區(qū)別:1、var有變量提升,而let沒有;2、let不允許在相同的作用域下重復(fù)聲明,而var允許;3、let沒有暫時性死區(qū)問題;4、let創(chuàng)建的全局變量沒有給window設(shè)置對應(yīng)的屬性;5、let會產(chǎn)生塊級作用域,var不會。

本教程操作環(huán)境:windows7系統(tǒng)、javascript1.8.5版、Dell G3電腦。
想要了解var(ES5)和let(ES6)區(qū)別,首先就要了解ES5下JS的變量提升
一、變量提升(聲)
當(dāng)瀏覽器開辟出供代碼執(zhí)行的棧內(nèi)存后,代碼并沒有自上而下立即執(zhí)行,而是繼續(xù)做了一些事情:把當(dāng)前作用域中所有帶var/function關(guān)鍵字的進行提前的聲明和定義 => 變量提升機制
- 帶var的只是提前聲明(declare)
var a;,如果只聲明沒有賦值,默認值是undefined
例如:
console.log(a); var a = 13;
輸出:undefined
相當(dāng)于:
var a; // 只聲明沒有賦值,默認為undefined console.log(a); a = 13;
- 帶function的不僅聲明,而且還定義了(defined),準(zhǔn)確來說就是讓變量和某個值進行關(guān)聯(lián)。
二、let和var的區(qū)別
1. let和const不存在變量提升機制
創(chuàng)建變量的六種方式中:var/function有變量提升,而let/const/class/import都不存在這個機制
2. var允許重復(fù)聲明,而let不允許重復(fù)聲明
在相同的作用域(或執(zhí)行上下文中)
- 如果使用
var/function關(guān)鍵詞聲明變量并且重復(fù)聲明,是不會有影響的(聲明第一次之后,之后再遇到就不會再重復(fù)聲明了) - 但使用
let/const就不行,瀏覽器會校驗當(dāng)前作用域中是否已經(jīng)存在這個變量了,如果已經(jīng)存在了,則再次基于let等重新聲明就會報錯
在瀏覽器開辟棧內(nèi)存供代碼自上而下執(zhí)行之前,不僅有變量提升的操作,還有很多其他的操作 => “詞法解析”或者“詞法檢測”:就是檢測當(dāng)前即將要執(zhí)行的代碼是否會出現(xiàn)“語法錯誤 SyntaxError”,如果出現(xiàn)錯誤,代碼將不會再執(zhí)行(第一行都不會執(zhí)行)
console.log(1) // => 這行代碼就已經(jīng)不會執(zhí)行了 let a = 12 console.log(a) let a = 13 // => 此行出錯:SyntaxError: Identifier 'a' has already been declared console.log(a)
所謂重復(fù)就是:不管之前通過什么方法,只要當(dāng)前棧內(nèi)存中存在了這個變量,我們使用let/const等重復(fù)再聲明這個變量就是語法錯誤。eg:
console.log(a) var a = 12 let a = 13 // => SyntaxError: Identifier 'a' has already been declared console.log(a)
console.log(a) let a = 13 var a = 12 // => SyntaxError: Identifier 'a' has already been declared console.log(a)
3. let能解決typeof檢測時出現(xiàn)的暫時性死區(qū)問題(let比var更嚴謹)
console.log(a) // => ReferenceError: a is not defined
typeof a 未報錯
console.log(typeof a) // => 'undefined' 這是瀏覽器的bug,本應(yīng)報錯,因為沒有a(暫時性死區(qū))
使用let后:
console.log(typeof a) // => ReferenceError: Cannot access 'a' before initialization let a
返回不能在a被定義之前使用它,解決暫時性死區(qū)問題。
4. let創(chuàng)建的全局變量沒有給window設(shè)置對應(yīng)的屬性
首先看帶var與不帶var創(chuàng)建全局變量時的區(qū)別
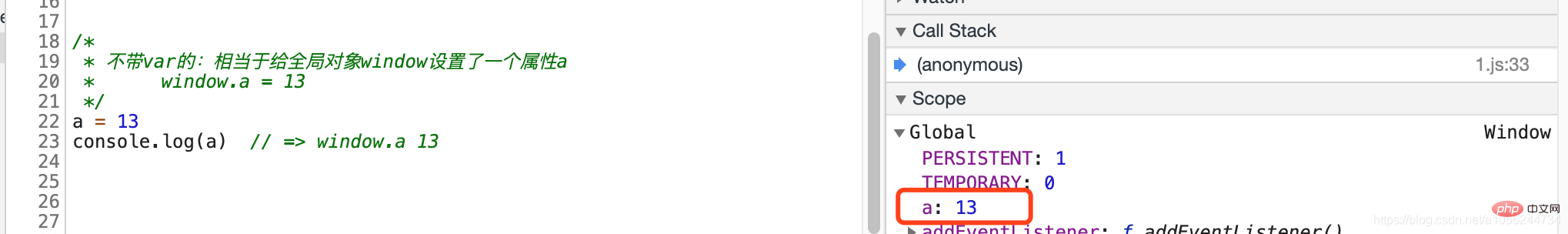
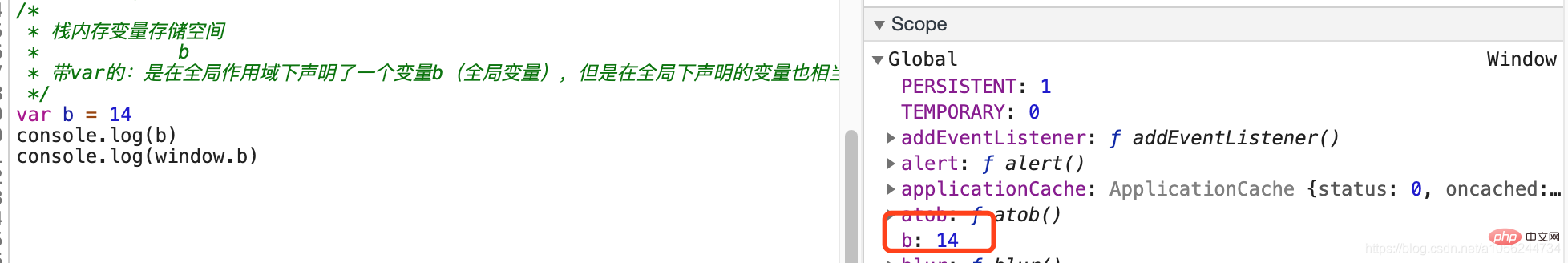
/* * 不帶var的:相當(dāng)于給全局對象window設(shè)置了一個屬性a * window.a = 13 */ a = 13 console.log(a) // => window.a 13 /* * 棧內(nèi)存變量存儲空間 * b * 帶var的:是在全局作用域下聲明了一個變量b(全局變量), * 但是在全局下聲明的變量也相當(dāng)于給全局對象window增加了一個對應(yīng)的 * 屬性b(只有全局作用域具備這個特點) */ var b = 14 console.log(b) console.log(window.b)


使用let創(chuàng)建時:
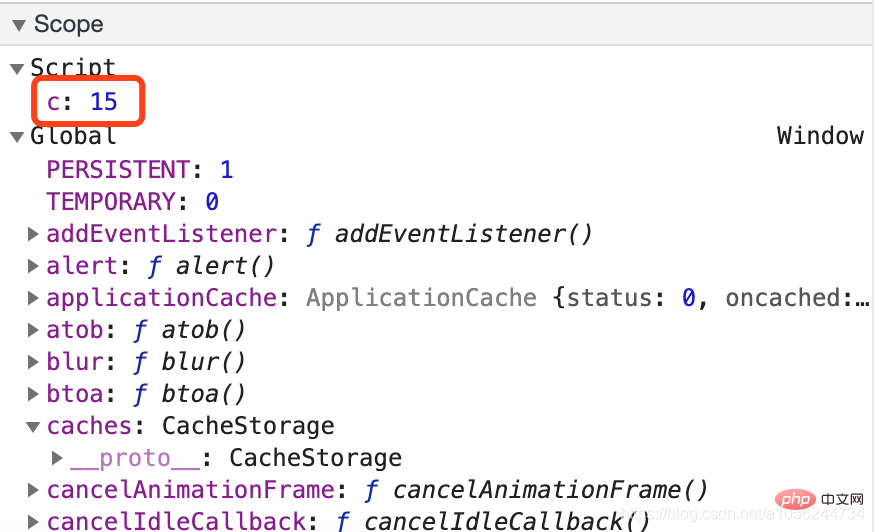
/* * 棧內(nèi)存變量存儲空間 * c * 帶let的:僅僅在全局作用域下聲明了一個變量b(全局變量), * 并未給全局對象window增加對應(yīng)的屬性c */ let c = 15 console.log(c) // => 15 console.log(window.c) // => undefined

5. let會產(chǎn)生塊級作用域
下面代碼能否實現(xiàn)點擊某個按鈕,body的背景色改為按鈕對應(yīng)的顏色,若不能,如何改進(騰訊)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0"> <style> * { margin: 0; padding: 0; } html, body { height: 100%; overflow: hidden; } button { padding: 5px 10px; cursor: pointer; } </style> </head> <body> <!----> <button value="red">紅</button> <button value="green">綠</button> <button value="blue">藍</button> <script> var body = document.querySelector('body'), buttons = document.querySelectorAll('button'), arr = ['red', 'green', 'blue'] for (var i = 0; i < buttons.length; i++) { buttons[i].onclick = function () { body.style.background = arr[i] } } </script> </body> </html>
答案當(dāng)然是不能,因為通過var定義的變量,在for循環(huán)中的i是全局的,變量提升、3次循環(huán)過后,i=3,因為點擊每個都相當(dāng)于點擊最后一個。
【推薦學(xué)習(xí):javascript高級教程】
 站長資訊網(wǎng)
站長資訊網(wǎng)