微信小程序自定義底部導(dǎo)航欄怎么實(shí)現(xiàn)?下面本篇文章給大家介紹一下自定義底部導(dǎo)航欄的具體實(shí)現(xiàn)方法,希望對大家有所幫助!

微信支持自定義導(dǎo)航欄來實(shí)現(xiàn)靈活的底部導(dǎo)航欄,在官方文檔中給出了簡單的描述,但不是太具體,這里我通過手把手的具體代碼實(shí)現(xiàn),來幫助大家完成自定義底部導(dǎo)航欄的具體實(shí)現(xiàn)。【相關(guān)學(xué)習(xí)推薦:小程序開發(fā)教程】
引入colorui
https://github.com/weilanwl/ColorUI
訪問該網(wǎng)址,將colorui組件庫下載下來

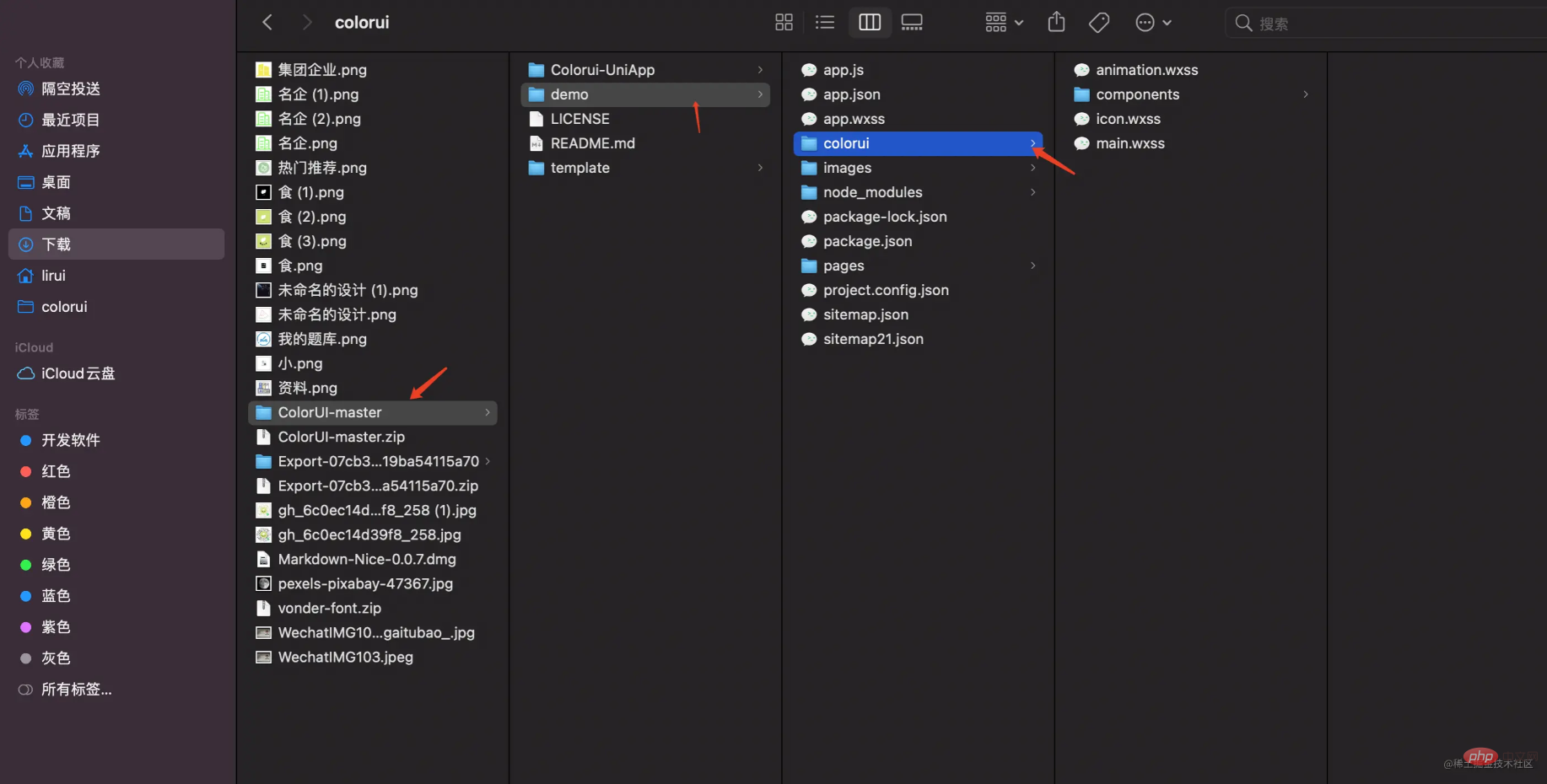
下載下來后,將demo文件夾中的colorui文件夾放入你的小程序項(xiàng)目中


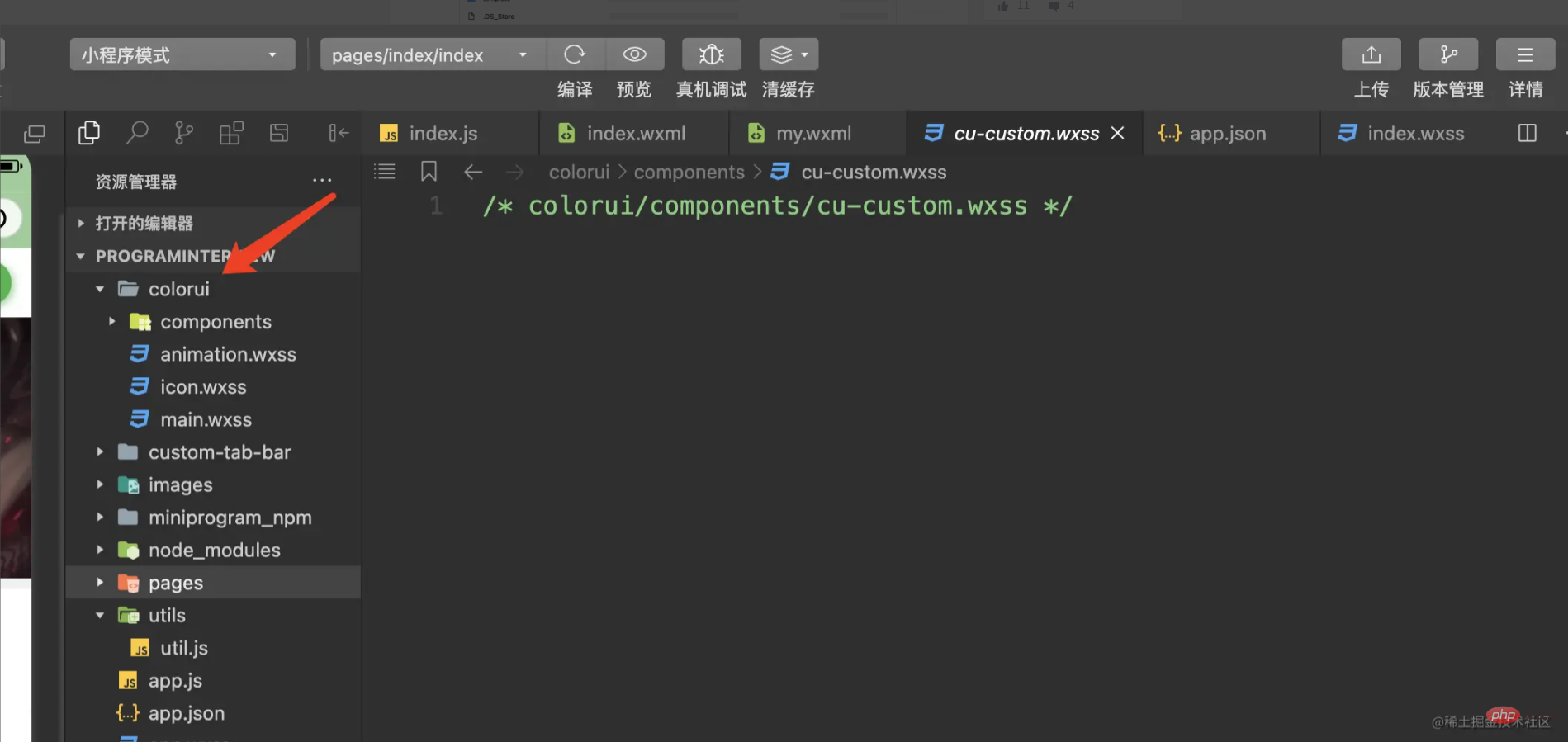
設(shè)置引入
@import 'colorui/main.wxss'; @import 'colorui/icon.wxss'; @import 'colorui/animation.wxss';
將上面這段代碼放入app.wxss文件中(上面代碼路徑根據(jù)自己實(shí)際路徑填寫)
colorui就引入成功了,我這里是使用colorui的樣式組件,其實(shí)用別的也一樣,或者自己寫底部導(dǎo)航欄的樣式都可以
創(chuàng)建自定義底部導(dǎo)航欄組件
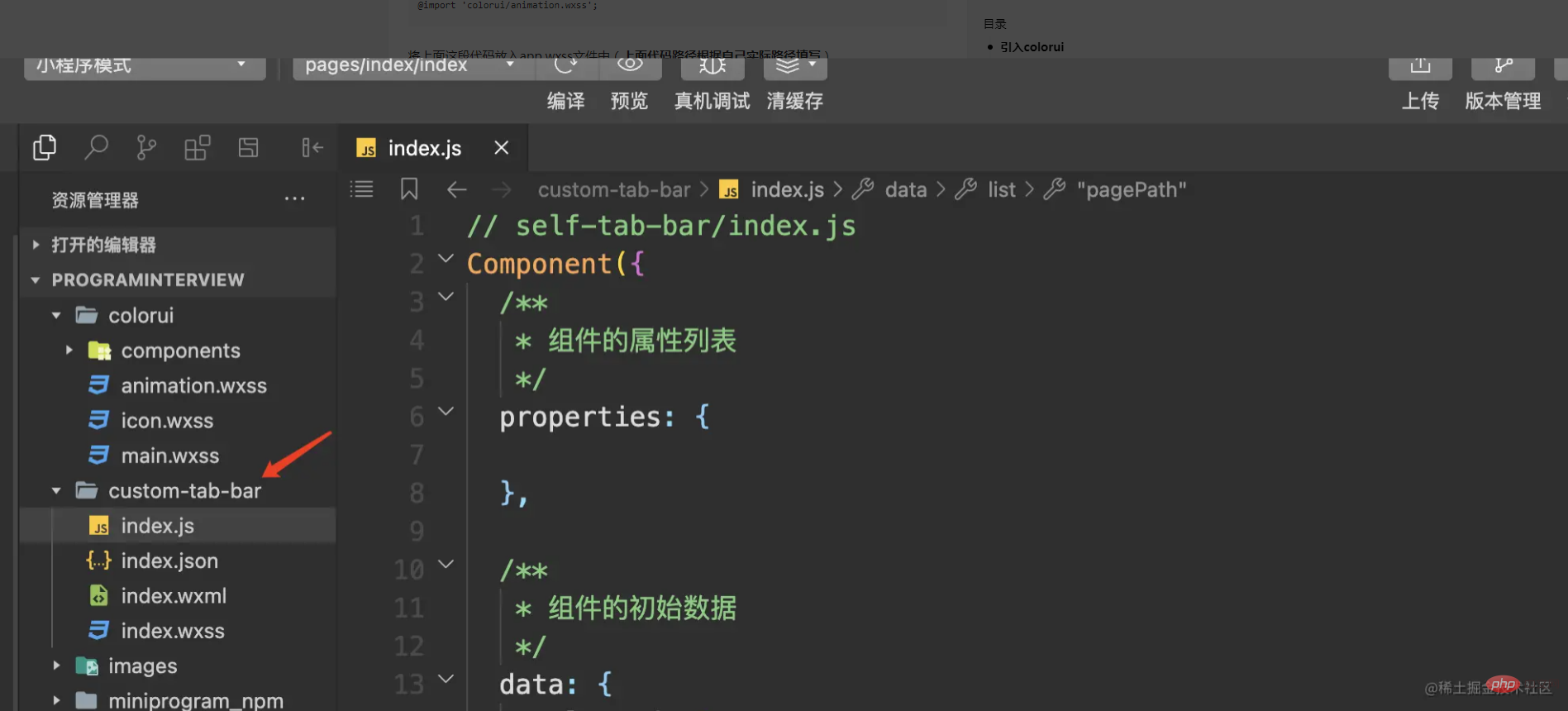
我們首先創(chuàng)建一個(gè)自定義組件文件夾**custom-tab-bar,**切記,自定義底部導(dǎo)航欄的文件夾名必須是這個(gè),不能改成別的,否則小程序是識別不了的。

接著我們在Pages下面創(chuàng)建兩個(gè)頁面(home,my),用來當(dāng)作導(dǎo)航欄的兩個(gè)切換頁面


app.json文件設(shè)置
不使用小程序默認(rèn)的導(dǎo)航欄設(shè)置,就需要在app.json文件中設(shè)置tabBar的custom的屬性為true
具體代碼如下:
"tabBar": { "custom": true, "list": [ { "pagePath": "pages/home/home", "text": "首頁", "iconPath": "images/icon/basics.png", "selectedIconPath": "images/icon/basics_cur.png" }, { "pagePath": "pages/my/my", "text": "我的", "iconPath": "images/icon/component.png", "selectedIconPath": "images/icon/component_cur.png" } ] },
在這里需要注意的是,list也是需要設(shè)置的,list中pagePath就配置你需要配置的tab具體頁面,這里我只設(shè)置了兩個(gè)tab,所以就配了兩個(gè),配置了幾個(gè)就要在這配幾個(gè),一個(gè)都不能少,list除了pagePath,其他字段可根據(jù)自己的需要進(jìn)行增減。
編寫導(dǎo)航欄具體代碼邏輯
導(dǎo)航欄組件具體實(shí)現(xiàn)
1、組件初始數(shù)據(jù)設(shè)置
**// custome-tab-bar/index.js** /** * 組件的初始數(shù)據(jù) */ data: { selected: 0, list: [{ "pagePath": "/pages/home/home", "text": "首頁", "iconPath": "/images/icon/basics.png", "selectedIconPath": "/images/icon/basics_cur.png" }, { "pagePath": "/pages/my/my", "text": "我的", "iconPath": "/images/icon/component.png", "selectedIconPath": "/images/icon/component_cur.png" } ] }
這里可以看到和app.json中的設(shè)置大致差不多,但是真正的list數(shù)據(jù)其實(shí)取得是這里的,而不會(huì)去取app.json的,這就是實(shí)現(xiàn)自定義組件的關(guān)鍵,所以大家可能就有疑問,既然用不到app.json,為什么還要在app.json中設(shè)置,我這里查了下,這是小程序的規(guī)范要求,我們只能遵從。
2、組件導(dǎo)航欄頁面代碼實(shí)現(xiàn)
<!--custom-tab-bar/index.wxml--> <view class="cu-bar tabbar"> <view wx:for="{{list}}" wx:key="index" class="action" data-index="{{index}}" data-path="{{item.pagePath}}" bindtap="switchTab"> <view class="cuIcon-cu-image"> <image src="{{selected === index ? item.selectedIconPath : item.iconPath}}"></image> </view> <view class="text-green">{{item.text}}</view> </view> </view>
這里是使用的colorui的樣式,我們根據(jù)list每條數(shù)據(jù)的索引位與選中的值進(jìn)行比較來做到按鈕的樣式切換效果,通過switchTab切換事件來實(shí)現(xiàn)tab頁的切換。
3、組件切換事件代碼實(shí)現(xiàn)
/** * 組件的方法列表 */ methods: { switchTab(e) { const data = e.currentTarget.dataset const url = data.path wx.switchTab({ url }) this.setData({ selected: data.index }) } }
調(diào)用微信提供的wx.switchTab方法完成url跳轉(zhuǎn),同時(shí)記錄當(dāng)時(shí)選中的索引值。
寫到這里我們的組件這塊的代碼就寫完了,接著具體頁面也要針對按鈕切換設(shè)置相應(yīng)邏輯
4、tab具體頁面代碼實(shí)現(xiàn)
// pages/my/my.js /** * 生命周期函數(shù)--監(jiān)聽頁面顯示 */ onShow: function () { console.log("onShow") if (typeof this.getTabBar === 'function' && this.getTabBar()) { this.getTabBar().setData({ selected: 1 }) } },
通過onShow的頁面生命周期函數(shù)來設(shè)置selected的值,因?yàn)槲业捻撁媸堑诙€(gè)tab,所以索引值設(shè)置為1.自定義組件 微信有新增 getTabBar 接口,可獲取當(dāng)前頁面下的自定義 tabBar 組件實(shí)例,就可以設(shè)置組件中selected的值。home頁面也是同樣的設(shè)置,索引值根據(jù)實(shí)際情況跳轉(zhuǎn)一下即可。
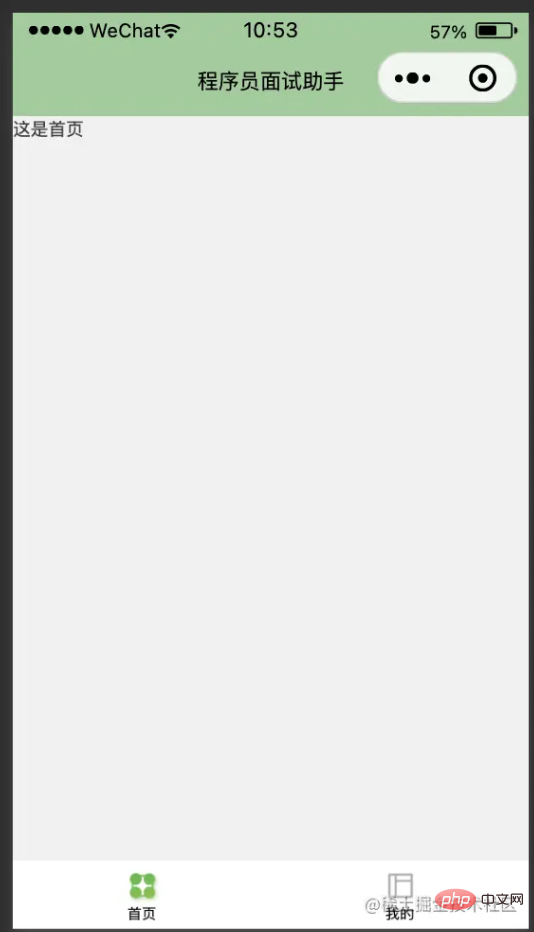
最終效果呈現(xiàn)
通過上面代碼的實(shí)現(xiàn),整個(gè)自定義底部導(dǎo)航欄就實(shí)現(xiàn)了,其實(shí)整體實(shí)現(xiàn)還是比較簡單的。讓我們來看下效果

 站長資訊網(wǎng)
站長資訊網(wǎng)