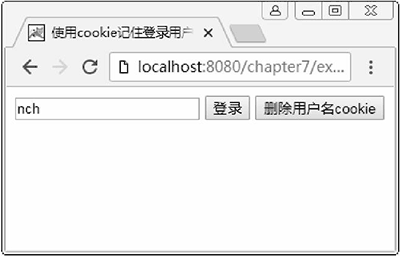
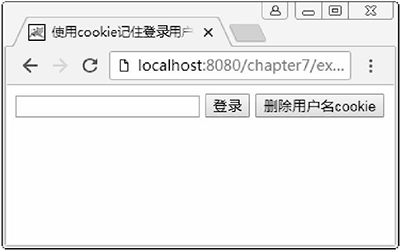
下圖所示是在 Chrome 瀏覽器中訪問發布到 Tomcat Web 服務器上運行后分別為輸入用戶名后單擊登錄按鈕和刪除按鈕的結果(Tomcat 服務器在本機,因而可以使用 localhost 作為域名來訪問它)。


輸入用戶名后單擊登錄按鈕,在單擊刪除用戶名 cookie 按鈕前關掉 Chrome 瀏覽器進程,然后再次打開 Chrome 訪問例 1,可得到圖 3 所示的結果,即用戶名會自動顯示在文本框中。如果單擊刪除用戶名 cookie 按鈕后關掉 Chrome 瀏覽器進程,然后再次打開 Chrome 訪問例 1,則得到圖 4 所示的結果,此時存儲在 cookie 中的用戶名已刪掉,因而無法顯示在文本框中。
【推薦學習:javascript高級教程】
 站長資訊網
站長資訊網