方法:1、利用“:nth-child”選擇器和“$(元素)”語句來獲取想要隱藏的某列元素對象,語法為“$(元素:nth-child(n))”;2、利用hide()方法將獲取的元素對象隱藏,語法為“元素對象.hide()”。

本教程操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery怎樣隱藏某列元素
y在jquery中,可以通過“td:nth-child(2)”對象選擇器獲得指定列對象,使用hide()方法實現隱藏。下面舉例講解jquery怎樣隱藏表格里的列。
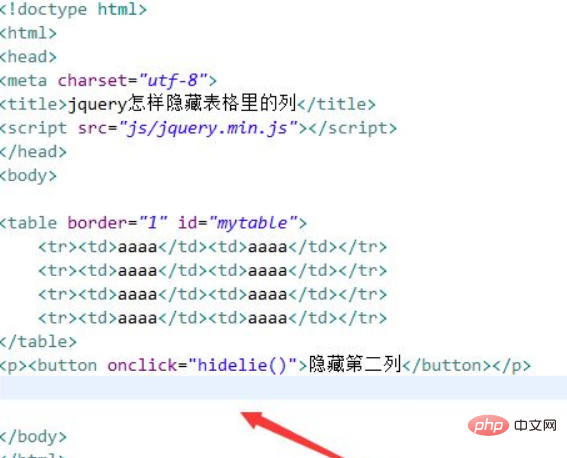
1、新建一個html文件,命名為test.html,用于講解jquery怎樣隱藏表格里的列。使用table標簽創建一個四行兩列的表格,并設置其邊框為1px。給table表格添加一個id屬性mytable,用于下面獲得table對象。
在test.html文件內,創建一個button按鈕,給button綁定onclick點擊事件,當按鈕被點擊時,執行hidelie()函數。

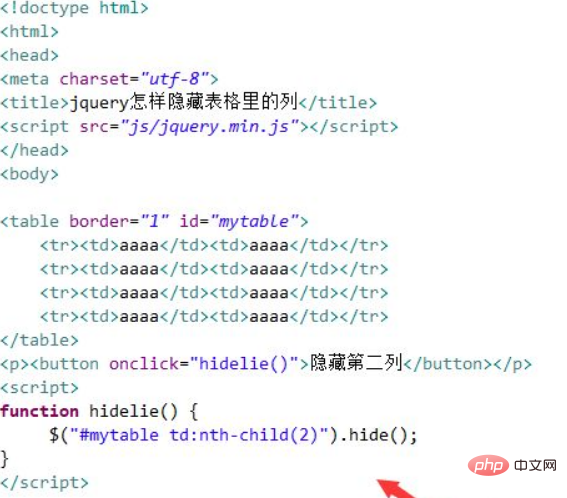
2、在js標簽內,創建hidelie()函數,在函數內,通過“td:nth-child(2)”對象選擇器獲得第二列對象,使用hide()方法實現隱藏。

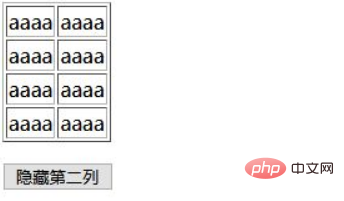
在瀏覽器打開test.html文件,點擊按鈕,查看實現的效果。

點擊按鈕后:

總結:
1、使用table標簽創建一個四行兩列的表格。
2、在js中,通過“td:nth-child(2)”對象選擇器獲得第二列對象,使用hide()方法實現隱藏。
注意事項:
除了上面的方法,還可以使用css()方法將display屬性設置為none,實現隱藏。
相關視頻教程推薦:jQuery視頻教程
 站長資訊網
站長資訊網