在css中,可以使用border-collapse屬性來去掉表格中重復的邊框,該屬性可以設置表格邊框是折疊為單一邊框還是分開的,只需要將值設置為collapse即可把重疊的邊框合并在一起,成為一個邊框,實現單線邊框的效果。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
table表格設置邊框后的重疊問題
table{ border-spacing: 0; border-collapse: collapse; } table td { border: 1px solid #000; padding: 20px 30px; }
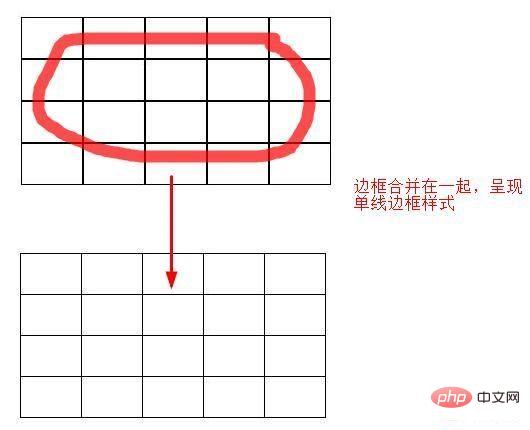
在table表格中當我們添加了邊框,又把每個單元格的邊距去除后,表單就會出現邊框重疊的問題,使得邊框線變粗,這時我們就可以設置border-collapse: collapse來設置邊框,它把重疊的邊框合并在一起,成為一個邊框,實現單線邊框的效果。
效果圖:

說明:
border-collapse 屬性設置表格的邊框是否被合并為一個單一的邊框,還是象在標準的 HTML 中那樣分開顯示。
屬性值:
-
separate 默認值。邊框會被分開。不會忽略 border-spacing 和 empty-cells 屬性。
-
collapse 如果可能,邊框會合并為一個單一的邊框。會忽略 border-spacing 和 empty-cells 屬性。
 站長資訊網
站長資訊網