區別:1、mvvm各部分的通信是雙向的,而mvc各部分通信是單向的。2、MVVM實現了view與model的自動同步,也就是model屬性改變時,不需要手動操作dom元素去改變view的顯示,而是改變屬性后該屬性對應的view層會自動改變。

本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
VUE是基于MVVM的設計模式開發的,今天說一下MVC和MVVM的區別。
MVC:
m:model數據模型層 v:view視圖層 c:controller控制器
原理:c層需要控制model層的數據在view層進行顯示
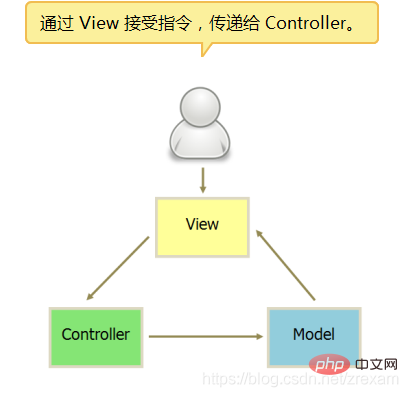
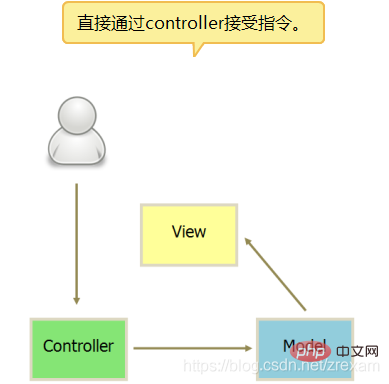
MVC兩種方式,圖片說明:


代碼實例:
我們做一個很簡單的p顯示隱藏的效果,點擊toggle可以切換下面p顯示隱藏

html:
<div id="box"> <button class="btn">toggle</button> <button class="btn2">big</button> <div class="box"> </div> </div>
JS:
下面是我們不用設計模式寫的JS,這種寫法不利于維護,純粹的面向過程去寫代碼:
let btn = document.getElementsByClassName("btn")[0]; let boxDom = document.getElementsByClassName("box")[0]; let flag = true; btn.onclick = function(){ if(flag){ boxDom.style.display = "none"; flag = false; }else{ boxDom.style.display = "block"; flag = true; } }
MVC的寫法:
//view let boxDom = document.getElementsByClassName("box")[0]; //model let model = { isShow:true, isBig:false } //controller 業務邏輯 function Controller(){ this.init();//初始化 } Controller.prototype = { constructor:Controller, init:function(){ this.addEvent() }, addEvent:function(){ let btn = document.getElementsByClassName("btn")[0]; let btn2 = document.getElementsByClassName("btn2")[0]; let that = this; btn.onclick = function(){ model.isShow = !model.isShow; //更改視圖了 that.render(); } btn2.onclick = function(){ model.isBig = true; //更改視圖了 that.render(); } }, render:function(){//數據驅動視圖的更改 boxDom.style.display = model.isShow?"block":"none"; boxDom.style.width = model.isBig?"300px":"100px"; } } new Controller();//初始化一下
雖然MVC代碼比較長,不過以后用起來很方便,只要是相同的效果拿過來用就行
下面說一下MVVM
MVVM:
m:model數據模型層 v:view視圖層 vm:ViewModel
vue中采用的是mvvm模式,這是從mvc衍生過來的
MVVM讓視圖與viewmodel直接的關系特別的緊密,就是為了解決mvc反饋不及時的問題
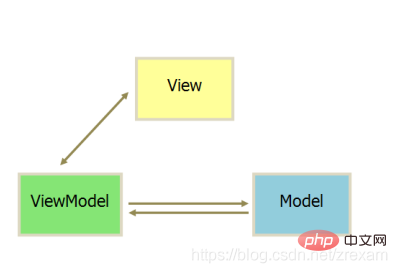
圖片說明一下:

說到MVVM就要說一下雙向綁定和數據劫持的原理,
1、雙向綁定的原理是什么?
(當視圖改變的時候更新模型層,當模型層改變的時候更新視圖層)
vue中采用了數據劫持&訂閱發布模式:
vue在創建vm的時候,會將數據配置在實例當中,然后會使用Object.defineProperty對這些數據進行處理,為這些數據添加getter與setter方法。當獲取數據的時候,會觸發對應的getter方法,當設置數據的時候,會觸發對應的setter方法,從而進一步觸發vm上的watcher方法,然后數據了,vm進一步去更新視圖。
2、 數據劫持:
vue.js 則是采用數據劫持結合發布者-訂閱者模式,通過Object.defineProperty()來劫持各個屬性的setter,getter。在數據變動時發布消息給訂閱者,觸發響應的監聽回調。
Object.defineProperty代碼實例:
//Object.defineProperty 因為使用了ES5的很多特性 let _data = {} let middle = 111; Object.defineProperty(_data,"msg",{ get(){ return middle; }, set(val){ middle = val; } }); console.log(_data.msg);//獲取數據的時候,會調用對應對象屬性的getter方法 _data.msg = 222;//設置數據的時候,會調用對應對象屬性的setter方法 console.log(_data.msg);
總結:
mvvm與mvc最大的區別:
MVVM實現了view與model的自動同步,也就是model屬性改變的時候, 我們不需要再自己手動操作dom元素去改變view的顯示,而是改變屬性后該屬性對應的view層會自動改變。
 站長資訊網
站長資訊網