HTML中文亂碼一般是因?yàn)榫幋a格式不匹配造成的,只需要在HTML文檔的head部分中使用meta標(biāo)簽匹配好編碼格式即可,語法“<meta charset="utf-8">”。

本教程操作環(huán)境:windows7系統(tǒng)、HTML5版、Dell G3電腦。
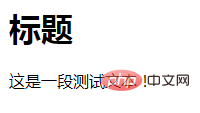
在網(wǎng)頁中,我們有時(shí)候會(huì)看到一大串中文亂碼。
<!DOCTYPE html> <html> <body> <h1>標(biāo)題</h1> <p>這是一段測(cè)試文本!</p> </body> </html>

其實(shí),造成中文亂碼的原因一般是編碼格式不匹配造成的,只要匹配好html文件的編碼格式就可。
HTML中的編碼方式有三個(gè):gb2312,gbk,utf-8;現(xiàn)在大部分瀏覽器默認(rèn)編碼的是utf-8。我們只需要使用<meta>標(biāo)簽把HTML編碼方式設(shè)置為utf-8,就可以解決html中文亂碼的問題。
在head節(jié)點(diǎn)加入<meta>標(biāo)簽,把字符聲明為UTF-8即可
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <h1>標(biāo)題</h1> <p>這是一段測(cè)試文本!</p> </body> </html>

說明:
<meta> 標(biāo)簽提供了 HTML 文檔的元數(shù)據(jù)。元數(shù)據(jù)不會(huì)顯示在客戶端,但是會(huì)被瀏覽器解析。
META元素通常用于指定網(wǎng)頁的描述,關(guān)鍵詞,文件的最后修改時(shí)間,作者及其他元數(shù)據(jù)。元數(shù)據(jù)可以被使用瀏覽器(如何顯示內(nèi)容或重新加載頁面),搜索引擎(關(guān)鍵詞),或其他 Web 服務(wù)調(diào)用。
<meta> 標(biāo)簽的charset屬性規(guī)定 HTML 文檔的字符編碼。
charset 屬性是 HTML5 中的新屬性,且替換了:<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
仍然允許使用 http-equiv 屬性來規(guī)定字符集,但是使用新方法可以減少代碼量。
推薦教程:《html視頻教程》
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)