在css中,可以使用“:hover”偽類選擇器和transform屬性實現鼠標滑過圖片旋轉的效果,語法為“圖片元素:hover{transform:rotateZ(旋轉角度);}”。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎么讓鼠標滑過圖片旋轉
在css中可以通過transform屬性旋轉div元素,transform 屬性向元素應用 2D 或 3D 轉換。該屬性允許我們對元素進行旋轉、縮放、移動或傾斜。
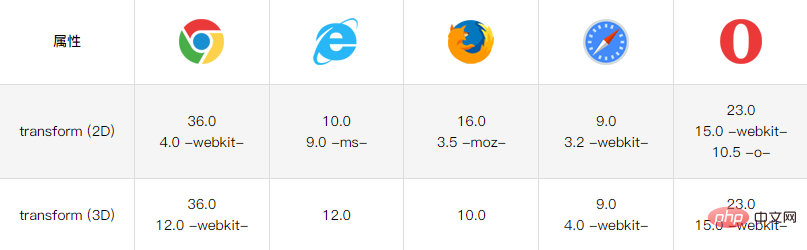
表格中的數字注明了完全支持該屬性的首個瀏覽器版本。
帶 -webkit-、-moz- 或 -ms- 的數字表示使用前綴的首個版本。

下面我們通過示例來看一下怎樣是鼠標滑過,圖片旋轉,示例如下:
<html> <head> <style> body { background:#ddd; } .keleyi { width: 220px; height: 220px; margin: 0 auto; background: no-repeat url("1013.01.png") left top; -webkit-background-size: 220px 220px; background-size: 220px 220px; -webkit-border-radius: 110px; border-radius: 110px; -webkit-transition: -webkit-transform 2s ease-out; } .keleyi:hover { -webkit-transform: rotateZ(360deg); transform: rotateZ(360deg); } </style> </head> <body> <div class="keleyi"></div> </body> </html>
上述示例中使用chrome瀏覽器因此使用了-webkit-前綴。
輸出結果:

當鼠標滑過之后,會發生旋轉:

 站長資訊網
站長資訊網