本篇文章給大家總結推薦一些VSCode中實用前端插件,希望對大家有所幫助!

推薦一波前端開發必備插件,絕對可以提高你的生產力,剩下來的時間來 mo魚,豈不美哉。【推薦學習:《vscode教程》】
開發綜合推薦
別名路徑跳轉
插件名: 別名路徑跳轉
使用說明: 別名路徑跳轉插件,支持任何項目,
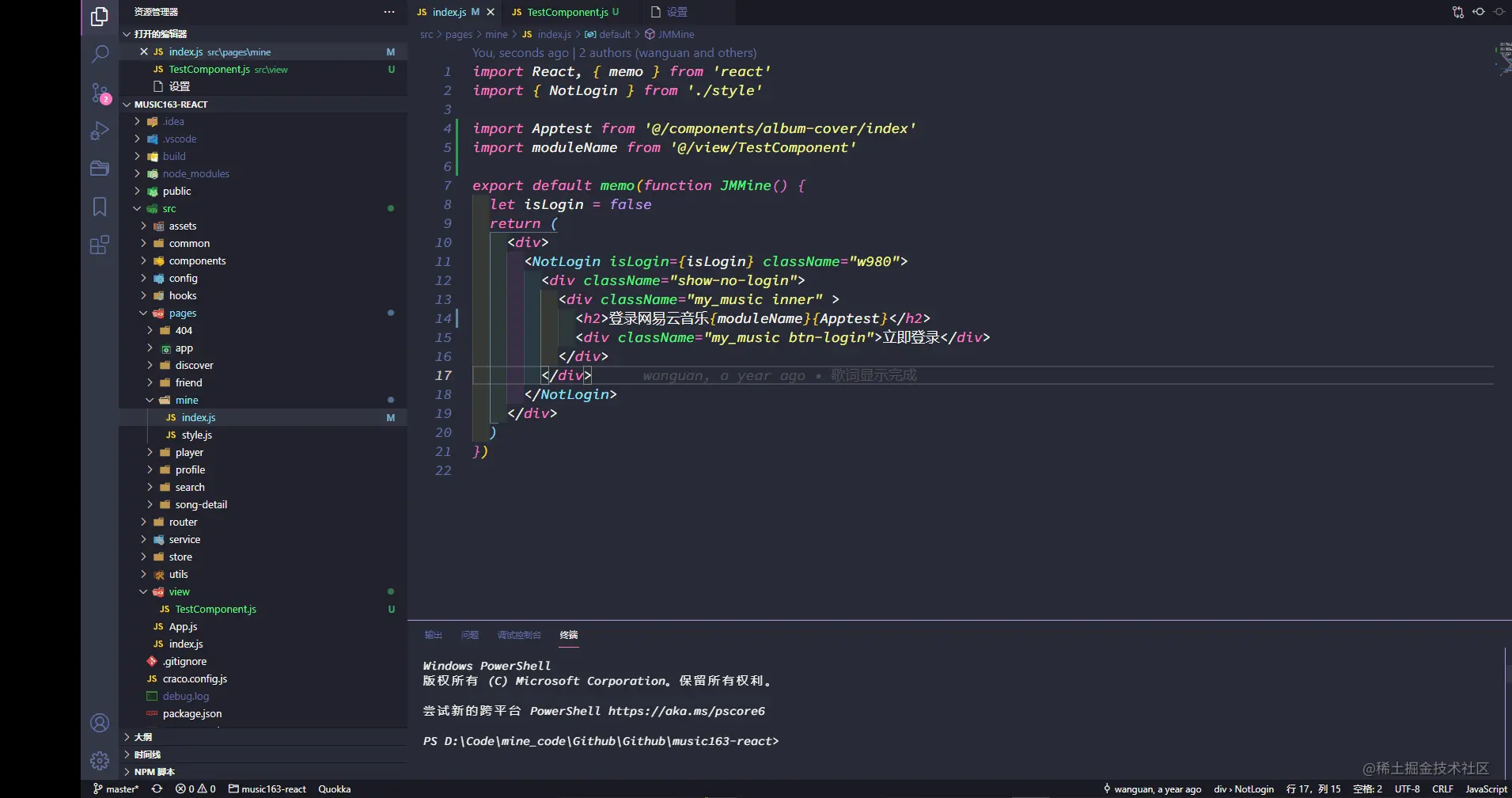
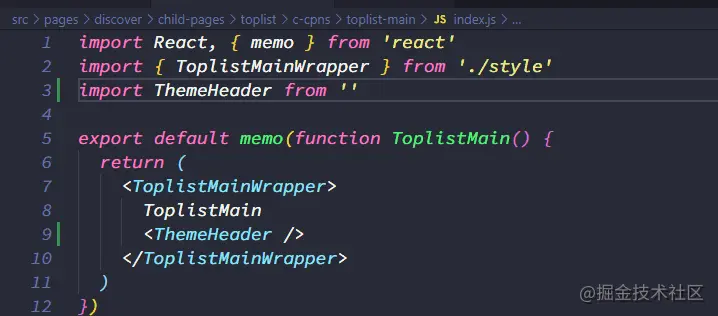
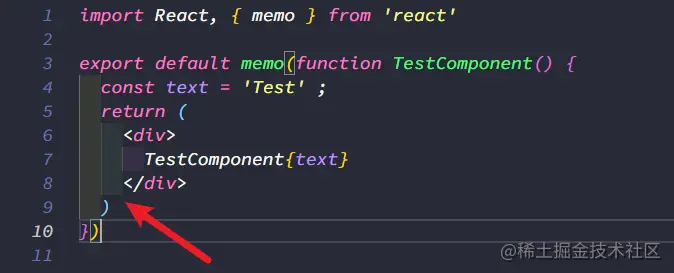
使用場景: 當你在開發頁面時, 想點擊別名路徑導入的組件時(演示如下)
配置說明
-
下載后只需自定義配置一些自己常用的別名路徑即可
- 右擊插件–》擴展設置–》路徑映射在
settinas.json中編輯
// 文件名別名跳轉 "alias-skip.mappings": { "~@/": "/src", "views": "/src/views", "assets": "/src/assets", "network": "/src/network", "common": "/src/common" }, - 右擊插件–》擴展設置–》路徑映射在
效果展示

路徑別名智能提示
- 插件名:
path-alias - 場景: 在導入組件的時候,使用別名路徑沒用提示時 (可和別名路徑跳轉同時使用, 無沖突)
- 詳細使用教程(賊簡單)
安裝效果和功能


indent-rainbow
- 插件名:
indent-rainbow - 功能:彩虹縮進

Bracket Pair Colorizer 2
- 插件名:
Bracket Pair Colorizer 2 - 功能:給匹配的括號() 或者 對象{}.. 添加對應的顏色用于區分
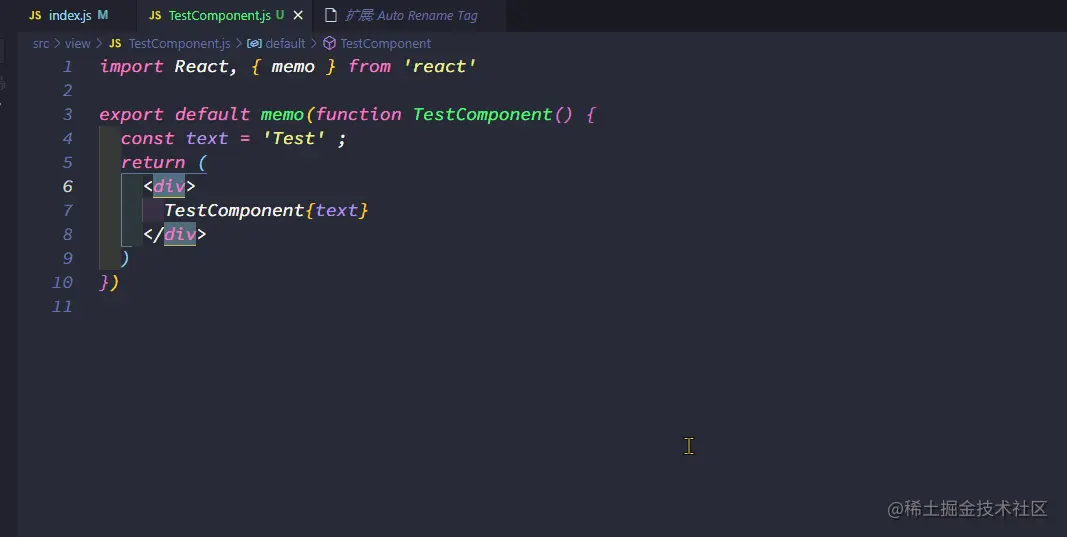
Auto Rename Tag
- 插件名:
Auto Rename Tag - 功能:自動重命名標簽

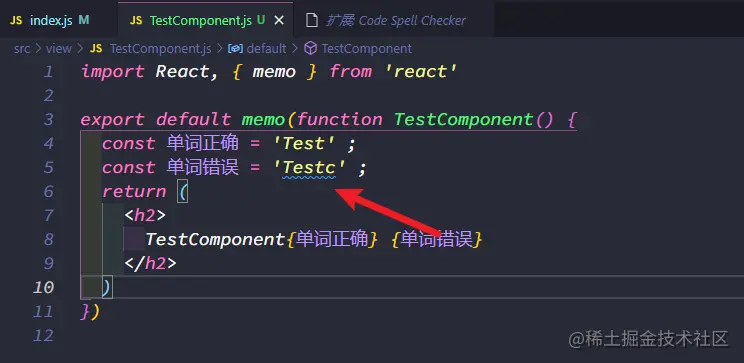
Code Spell Checker
- 插件名:
Code Spell Checker - 功能:檢查單詞拼寫是否錯誤(支持英語)

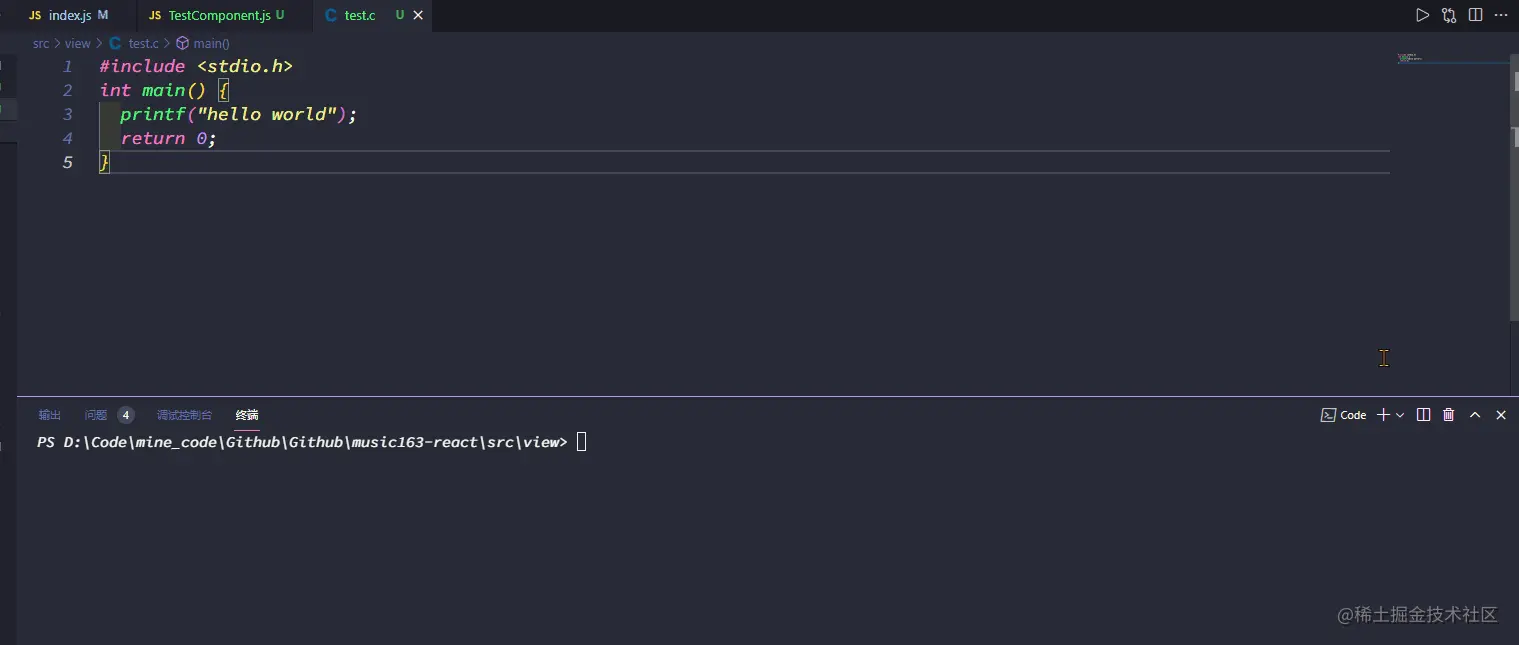
Code Runner
- 插件名:
Code Runner - 功能:一鍵執行各種語言代碼(常用于測試)

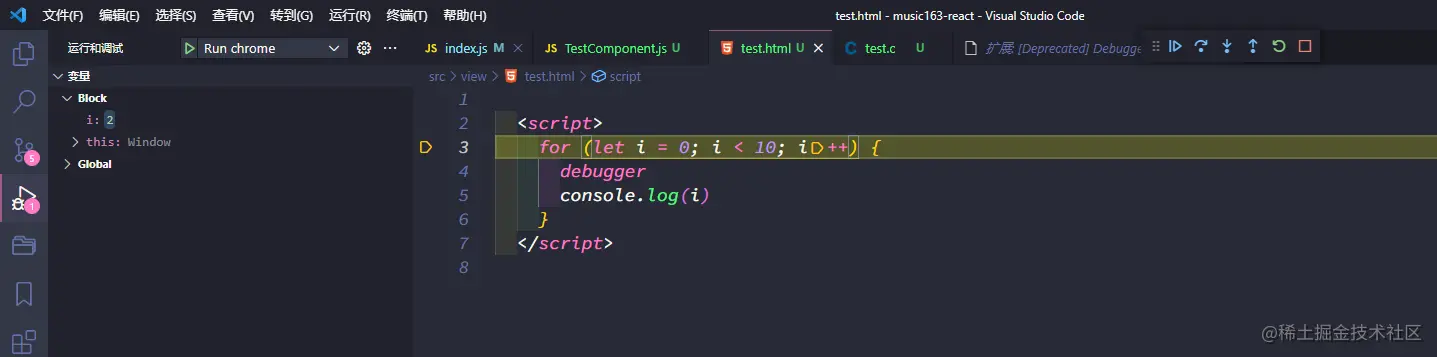
Debugger for Chrome
- 插件名:
Debugger for Chrome - 功能:在VSCode端,調試代碼

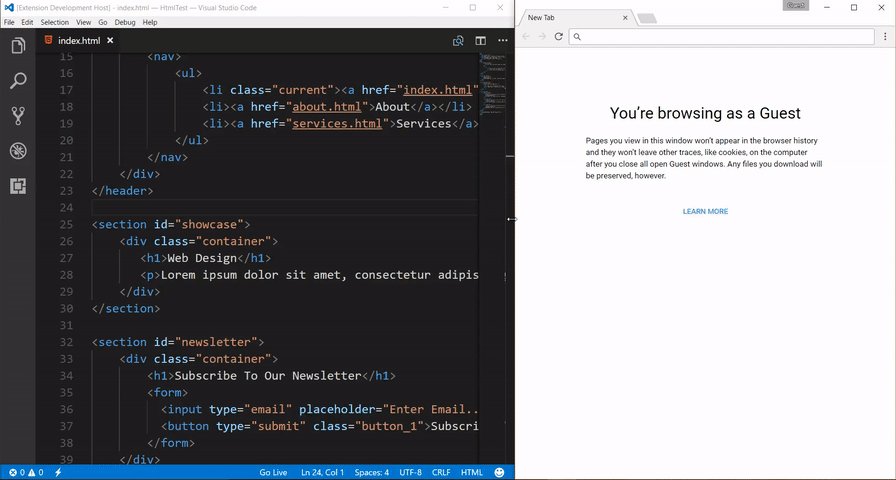
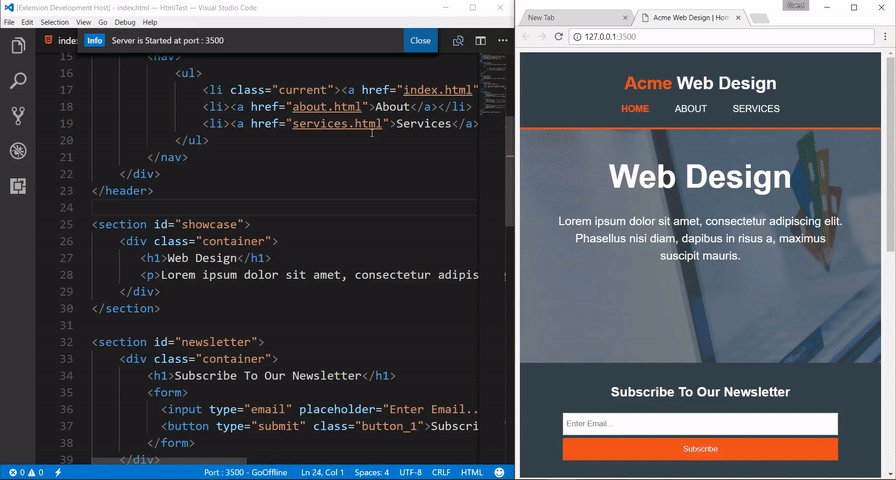
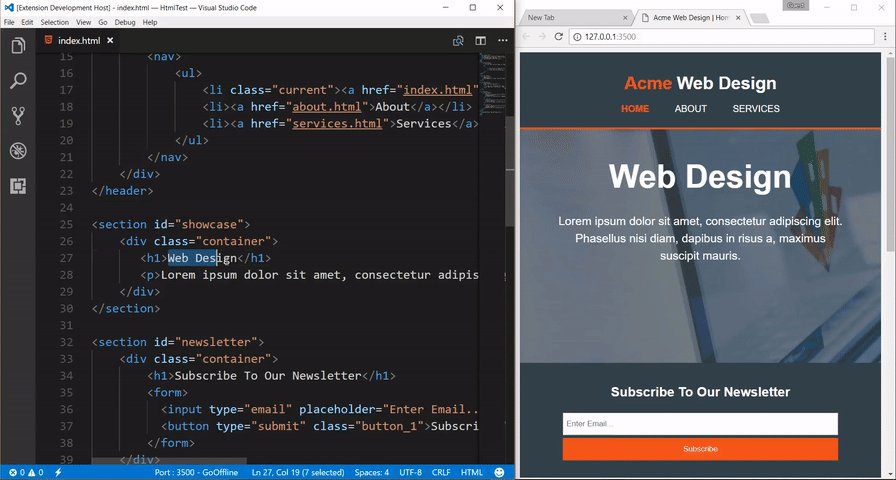
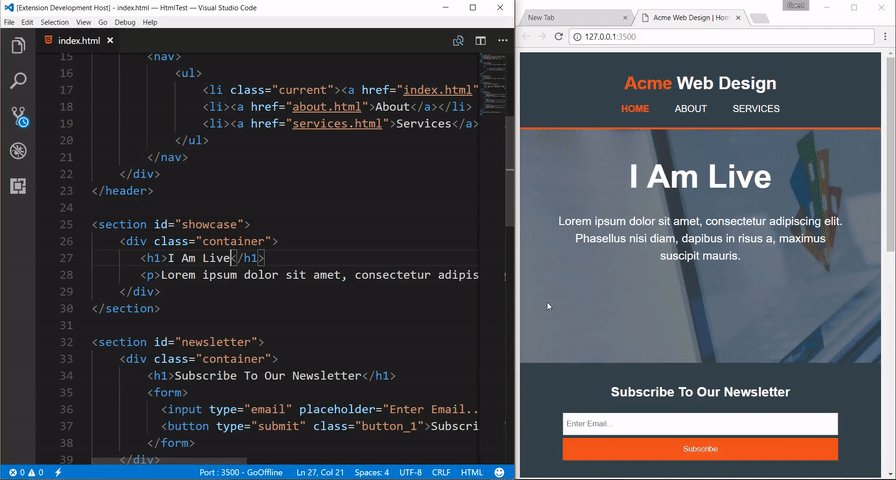
Live ServerPP
- 插件名:
Live ServerPP - 功能:在服務器端打開你的文件,實時顯示你修改的代碼
- 支持websocket 消息服務,可以用于調試websocket 客戶端
- 支持可編程虛擬文件,可用于模擬服務端API接口

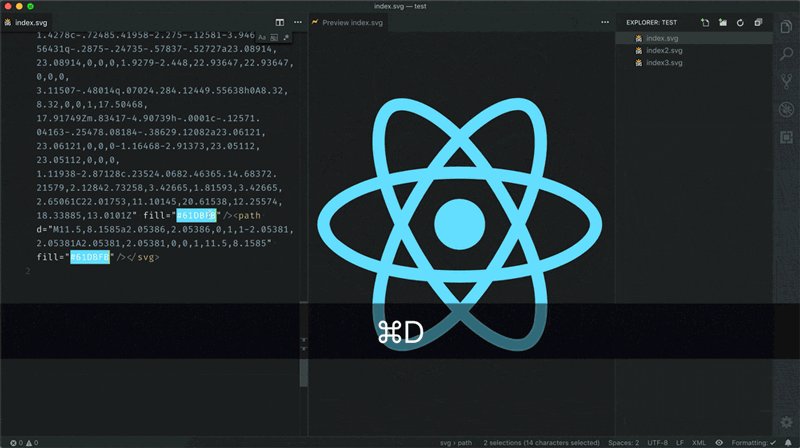
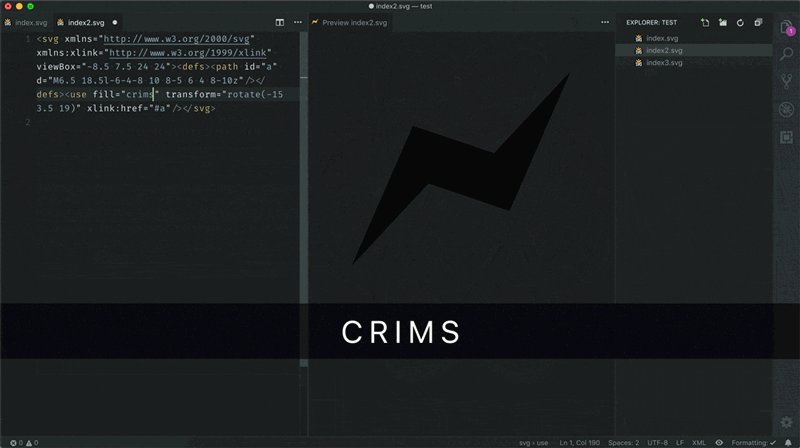
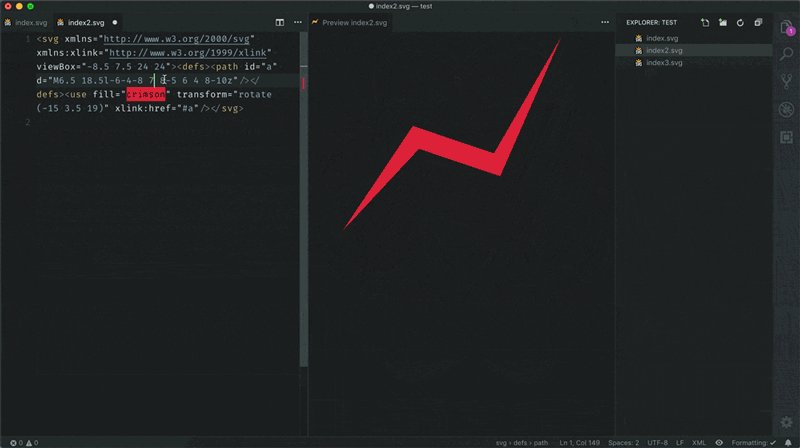
Svg Preview
- 插件名:
Svg Preview - 功能:可以顯示你的SVG圖片,還可以編輯

Tabnine
- 插件名:
Tabnine - 功能:智能提示代碼,可以預測你將要寫的代碼進行提示

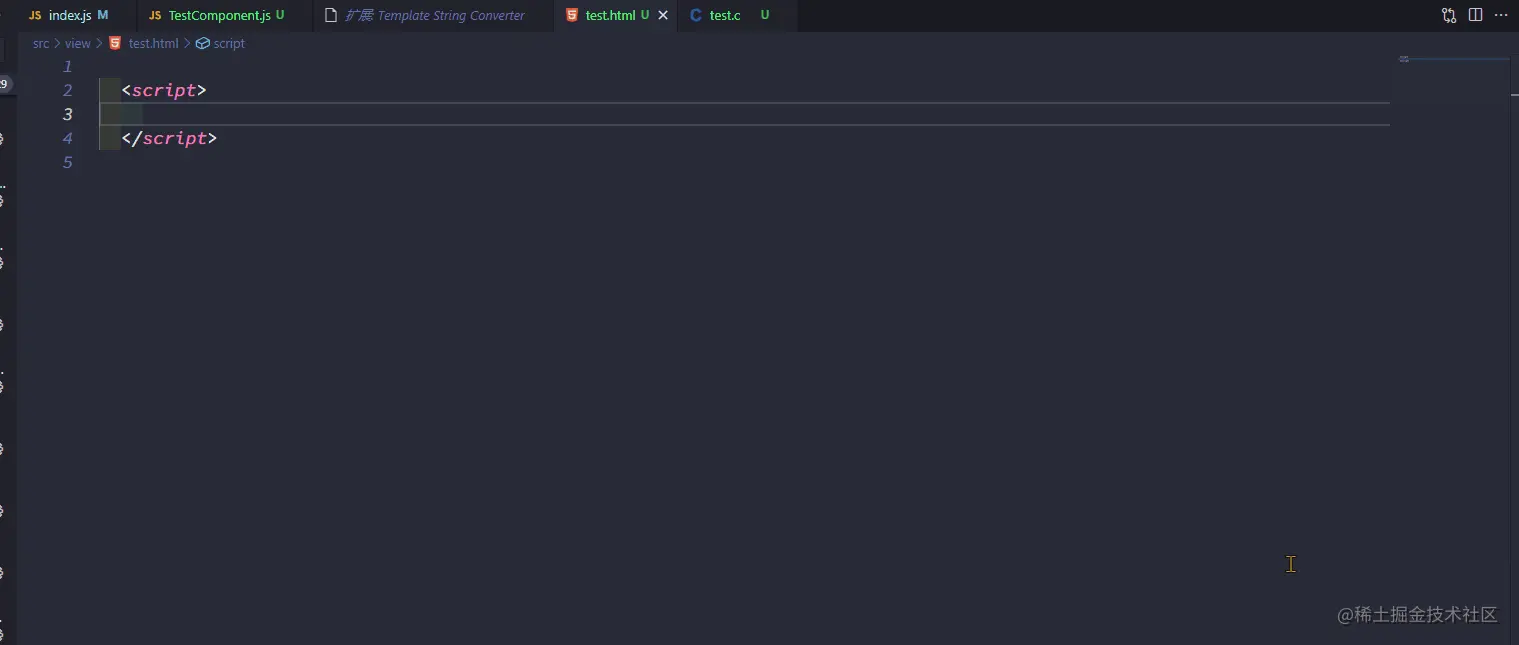
Template String Converter
- 插件名:
Template String Converter - 功能:在字符串中輸入$觸發,將字符串轉換為模板字符串

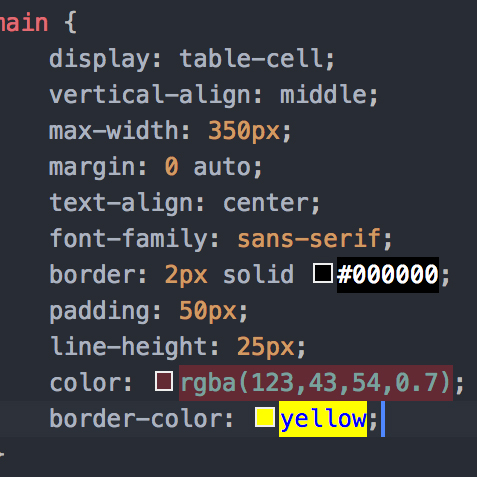
vscode-pigments
- 插件名:
vscode-pigments - 功能:實時預覽設置的顏色

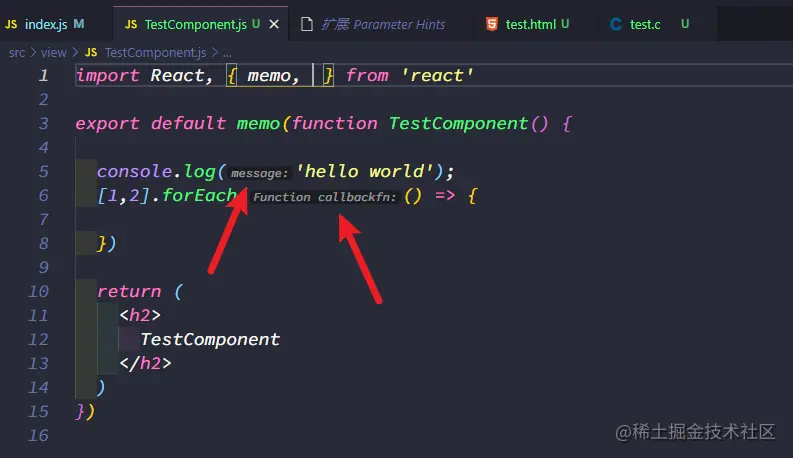
Parameter Hints
- 插件名:
Parameter Hints - 功能:提示函數的參數類型及消息

Quokka.js
- 插件名:
Quokka.js - 使用:安裝插件后,
ctrl+shift+p輸入Quokka new JavaScr..即可使用 - 功能:實時顯示打印輸出,
 站長資訊網
站長資訊網