安裝vue狀態管理的方法:1、創建一個基于Vue的工程,執行“npm install”命令安裝依賴;2、在控制命令行中,執行“npm install vuex –save”命令安裝Vuex即可。

本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
一、什么是Vuex
Vuex 是一個專為 Vue.js 應用程序開發的狀態管理模式。它采用集中式存儲管理應用的所有組件的狀態,并以相應的規則保證狀態以一種可預測的方式發生變化。Vuex 也集成到 Vue 的官方調試工具devtools extension,提供了諸如零配置的 time-travel 調試、狀態快照導入導出等高級調試功能。
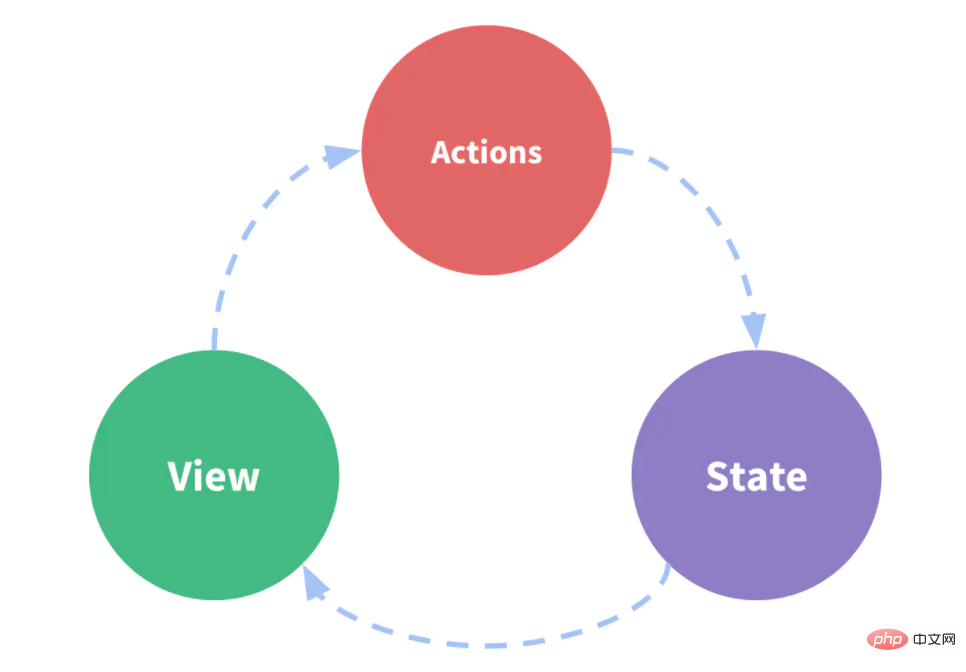
這個狀態自管理應用包含以下幾個部分:
- state,驅動應用的數據源;
- view,以聲明方式將state映射到視圖;
- actions,響應在view上的用戶輸入導致的狀態變化。
以下是一個表示“單向數據流”理念的極簡示意:

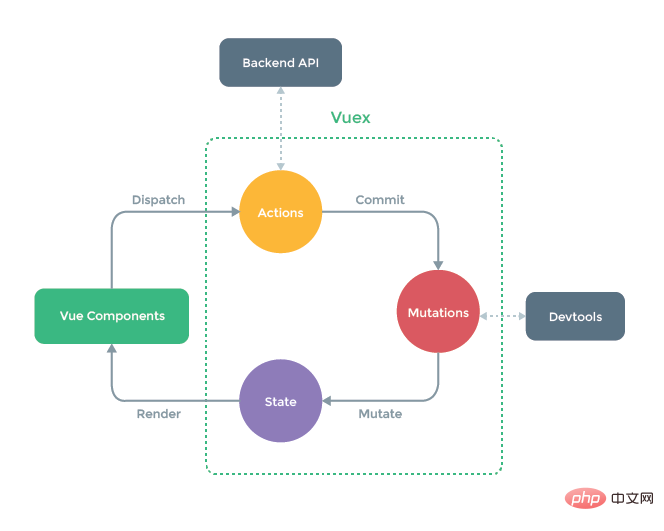
更復雜的情況
- 多個視圖依賴于同一狀態。
-
來自不同視圖的行為需要變更同一狀態。

二、什么情況下我應該使用 Vuex?
雖然 Vuex 可以幫助我們管理共享狀態,但也附帶了
 站長資訊網
站長資訊網