javascript文檔對象模型是樹型。文檔對象模型(DOM)是W3C組織推薦的處理可擴展標記語言的標準編程接口,是一種基于樹的API文檔。

本教程操作環(huán)境:windows7系統(tǒng)、javascript1.8.5版、Dell G3電腦。
在javascript中,文檔對象模型是樹型。
文檔對象模型(Document Object Model,簡稱DOM),是W3C組織推薦的處理可擴展標記語言的標準編程接口 DOM是一種基于樹的API文檔。
-
文檔:真實存在的文件 例如:網頁文件(HTML文本)
-
對象:獨立的數據集合 例如:文檔對象 文檔中元素與內容的數據集合
-
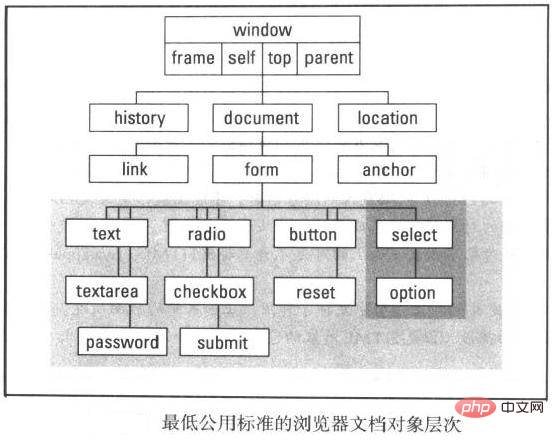
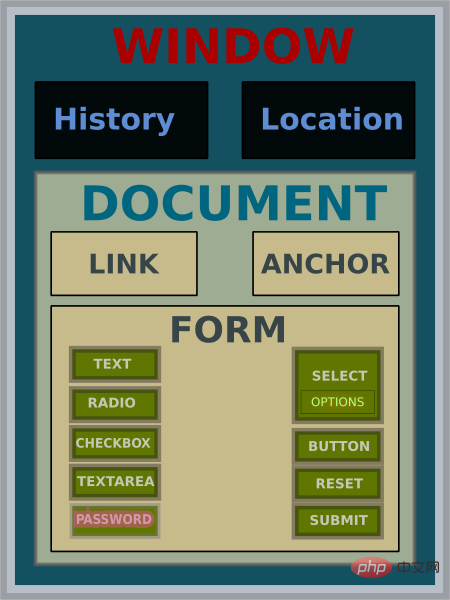
模型:文檔對象表示為樹形模型 在這個樹形模型中,網頁的元素與內容表現為一個個節(jié)點


Window對象的屬性:
-
parent :
父窗口對象,與包含某個窗口的父窗口含義相同 self : 本窗口,與引用當前窗口含義相同 top : 指一系列嵌套窗口中的最上層瀏覽器窗口 frames : window對象中包含的所有frame對象的數組 document : 表示窗口中顯示的當前文檔對象 history : 窗口的history對象,包含窗口中最近訪問的URL清單 location : 表示與window對象相關聯的URL地址 event : 窗口事件對象(Only for IE) name : 窗口名稱 opener : 表示打開窗口的window對象 defaultStatus : 窗口狀態(tài)欄默認值 status : 窗口狀態(tài)欄顯示信息 navigator : 用于獲取瀏覽器信息 appName "Netscape" for Mozilla "Microsoft Internet Explorer" for IE
-
Window對象方法
alert() :警告對話框
confirm() : 確認對話框
prompt() : 信息輸入對話框
close() : 關閉窗口
blur() : 窗口失去焦點
focus() : 窗口獲得焦點
open() : 打開新的窗口,并創(chuàng)建新的window對象
showModalDialog() : 打開一個模態(tài)對話框
showModelessDialog() : 打開一個非模態(tài)對話框
對話框通過window.dialogArguments來取得傳遞進來的參數
對話框通過window.returnValue向打開模態(tài)對話框的窗口返回信息,可以返回對象 防止打開新窗口(如提交表單): <base target="_self">
-
document對象的屬性
title : 設置文檔標題,等價于HTML的<title>標記
bgColor : 設置頁面背景色,對應于<body>中的bgcolor屬性
fgColor : 設置頁面前景色,對應于<body>標記中的text屬性
alinkColor : 設置激活鏈接(焦點在此鏈接上)的顏色
linkColor : 設置未點擊過的鏈接顏色
vlinkColor : 設置已點擊過的鏈接顏色
URL : 文檔的URL forms : 表單對象數組,對應<form>標記
links : 鏈接對象數組,對應有href屬性的<a href="">標記
anchors : 錨對象數組,對應有name屬性的<a name="">標記
images : 圖片對象數組,對應<img>標記
-
document對象的方法
close() : 用于關閉當前窗口以外的窗口
write() : 動態(tài)向頁面寫入內容
getElementById() : 獲得指定ID值的對象
getElementsByName() :獲得指定Name值的對象,返回數組
getElementsByTagName("tr") : 獲得指定TagName的對象,返回數組
createElement() : 創(chuàng)建指定的HTML標記對象 var obj =createElement("input");
history對象
屬性
-
current:窗口中當前所顯示文檔的URL
方法
-
back():裝入歷史表中的前一個頁面,等效于單擊瀏覽器的返回按鈕
-
forward():裝入歷史表中的下一個頁面,等效于單擊瀏覽器上的前進按鈕
-
go(string):裝入歷史表中URL字符串包含這個子串的最近一個文檔
-
go(n): n>0時,裝入歷史表中的往前數第n個文檔;n=0時,裝入當前文檔;n<0時,裝入歷史表中往后數第n個文檔
location 對象
屬性
-
hash
-
host
-
hostname
-
href
方法
-
assign(url):將URL直接賦值給location時,JavaScript調用此方法
-
reload():重新加載窗口
-
replace():替換窗口
【推薦學習:javascript高級教程】
 站長資訊網
站長資訊網