vue組件傳值的五種方法:1、父組件向子組件進行傳值;2、子組件向父組件進行傳值;3、相鄰兄弟組件間進行傳參;4、遠兄弟組件間進行傳參;5、EventBus傳參。

本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
Vue的通信方式,也可以說是傳參方式:
-
父組件向子組件進行傳值:
-
子組件向父組件進行傳值:
-
相鄰兄弟組件間進行傳參(親兄弟)
-
遠兄弟傳參(表兄弟)
-
EventBus傳參
一、父子傳參
原理:父控制子,通過子組件的props屬性,拋出子組件自定義標簽屬性,來接收父組件的操作狀態
例子:父級里的一個按鈕,控制子組件里的一個p的顯示隱藏
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style> .div{ width:200px; height:200px; background:pink; } </style> <body> <!-- 這里的app范圍就是 子組件son 的父級 --> <div id="app"> <button @click='change'>父按鈕</button> <hr> <!-- ********** 自定義標簽屬性test,接收父級的state ************--> <son :test='state'></son> </div> <template id="tp1"> <div> <!-- ************ 調用自定義屬性test **************--> <div v-show='test'>我是子組件的div</div> </div> </template> <script src="../vue/vue.js"></script> <script> // 局部定義 子組件son new Vue({ el:"#app", data:{ state:true }, methods:{ change(){ this.state = !this.state; } }, components:{ son:{ template:"#tp1", //*********** 拋出自定義標簽屬性 *************** props:['test'] } } }) </script> </body> </html>
效果:

二、子父傳參
原理:子控制父,子組件綁定自定義事件,來處理父組件的方法函數,通過.$emit(‘自定義事件’,[參數])來觸發屬于自己的自定義事件
例子:子組件里一個按鈕,控制父組件里的一個p的顯示隱藏
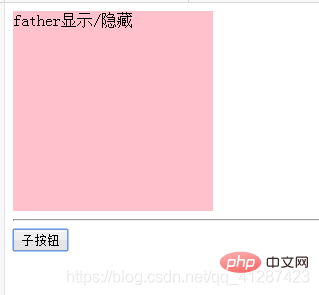
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style> .div{ width:200px; height:200px; background:pink; } </style> <body> <div id="app"> <c1></c1> </div> <!-- 父組件c1 子組件c2 子組件自定義事件test--> <template id="c1"> <div> <div v-show='state'>father顯示/隱藏</div> <hr> <!--************ 子組件c2自定義事件,執行父組件c1的方法函數change_f ***************** --> <c2 @test='change_f'></c2> </div> </template> <template id="c2"> <div> <button @click='change_son'>子按鈕</button> </div> </template> <!-- 引入Vue.js框架文檔,可在官方文檔下載--> <script src='../vue/vue.js'></script> <script> //全局定義 // 實例化 父組件c1 Vue.component("c1",{ template:"#c1", data(){ return { state:true } }, methods:{ change_f(){ this.state = !this.state; } } }) // 實例化 子組件c2 Vue.component("c2",{ template:"#c2", methods:{ change_son(){ // ************ 在子組件方法里,觸發子組件自定義事件 ****************** this.$emit("test") } } }) //實例化一個Vue對象 new Vue({ el:"#app" }) </script> </body> </html>
效果:

三、相鄰兄弟傳參(親兄弟)
原理:通過一個公有的父元素作為橋接(實例 組件),結合父子props 傳參 、子父自定義事件
例子:c1、c2是兄弟關系 c1可用控制c2里元素的顯示隱藏
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style> .div{ width:200px; height:200px; background:pink; } </style> <body> <div id="app"> 父級狀態 <p>{{state}}</p> <hr> <c1 @test_c1='change_f'></c1> <hr> <c2 :test_c2='state'></c2> </div> <template id="c1"> <div>這里是c1組件 <button @click='change_c1'>c1按鈕</button> </div> </template> <template id="c2"> <div>這里是c2組件,狀態:{{test_c2}} <div v-show='test_c2'>我是c2中的div</div> </div> </template> <script src='../vue/vue.js'></script> <script> Vue.component("c2",{ template:"#c2", props:['test_c2'] }) Vue.component("c1",{ template:"#c1", methods:{ change_c1(){ this.$emit("test_c1") } } }) new Vue({ el:"#app", data:{ state:true }, methods:{ change_f(){ this.state = !this.state; } } }) </script> </body> </html>
效果:

四、遠兄弟傳參(表兄弟)
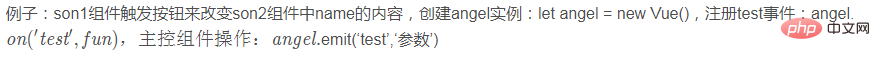
原理:通過創建一個中間實例,注冊一個事件,在被控組件中,通過事件攜帶要執行的函數,在主控組件中,通過事件,改變相應的操作

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id="app"> <father></father> </div> <template id="father"> <div> 這是父組件 <hr> <son1></son1> <hr> <son2></son2> </div> </template> <template id="son1"> <div> {{name}} <button @click='click_son1'>觸發angle中間事件</button> </div> </template> <template id="son2"> <div> {{name}} </div> </template> <script src='../vue/vue.js'></script> <script> //********** 創建一個angle實例,作為中間變量(全局) ************** let angel = new Vue(); new Vue({ el:"#app", components:{ father:{ template:"#father", components:{ son1:{ template:"#son1", data(){ return { name:"我是son1" } }, methods:{ click_son1(){ // *************** 通過angel注冊的test事件,修改son2中name的值 ************ angel.$emit('test','哈哈!修改成功!') } } }, son2:{ template:"#son2", data(){ return { name:"我是son2" } }, methods:{ change(val){ this.name = val; } }, //生命周期,自動執行,組件準備ok就可用 mounted(){ // *************** 通過angel注冊的test事件,將son1的修改方法傳過去 ************ angel.$on('test',this.change) } } } } } }) </script> </body> </html>
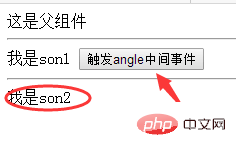
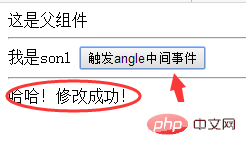
效果:
點擊前:

點擊后:

五、EventBus傳參
1.在main.js種掛載全局EventBus
Vue.prototype.$EventBus = new Vue()
2.A組件
<template> <div class="wrap"> <div>我是組件A</div> <button @click="sendMsg">發送</button> </div> </template> <script> export default { name: "A", methods:{ sendMsg(){ this.$EventBus.$emit('sendMsg',"這是組件A發送的消息!") } } } </script>
3.B組件
<template> <div> <div>我是組件B</div> </div> </template> <script> export default { name: "B", mounted(){ this.$EventBus.$on('sendMsg',(msg)=>{ console.log(msg);//這是組件A發送的消息! }) }, } </script>
通過掛載全局Vue對象傳遞參數。
 站長資訊網
站長資訊網