jquery獲取tr里面有幾個td的方法:1、使用“$('td')”語句匹配td元素;2、使用size()方法獲取匹配td元素的數量,即可獲得tr元素中td元素的數目,語法為“$('td').size();”。

本教程操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery獲取tr里面有幾個td的方法
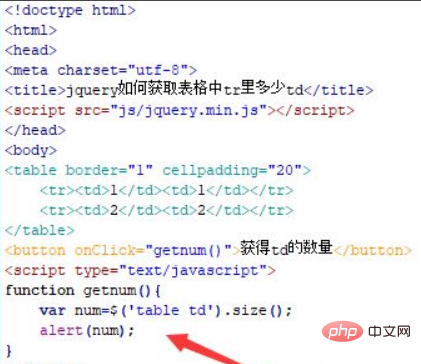
1、新建一個html文件,命名為test.html,用于講解jquery如何獲取表格中tr里多少td。引入jquery.min.js庫文件,成功加載該文件,才能使用jquery中的方法。使用table、tr、td標簽創建一個兩行兩列的表格,并設置表格邊框為1px。
在test.html文件內,使用button標簽創建一個按鈕,按鈕名稱為“獲得td的數量”。給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行getnum()函數。

2、在js標簽中,創建getnum()函數,在函數內,通過td元素名稱獲得表格的單元格對象,使用size()方法便可以獲得tr中td的數量,最后,使用alert()方法輸出td的數量。

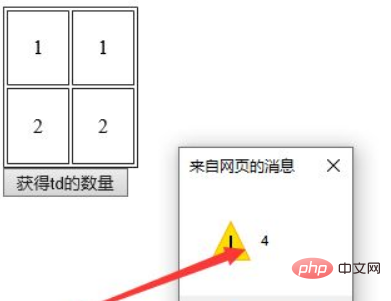
在瀏覽器打開test.html文件,點擊按鈕,查看獲得的值。

總結:
1、創建一個test.html文件。
2、在文件內,使用table、tr、td標簽創建一個兩行兩列的表格,同時創建一個button按鈕,用于觸發執行js函數。
3、在js標簽中,創建函數,在函數內,通過獲得td元素對象,使用size()方法便可以獲得tr中td的數量。
注意事項
size()方法同樣適用于獲得tr行的數量。
 站長資訊網
站長資訊網