jquery在最后增加一行信息的方法:1、使用“$(元素)”語句匹配想要增加信息的元素對象;2、利用append()方法在元素的最后增加一行信息,語法為“元素對象.append("要增加的信息");”。

本教程操作環(huán)境:windows7系統(tǒng)、jquery1.10.0版本、Dell G3電腦。
jquery怎樣在最后增加一行信息
在jquery中可以使用append() 方法在最后增加一行信息,append() 方法在被選元素的結(jié)尾(仍然在內(nèi)部)插入指定內(nèi)容。
該方法的語法為:
$(selector).append(content)
其中content表示要在最后一行添加的內(nèi)容。
下面通過示例我們來看一下:
<html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ $("p").append(" <p>這是在最后添加的一行信息</p>"); }); }); </script> </head> <body> <p>這是初始的一行信息</p> <button>在每個(gè) p 元素的結(jié)尾添加內(nèi)容</button> </body> </html>
輸出結(jié)果:

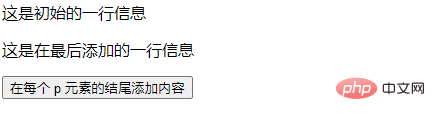
點(diǎn)擊按鈕之后:

相關(guān)視頻教程推薦:jQuery視頻教程
 站長資訊網(wǎng)
站長資訊網(wǎng)