html圖片設(shè)置透明度的方法:1、在img元素中使用style屬性設(shè)置“opacity: 透明度值;”樣式;2、在img元素中使用style屬性設(shè)置“filter:opacity(透明度值);”樣式。

本教程操作環(huán)境:windows7系統(tǒng)、CSS3&&HTML5版、Dell G3電腦。
html圖片
在HTML中,可以使用img 元素向網(wǎng)頁中嵌入一幅圖像。
請注意,從技術(shù)上講,<img> 標(biāo)簽并不會在網(wǎng)頁中插入圖像,而是從網(wǎng)頁上鏈接圖像。<img> 標(biāo)簽創(chuàng)建的是被引用圖像的占位空間。
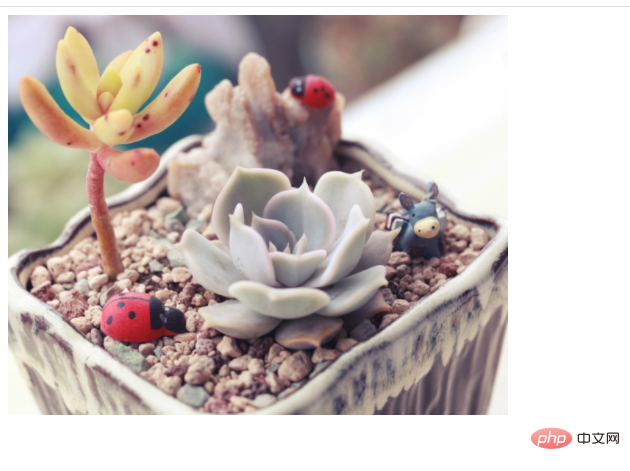
<img src="img/1.jpg" width="500" />

html圖片設(shè)置透明度
方法1:在img元素中使用style屬性設(shè)置“opacity: 透明度值;”樣式
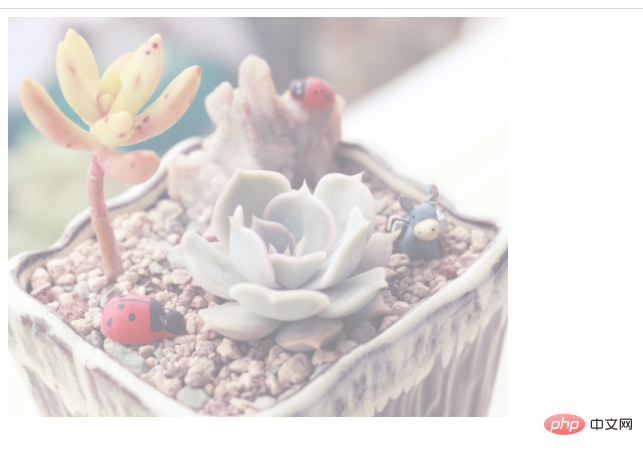
<img src="img/1.jpg" width="500" style="opacity: 0.5;"/>

方法2:在img元素中使用style屬性設(shè)置“filter:opacity(透明度值);”樣式
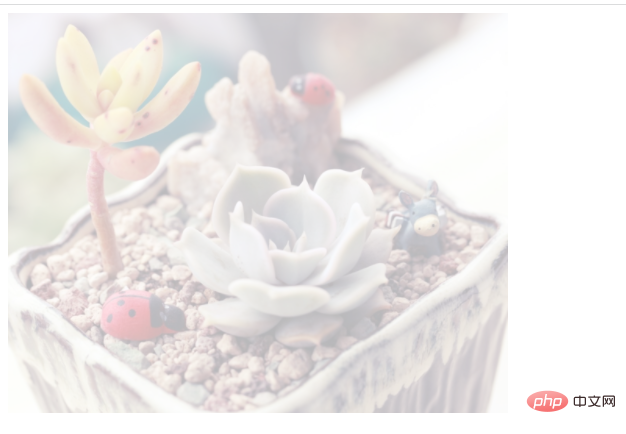
<img src="img/1.jpg" width="500" style="filter:opacity(0.3);"/>

推薦教程:《html視頻教程》
 站長資訊網(wǎng)
站長資訊網(wǎng)