css的盒模型有2種,分別為:1、W3c標(biāo)準的盒子模型(標(biāo)準盒模型),width和height指的是內(nèi)容區(qū)域的寬度和高度;2、IE標(biāo)準的盒子模型(怪異盒模型),width和height指的是內(nèi)容區(qū)域、邊框、內(nèi)邊距總的寬度和高度。

本教程操作環(huán)境:windows7系統(tǒng)、CSS3&&HTML5版、Dell G3電腦。
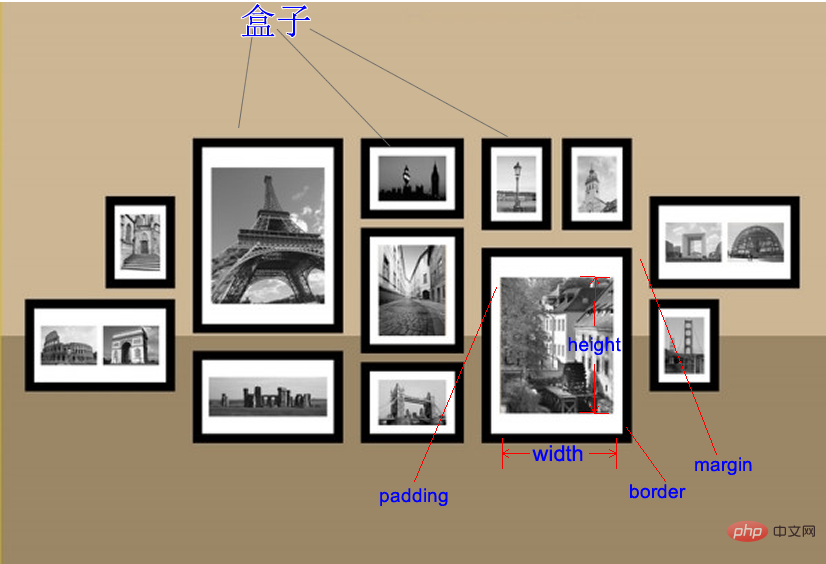
盒子模型
CSS盒子模型就是在網(wǎng)頁設(shè)計中經(jīng)常用到的CSS技術(shù)所使用的一種思維模型。 盒子模型(Box Modle)可以用來對元素進行布局,包括內(nèi)邊距,邊框,外邊距,和實際內(nèi)容這幾個部分。
盒子中的區(qū)域
一個盒子中主要的屬性就5個:width、height、padding、border、margin。如下:
- width和height:內(nèi)容的寬度、高度(不是盒子的寬度、高度)。
- padding:內(nèi)邊距。
- border:邊框。
- margin:外邊距。
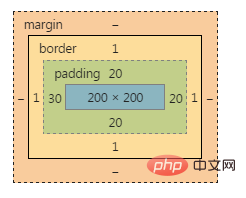
盒子模型的示意圖:

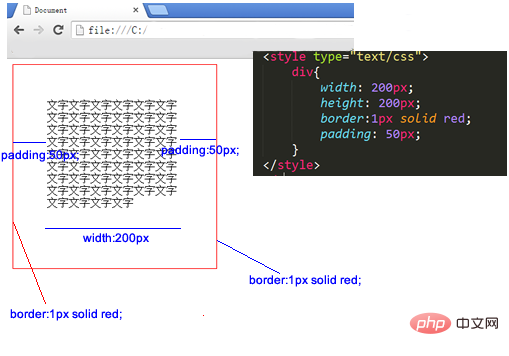
代碼演示:

上面這個盒子,width:200px; height:200px; 但是真實占有的寬高是302*302。 這是因為還要加上padding、border。
注意:寬度和真實占有寬度,不是一個概念!來看下面這例子。
標(biāo)準盒模型和IE盒模型
盒子模型分為兩種:
-
第一種是W3c標(biāo)準的盒子模型(標(biāo)準盒模型)
-
第二種IE標(biāo)準的盒子模型(怪異盒模型)
我們目前所學(xué)習(xí)的知識中,以標(biāo)準盒子模型為準。
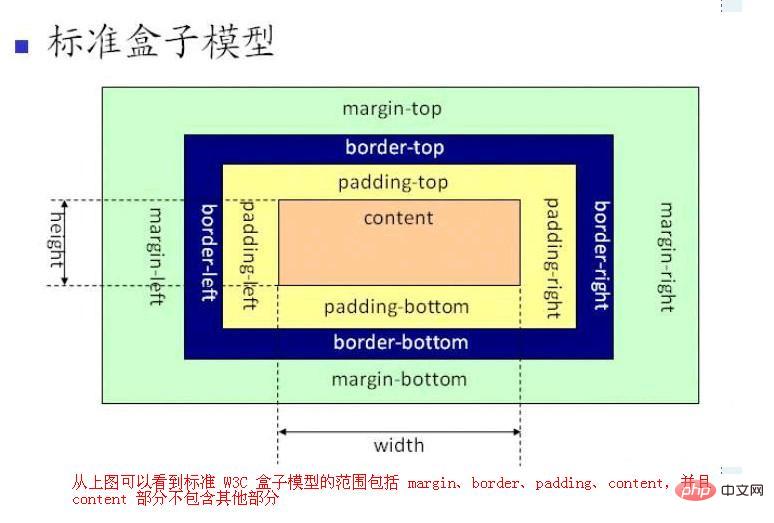
標(biāo)準盒子模型:

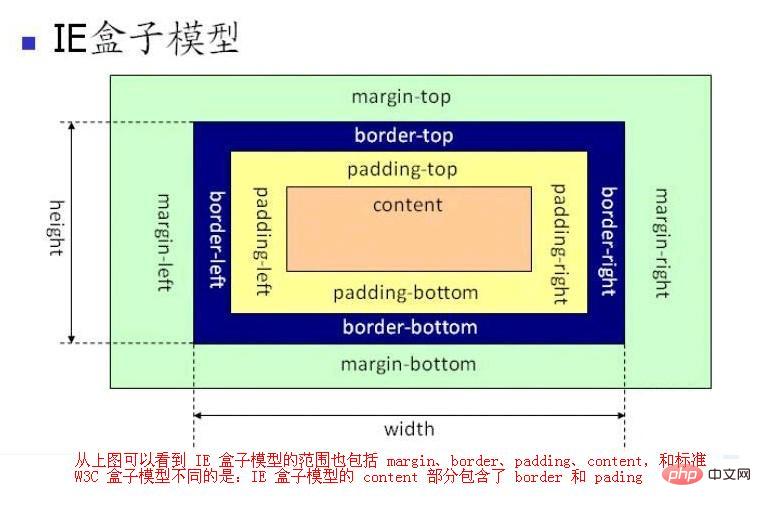
IE盒子模型:

上圖顯示:
在 CSS 盒子模型 (Box Model) 規(guī)定了元素處理元素的幾種方式:
- width和height:內(nèi)容的寬度、高度(不是盒子的寬度、高度)。
- padding:內(nèi)邊距。
- border:邊框。
- margin:外邊距。
CSS盒模型和IE盒模型的區(qū)別:
-
在 標(biāo)準盒子模型中,width 和 height 指的是內(nèi)容區(qū)域的寬度和高度。增加內(nèi)邊距、邊框和外邊距不會影響內(nèi)容區(qū)域的尺寸,但是會增加元素框的總尺寸。
-
IE盒子模型中,width 和 height 指的是內(nèi)容區(qū)域+border+padding的寬度和高度。
注:Android中也有margin和padding的概念,意思是差不多的,如果你會一點Android,應(yīng)該比較好理解吧。區(qū)別在于,Android中沒有border這個東西,而且在Android中,margin并不是控件的一部分,我覺得這樣做更合理一些,呵呵。
<body>標(biāo)簽也有margin
<body>標(biāo)簽有必要強調(diào)一下。很多人以為<body>標(biāo)簽占據(jù)的是整個頁面的全部區(qū)域,其實是錯誤的,正確的理解是這樣的:整個網(wǎng)頁最大的盒子是<document>,即瀏覽器。而<body>是<document>的兒子。瀏覽器給<body>默認的margin大小是8個像素,此時<body>占據(jù)了整個頁面的一大部分區(qū)域,而不是全部區(qū)域。來看一段代碼。
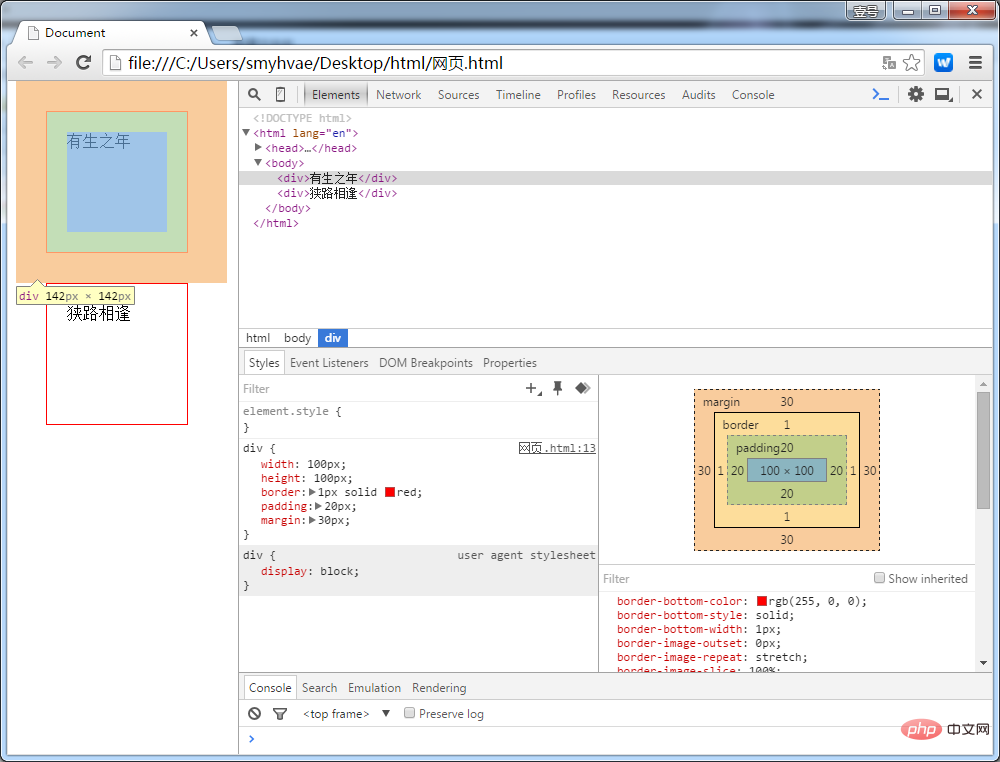
<!doctype html> <html> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus?"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> <style type="text/css"> div{ width: 100px; height: 100px; border: 1px solid red; padding: 20px; margin: 30px; } </style> </head> <body> <div>有生之年</div> <div>狹路相逢</div> </body> </html>
上面的代碼中,我們對div標(biāo)簽設(shè)置了邊距等信息。打開google瀏覽器,按住F12,顯示效果如下:

認識width、height
一定要知道,在前端開發(fā)工程師眼中,世界中的一切都是不同的。
比如說,丈量稿紙,前端開發(fā)工程師只會丈量內(nèi)容寬度:

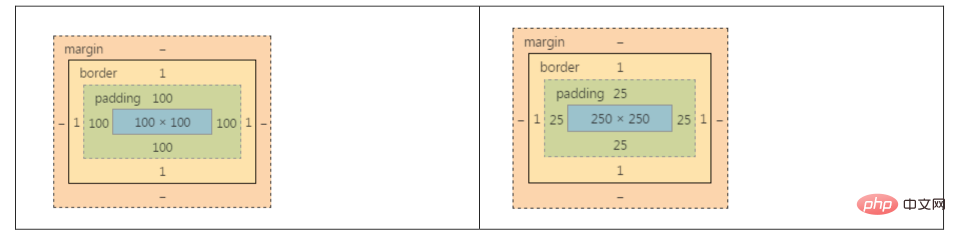
下面這兩個盒子,真實占有寬高,都是302*302:
盒子1:
.box1{ width: 100px; height: 100px; padding: 100px; border: 1px solid red; }
盒子2:
.box2{ width: 250px; height: 250px; padding: 25px; border: 1px solid red; }
真實占有寬度 = 左border + 左padding + width + 右padding + 右border
上面這兩個盒子的盒模型圖如下:

如果想保持一個盒子的真實占有寬度不變,那么加width的時候就要減padding。加padding的時候就要減width。因為盒子變胖了是災(zāi)難性的,這會把別的盒子擠下去。
認識padding
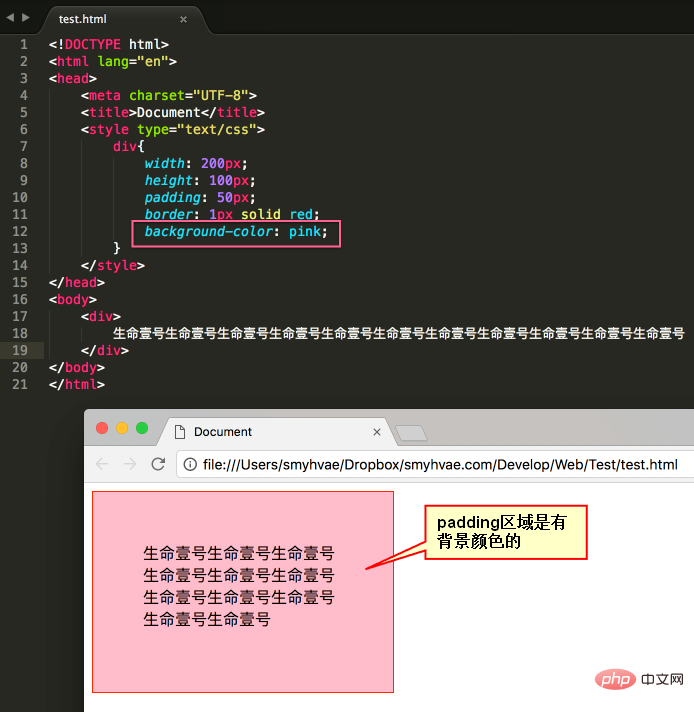
padding區(qū)域也有顏色
padding就是內(nèi)邊距。padding的區(qū)域有背景顏色,css2.1前提下,并且背景顏色一定和內(nèi)容區(qū)域的相同。也就是說,background-color將填充所有border以內(nèi)的區(qū)域。
效果如下:

padding有四個方向
padding是4個方向的,所以我們能夠分別描述4個方向的padding。
方法有兩種,第一種寫小屬性;第二種寫綜合屬性,用空格隔開。
小屬性的寫法:
padding-top: 30px; padding-right: 20px; padding-bottom: 40px; padding-left: 100px;
綜合屬性的寫法:(上、右、下、左)(順時針方向,用空格隔開。margin的道理也是一樣的)
padding:30px 20px 40px 100px;
如果寫了四個值,則順序為:上、右、下、左。
如果只寫了三個值,則順序為:上、右、下。??和右一樣。
如果只寫了兩個值,比如說:
padding: 30px 40px;
則順序等價于:30px 40px 30px 40px;
要懂得,用小屬性層疊大屬性。比如:
padding: 20px; padding-left: 30px;
上面的padding對應(yīng)盒子模型為:

下面的寫法:
padding-left: 30px; padding: 20px;
第一行的小屬性無效,因為被第二行的大屬性層疊掉了。
(學(xué)習(xí)視頻分享:css視頻教程)
 站長資訊網(wǎng)
站長資訊網(wǎng)